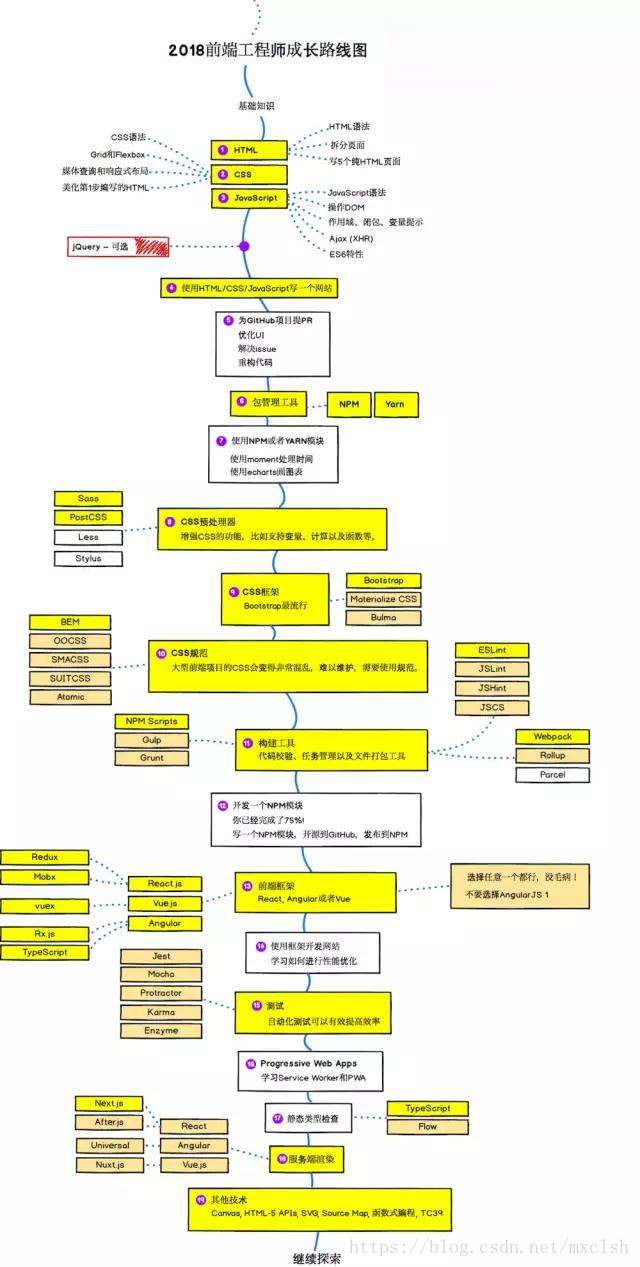
前端成長路線圖
- HTML
HTML用於定義網頁的結構。你的第一步是學習HTML的語法,學會如何把頁面拆分為多個部分。
任務: 至少擼5個純HTML頁面,你可以實現任意網站的頁面,比如GitHub的profile頁面或者Twitter的登陸頁面。純HTML會有點醜,但是不用擔心,專注於網頁的結構。
- CSS
CSS,全稱Cascading stylesheets,是用來美化HTML頁面的。
學習CSS語法,並且熟悉CSS的常用屬性。
學習Box Model,學會使用Grid和Flexbox佈局。
學會使用Media Queries來實現響應式佈局。
任務: 使用CSS美化第1步中實現的HTML頁面。如果你實現的HTML是GitHub的profile頁面,那你現在就可以使用CSS讓它看起來更像實際頁面。
- JavaScript
JavaScript為靜態頁面新增互動性。比如網站的所有彈框、提醒,以及更新頁面的部分內容,都是由JavaScript實現的。
學習JavaScript的基本語法。
學習如何使用JavaScript操作DOM元素。比如,如何刪除、新增頁面元素等。
理解作用域、閉包、變數提升等JavaScript難點。
學習使用XHR和Ajax發起HTTP請求。
學習JavaScript最新標準ES6。
是否需要學習JQuery? No!
很久以前,大家熱愛JQuery,因為它封裝了JavaScript的介面,讓我們可以不用考慮瀏覽器相容性。但是,JQuery的時代已經過去了,新的專案已經很少用它了。因此,你不需要學習JQuery了!。要知道,GitHub已經完全移除jQuery了!但是,仍然有人在使用JQuery,它很簡單,瞭解一下就好了。
- 使用HTTM/CSS/JavaScript寫一個網
學習程式設計的最站佳方式是敲程式碼。既然你已經學會了HTTM/CSS/JavaScript,那你就可以寫一個簡單的網站了,比如個人部落格。記住,你可以去複製他人的程式碼,但是你需要儘量使用你所學到的所有知識點。前端工程師都應該有個人網站,至少有個靜態網站!
- 包管理器
如果你不使用包管理工具的話,當你需要使用第三方外掛時,需要手動下載JavaScript或者CSS檔案,將它們放進你的專案;這些外掛更新時,你又得重新下載檔案,這非常麻煩。
如果你使用包管理工具,比如npm或者yarn時,一切就方便很多了。它們可以幫助第管理所有第三方庫,更新也很方便。另外,NPM和YARN基本沒什麼區別,你可以選擇任意一個。
- 使用NPM或者YARN模組
不要重複造輪子,第三方模組極大豐富了前端開發的生態系統,我們應該學會好好利用。你可以為第4步中開發的網站新增一些第三方模組,比如使用moment處理時間,使用echarts畫圖表。
- CSS前處理器
CSS前處理器,例如Sass,Less和Stylus,可以增強CSS的功能,比如支援變數、計算以及函式等。如果讓我選擇的話,我會選擇Sass。最近,PostCSS開始變得流行起來,它確實還不錯,相當於CSS的Bable。你可以單獨使用PostCSS或者基於Sass使用。我建議你先學習Sass,有時間再瞭解一下PostCSS。
- CSS框架
目前,最流行的CSS框架是Bootstrap、Materialize和Bulma。如果非要選一個最流行的,那我覺得是Bootstrap。
- CSS規範
對於大型前端專案,CSS會變得非常混亂,難以維護,需要使用規範。我們有多種方式來組織CSS,比如OOCSS、SMACSS、SUITCSS、Atomic和BEM。你應該瞭解一下它們之間的不同,個人更加偏好BEM。
- 構建工具
構建工具指的是開發前端專案用到的程式碼校驗工具(linter)、任務管理工具(task runner)、打包工具(bundlers)。
程式碼校驗工具有ESLint、JSLint、JSHint和JSCS。目前ESLint是最受歡迎的。
任務管理工具有npm script、gulp和Grunt等。現在,webpack可以完成任務管理工具的大部分工作,因此我們可以結合npm script和webpack一起使用就好了。
打包工具有Webpack、Rollup、Browserify。我推薦大家使用Webpack。Rollup也很常見,不過通常用於打包第三方庫。
- 開發一個NPM模組
恭喜!你已經是個75%的前端工程師了!現在,你要做的事情是開發一個真正有用的東西。比如,你可以寫一個NPM模組,把它開源到GitHub併發布到NPM。程式設計過程中難免遇到一些問題,需要自己造一些輪子,你要做的就是把輪子造好一點,釋出出來就好了。優秀的工程師不僅要參與開源專案,還應該創造並維護自己的開源專案,哪怕是一個小小的工具。還是那句話,不要去花錢買專案,那是騙自己玩的。
- 前端框架
在其他人的學習計劃中,會把前端框架放在HTML/CSS/JavaScript之後。但是,我覺得你需要先了解一下Sass、構建工具和包管理工具,這些在框架中都會用到,如果你知道他們,大概會被嚇到…
目前,最流行的前端框架有React、Vue和Angular,你可以選擇任意一個,都沒啥毛病。如果是我的話,我會選擇React或者Angular。
如果你是初學者,你也許會發現Angular更簡單,它把所有需要的東西都給你弄好了,比如路由功能(支援懶載入)、HTTP客戶端(支援攔截器)、依賴注入等,這樣你就不需要去使用第三方庫了。對於React,你就需要使用很多第三方庫。兩者各有優劣吧。
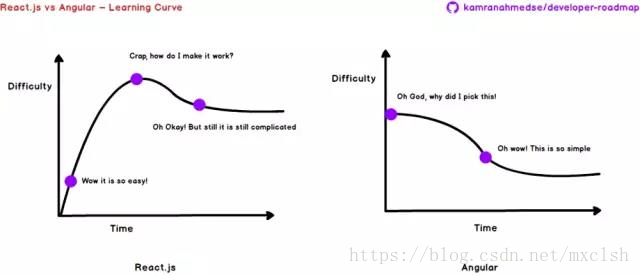
框架對比是個很大的話題,這裡我就不多說了。我們可以簡單對比一下Angular和React的學習曲線:
如果你選擇了一個框架,意味著你必須學習一些特定的技術。對於React,你需要學習Redux或者Mobx來進行狀態管理。至於選擇Redux還是Mobx,取決於應用的大小。Mobx適合中小型應用,而Redux適於大型專案。對於Angular,你需要學習TypeScript和Rx.js。而對於Vue.js,你需要學習Vuex,相當於Redux。
- 使用框架開發一個網站
現在,你已經掌握了現代前端開發所需要的所有技術。那就使用你選擇的框架開發一個應用吧!當然,現在前端專案基本上都是框架開發的…
當你開發完之後,學習一下如何衡量和優化效能,比如你可以關注一下Interactivity Time, Page Speed Index和Lighthouse Score。
- 測試
對於前端測試,有很多不同的工具,比如Jest、Mocha、Karma和Enzyme,在你學習測試工具之前,請先理解測試的價值,並瞭解一下測試的分類。
- 靜態型別檢查
為JavaScript新增靜態型別檢查,可以讓程式碼更加嚴謹,避免很多錯誤。你只要學習數個小時,就可以一直受益。TypeScript和Flow是兩種不同的JavaScript靜態型別檢查技術。
TypeScript重新制定一套支援型別檢查的語言,編譯為JavaScript程式碼來執行。
Flow是一種靜態型別檢查工具,可以在編碼時檢查到型別錯誤並做出提示。
因此,TypeScript更強大,難度更大,尤其是重構成本很高;而Flow功能和使用都很簡單,基本上基本上夠用。你可以根據需要進行選擇。
- 服務端渲染
服務端渲染,即Server Side Rendering,又稱為後端渲染。其實就是服務端先把HTML頁面填充資料之後,再返回給前端。這樣做可以提升首屏效能,有助於SEO,減少客戶端用電。
對於不同的前端框架,有不同的服務端渲染技術。
但是,是否採用服務端渲染其實還有爭議,瞭解一下可以React有Next.js和After.js,Angular有Universal,Vue.js有Nuxt.js。,是否根據需要決定是否使用。
- 其他技術
作為一個專業的前端工程師,學習一下canvas、HTML5、SVG、Source Map、函數語言程式設計、TC39等技術還是非常有必要的!