openDialog()中確定按鈕點選事件
阿新 • • 發佈:2018-11-03
openDialog()中確定按鈕點選事件
本文是我在開發過程中,遇到的也是我不知道的知識,所以此篇僅當做自己以後借鑑用的,如果能對看官你也有用,榮幸之至。
form.ajaxSubmit
首先,在jeeplus中xxxform.jsp檔案中,一般openDialog()點選事件為form.submit().看程式碼
function doSubmit(){//回撥函式,在編輯和儲存動作時,供openDialog呼叫提交表單。
if(validateForm.form()){
$("#inputForm" 當你點選確定呼叫controller執行了某些操作時,在jeeplus中會返回前端一些資訊,比如“修改成功”等,然後在表格上邊顯示,但是如果我採用另一種形式展現表格,這種方法就不適用了。

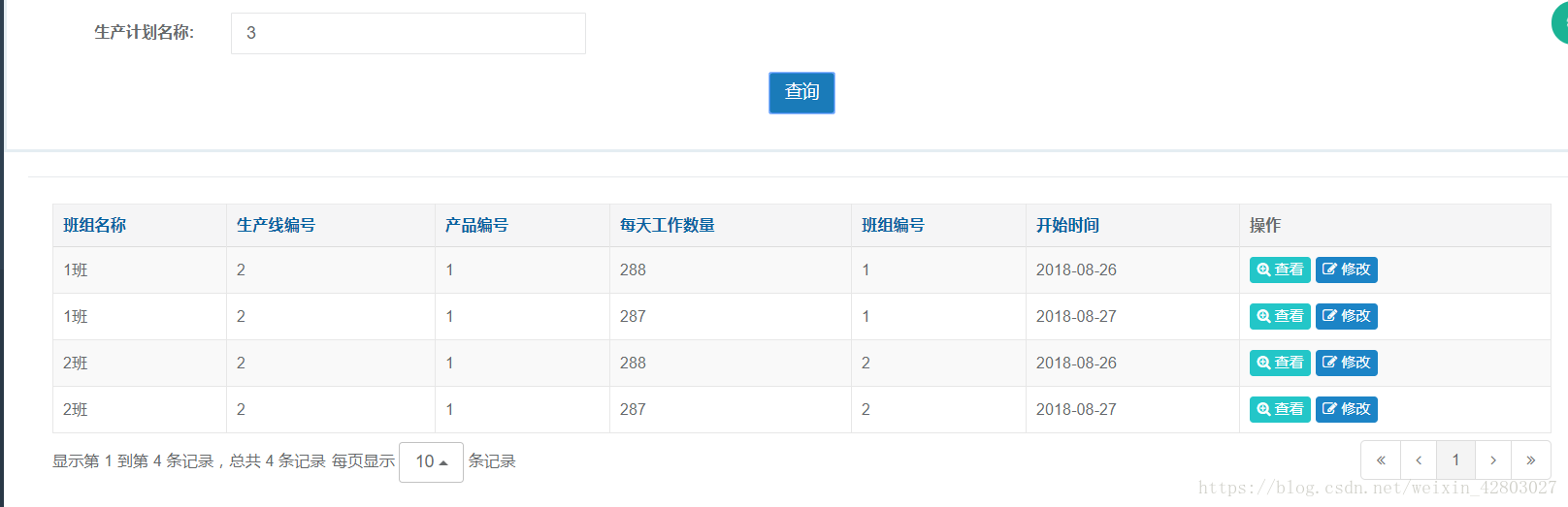
當開啟該功能時,首先出現的是一個input和button,也就是查詢條件和查詢按鈕,下面的表格,在開始時是不顯示的,只有查詢的內容滿足一定的條件時,controller會返回一個true,表格才會顯示。
程式碼塊
<c:if test="${exist==true }" 現在進入正題,上面我已經說明openDialog()按鈕的點選事件為onSubmit所以如果我們想要完成操作時,提示資訊,就可以在onSubmit中form.ajaxSubmit({…});
function doSubmit(){//回撥函式,在編輯和儲存動作時,供openDialog呼叫提交表單。
$("#inputForm").ajaxSubmit({// 驗證新增是否成功
type : "post",
dataType : "json",
success : function(data) {
var rs = data;
if (rs.result) {
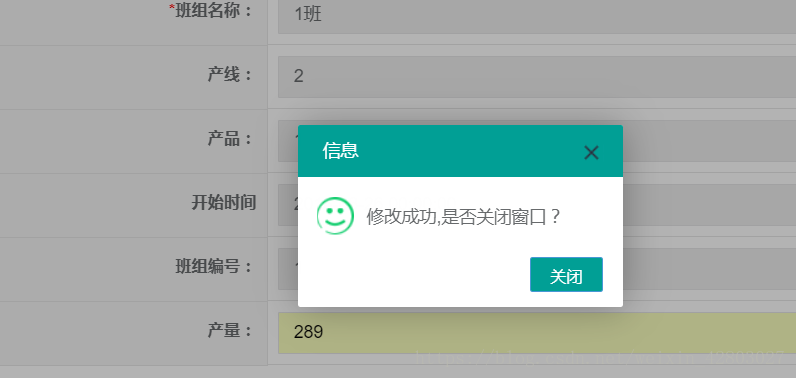
layer.alert("修改成功,是否關閉視窗?", {
skin: 'layui-layer-molv' //樣式類名 自定義樣式
,closeBtn: 1 // 是否顯示關閉按鈕
,anim: 1 //動畫型別
,btn: ['關閉'] //按鈕
,icon: 6 // icon
,yes:function(){
window.parent.location.reload(); //重新整理父頁面
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);//關閉自身頁面
return false;
}});
$(this).resetForm();
} else {
layer.msg("下達失敗", {
icon : 5,
shift : 6
});
}
}
});
}
效果如下:

但是有一個問題存在就是,在我ajaxSubmit中,當成功時,我是重新整理頁面的,但是有的需求是不允許那樣做的,所以如果碰到,請自行更改程式碼。
離線寫部落格
本文為本人根據自己開發碰到的問題所寫,因為個人認為對於儲存而言本篇要比之前我寫的文章更加合適所以特此寫出來,給大家分享,也許有所不足,真誠的希望,有大牛能幫我糾正一下,我的錯誤,互相提高,以便以為可以分享更好的程式碼和技術給大家,攜手在研發的道路上一去不復返。
