jQuery(4)——jQuery hide、show方法的簡單瞭解
阿新 • • 發佈:2018-11-03
jQuery hide、show方法的簡單瞭解
jQuery 效果- 隱藏和顯示
jQuery 效果- 隱藏和顯示 在 jQuery 中可以使用 hide() 和 show() 方法來隱藏和顯示 HTML 元素,以及使用
toggle() 方法能夠切換 hide() 和 show() 方法。
語法
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
- 可選的 speed 引數規定隱藏/顯示的速度,可以取以下值:“slow”、“fast” 或毫秒。
- 可選的 callback 引數是隱藏或顯示完成後所執行的函式名稱。
根據demo:
$("#hide").click(
function(){
$("#test").hide();
}
)
$("#show").click(
function(){
$("#test").show();
}
) hide和show方法實現,F12下:
為元素新增/去除css屬性:display: none; 來實現的。
<div id="test" style="display: none;"></div>
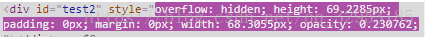
有意思的是,當加入了入參(speed)之後,需要變換的css屬性就多了,如下圖:
首先一個overflow:hidden 接著是width,height,padding,margin,opacity ,當點選顯示/隱藏的時候,能看到width,height,opacity(透明度)從0到原大小的變換(或反之)。
toggle
通過 jQuery,您可以使用 toggle() 方法來切換 hide() 和 show() 方法。
顯示被隱藏的元素,並隱藏已顯示的元素:
語法
$(selector).toggle(speed,callback);
-
可選的 speed 引數規定隱藏/顯示的速度,可以取以下值:“slow”、“fast” 或毫秒。
-
可選的 callback 引數是 toggle() 方法完成後所執行的函式名稱。
-
可選的 callback 引數,具有以下三點說明:
- $(selector)選中的元素的個數為n個,則callback函式會執行n次
- callback函式名後加括號,會立刻執行函式體,而不是等到顯示/隱藏完成後才執行
- callback既可以是函式名,也可以是匿名函式
測試demo中,有callback的體現
//toggle()方法測試
$("#hide-show-toggle").click(
function(){
$("#test3").toggle("slow");
}
)
測試demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery hide-show</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#hide").click(
function(){
$("#test").hide();
}
)
$("#show").click(
function(){
$("#test").show();
}
)
/**
帶引數的hide,show測試
hide(speed,callback);
show(speed,callback);
//speed為完成效果的時間,單位毫秒,callback為執行完成後所執行的方法,兩個引數可以單獨出現
**/
function callback(){
console.log("success!")
}
$("#hide_var").click(
function(){
$("#test2").hide(1000,callback());
}
)
$("#show_var").click(
function(){
$("#test2").show(1000,callback);
}
)
//toggle()方法測試
$("#hide-show-toggle").click(
function(){
$("#test3").toggle("slow");
}
)
})
</script>
<style>
.box{
width: 300px;
margin:0 auto;
border: 2px solid green;
}
#test,#test2,#test3{
width:296px;
height: 100px;
margin:0 auto;
border: 2px solid red;
background-color: rgb(250, 205, 80);
}
</style>
</head>
<body>
<div class="box">
<input id="hide" type="button" value="隱藏">
<input id="show" type="button" value="顯示">
<div id="test"></div>
</div>
<div class="box">
<input id="hide_var" type="button" value="隱藏">
<input id="show_var" type="button" value="顯示">
<div id="test2"></div>
</div>
<div class="box">
<input id="hide-show-toggle" type="button" value="隱藏/顯示">
<div id="test3"></div>
</div>
</body>
</html>
demo預覽: