觸控事件onTouch
onTouchListener的return
返回false時
layout.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View view, MotionEvent motionEvent) { switch (motionEvent.getAction()){ case MotionEvent.ACTION_DOWN://手指按下 Log.d("MotionEvent","ACTION_DOWN"); break; case MotionEvent.ACTION_MOVE://手指移動(從手指按下到擡起 move多次執行) Log.d("MotionEvent","ACTION_MOVE"); break; case MotionEvent.ACTION_UP://手指擡起 Log.d("MotionEvent","ACTION_UP"); break; } return false; } });
返回true時
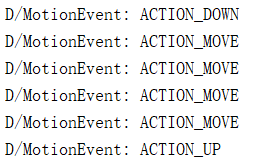
通過日誌發現,為false的時候,只會執行down方法,不會執行move和up
只有在true的時候,三個都會執行
return true表示消費了觸控事件,onTouch之後才執行onClick,這裡被消費了,所以,相關的點選事件不會執行
onTouch和onClick
onClick 的過程是手指按下和擡起的過程(中間,手指抖動會產生移動),可以將onClick看做是一種特殊的onTouch。如果onTouch 沒有消費掉觸控事件(沒有return true),在onTouch後, 緊接著會執行onClick事件;如果onTouch消費掉了觸控事件(return true),後面將不會再執行onClick事件
需求較為複雜時,不僅需要touch事件也需要點選,甚至是長按事件,可以在onTouch中判斷要進行哪一種事件(根據觸控的時間,距離等來判斷)
獲取位置
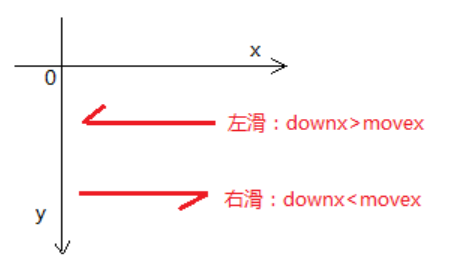
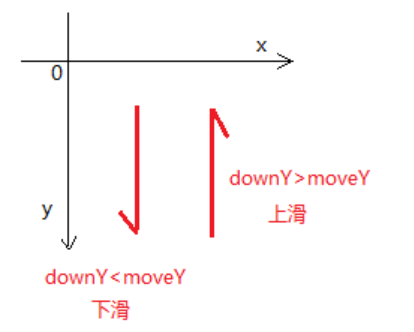
使用event.getX();event.getY();來獲取位置(手指按下,移動或者是擡起時的位置)。通過位置來判斷手指滑動的方向
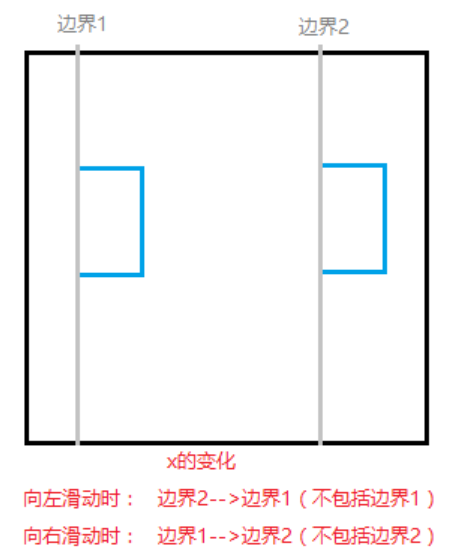
在左右滑動的過程中,需要對控制元件進行位置更改的,每一次更改位置,都需要保證將要移動到的位置需要在上面的x變化中,大於或者小於兩邊的邊界值時,就取邊界值
滑動事件和VelocityTracker 速度跟蹤
關於速度,速度是有方向的。向左(上)滑動所產生的速度是負數,向右(下)滑動所產生的速度是正數
什麼時候需要速度跟蹤?
根據使用者手指操作的速度來進行某些操作時,需要進行速度跟蹤。例如,對slidMenu的操作,手指可能並沒有滑動到顯示menu的一半(往顯示menu的方向進行滑動),但是,如果我滑動的速度很快,那麼此時還是應該顯示menu介面
思路
在VIew的onTouchEvent()中,當MotionEvent.ACTION_DOWN時初始化VelocityTracker, 在MotionEvent.ACTION_MOVE進行追蹤,當滑動停止之後(MotionEvent.ACTION_UP or MotionEvent.ACTION_CANCEL)不要忘記呼叫clear()來回收記憶體
VelocityTracker velocityTracker;
int xVelocity = 0;
int yVelocity = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_input_filter);
layout = findViewById(R.id.layout);
layout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
switch (motionEvent.getAction()){
case MotionEvent.ACTION_DOWN:
//初始化,VelocityTracker.obtain();獲取跟蹤類的例項
velocityTracker = VelocityTracker.obtain();
break;
case MotionEvent.ACTION_MOVE:
//將當前事件新增到速度跟蹤類 進行速度的跟蹤
velocityTracker.addMovement(motionEvent);
/**
* 使用computeCurrentVelocity(int)初始化速率的單位,並獲得當前的事件的速率
* 設定units的值為1000,意思為一秒時間內運動了多少個畫素
*/
velocityTracker.computeCurrentVelocity(1000);
////獲取x軸方向的速度
xVelocity = (int) velocityTracker.getXVelocity();
//獲取x軸方向的速度
yVelocity = (int) velocityTracker.getYVelocity();
Log.d("MotionEvent","x軸速度:"+xVelocity);
Log.d("MotionEvent","y軸速度:"+yVelocity);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
//回收
velocityTracker.clear();
velocityTracker.recycle();
break;
}
return true;
}
});
}
由以下兩篇文章整理
簡書 作者:AxeChen
連結:https://www.jianshu.com/p/29371bf70dff
CSDN 作者:彼岸花you
原文:https://blog.csdn.net/u012391876/article/details/54408804