vue學習——v-for語句
阿新 • • 發佈:2018-11-03
Vue v-for語句
在學習v-for語句之前,先了解一下vue是怎麼資料繫結的
資料繫結最常見的形式就是使用“Mustache”語法 (雙大括號) 的文字插值:
<span>Message: {{ msg }}</span>
Mustache 標籤將會被替代為對應資料物件上 msg 屬性的值。無論何時,繫結的資料物件上 msg 屬性發生了改變,插值處的內容都會更新。
通過使用 v-once 指令,你也能執行一次性地插值,當資料改變時,插值處的內容不會更新。但請留心這會影響到該節點上的其它資料繫結:
<span v-once v-for把一個數組對應為一組元素
如上文那樣的搭建vue環境後.
v-for語法法
我們用 v-for 指令根據一組陣列的選項列表進行渲染。v-for 指令需要使用 item in items 形式的特殊語法,items 是源資料陣列並且 item 是陣列元素迭代的別名。當然你也可以用你喜歡的別名。如:
<div id="app">
<ul>
<li v-for="string in aString">{{string}}</ 在data資料屬性中,寫上一個素組的資訊:
// 簡單學習vue v-for迭代
var app = new Vue({
el: '#app',
data: {
aString:['我','是','數','組']
})
結果:
- 我
- 是
- 數
- 組
一個物件的 v-for
<ul>
<li>{{objInArr}}</ var app = new Vue({
el: '#app',
data: {
objInArr: [
{
name: "我是數組裡面的物件1",
sex: "gay"
},
{
name: "我是數組裡面的物件2",
sex: "gay"
},
{
name: "我是數組裡面的物件3",
sex: "gay"
},
],
}
})
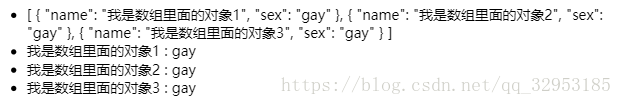
結果:
你甚至可以在操作物件時使用另外兩個引數(一定得是物件):
(value, key, index) in object
<ul>
<li>key和index演示</li>
<li v-for="(value, key, index) in student"> {{index}}.{{key}}:{{value}} </li>
</ul>
var app = new Vue({
el: '#app',
data: {
student: {
name: "這裡是物件",
sex: "gay",
num: 233
},
}
})
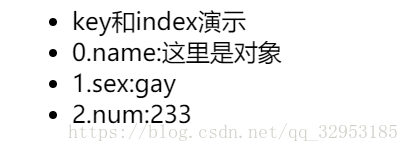
結果:
END
完整demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>v-for</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<ul>
<li v-for="string in aString">{{string}}</li>
</ul>
<ul>
<li>{{objInArr}}</li>
<li v-for="obj in objInArr">{{obj.name}} : {{obj.sex}}</li>
</ul>
<ul>
<li>key和index演示</li>
<li v-for="(value, key, index) in student"> {{index}}.{{key}}:{{value}} </li>
</ul>
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
// 簡單學習vue v-for迭代
var app = new Vue({
el: '#app',
data: {
aString:['我','是','數','組'],
objInArr: [
{
name: "我是數組裡面的物件1",
sex: "gay"
},
{
name: "我是數組裡面的物件2",
sex: "gay"
},
{
name: "我是數組裡面的物件3",
sex: "gay"
},
],
student: {
name: "這裡是物件",
sex: "gay",
num: 233
},
}
})
</script>
</body>
</html>