產品設計中輪播圖的弊端以及6種替代方式
輪播圖在UI設計中是個邪惡的存在,其實很多設計師和前端都這麼認為。
那為什麼我們還能到處看見輪播圖?
一部分原因就在於我們很多人經常看到輪播圖,所以把輪播圖的存在習慣性地標準化了,可能會隨口跟設計師們提建議。
但存在並非合理,單單“流行”這一個原因並不能支撐一個事物的合理性。身為設計師,也要習慣批判性地看問題。
來吐槽下輪播圖的“名過其實”
閱讀障礙:輪播圖會自動翻頁,這對那些閱讀速度慢的人來說就是很大的障礙。你可能經常會遇到這種情況,還沒看清一張圖的資訊它就翻過去了 ;
視覺盲點:多項視覺測試研究表明,其實輪播圖獲得的注意力非常少。你把重要的資訊放在輪播圖上,結果使用者很可能只是草草掃過一眼;
干擾性:從視覺上來說,晃動的輪播圖會引起一定的反感,而且還會干擾使用者看其他內容;
載入速度慢:輪播圖的載入速度會比普通圖片慢,這點也會影響整體的使用者體驗。
不用輪播圖,用什麼呢
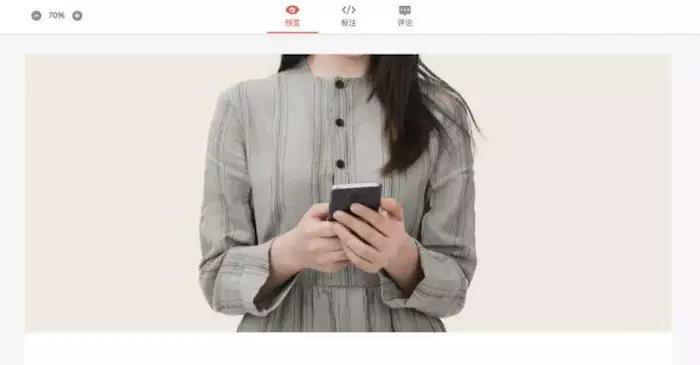
1. 單張大圖
Less is more. 只選擇一張能表達你品牌內容的圖,給使用者一種沉浸的體驗,使用者的注意力更集中,實際獲得的資訊其實可能更多。當然,也可以加上一層文字說明更好地表達資訊。另外,這張圖或者文字也可以隨時按照你的目的進行更換。

(墨刀產品製作)
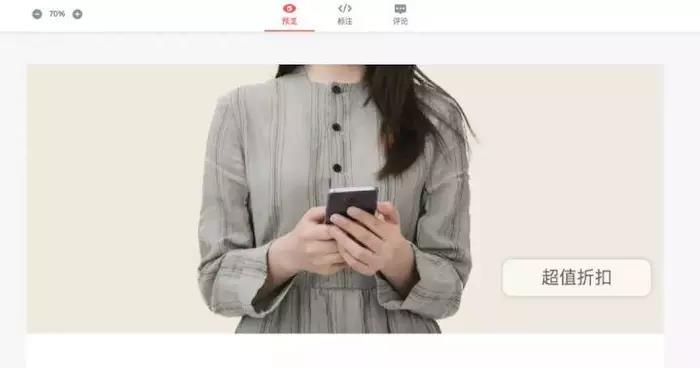
2. 單張大圖+CTA按鈕
如果覺得單張大圖對使用者的號召力不夠,可以加一個 Call to Action 按鈕。CTA 按鈕在顯要的位置幫助我們進行主要功能的跳轉,還能有助於網站的轉化率。

(墨刀產品製作)
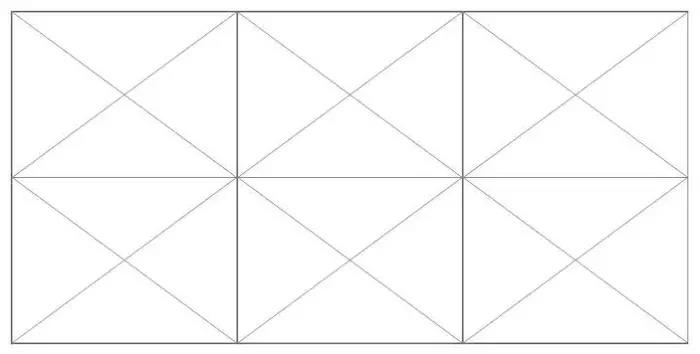
3. 圖片網格
如果你覺得對你的網站來說,一張圖片的視覺衝擊力或者資訊表達真的不夠,那可以用多張圖片拼接的方式展現。圖片網格比起輪播圖,能夠讓我們更加有“主控力”的吸收資訊,帶來更好的體驗感。
此外,還可以給各圖片加上鍊接或者CTA按鈕,以提高轉化率。圖片網格的方式多種多樣,就看設計師對功能和視覺的考量了,下面只是列出幾種可能。



4. 短視訊
有些情況下,圖片可能也不足以表達你需要表達的資訊,或者自己認為短視訊更有利於自己網站的使用者體驗和轉化率等,那就用短視訊吧。
不同的表現形式也會帶來表達角度的轉變,充分利用好短視訊的特點,為使用者講一個故事,或者進行產品教學,都是不錯的內容選題。

( 墨刀產品製作)
5 定製登陸頁
如果放棄把所有的資訊全都展示給所有使用者看,那可以試試定製登陸頁。已經很多人討論過登陸頁的個人化對提升轉化率的好處,畢竟,千人千面,在有限的空間提供跟使用者相關的資訊,對使用者來說好感也up。
6 直接簡約式設計
如果說輪播圖的存在值得質疑,那麼圖片的存在或許同樣需要設計師視場景進行判斷和抉擇。即使現在主流的主頁設計都有圖片元素,不過仍然有些網站選擇簡單的,單獨以文字展示的設計,這種設計只給使用者必要的資訊,刪繁就簡,直接了當。

(墨刀產品製作)
總之,對設計界的一些流行因素保持獨立思考的態度,具體的抉擇要考慮本身產品的服務物件、目的和風格,才是好的設計。
文中部分圖片選自墨刀專區,希望大家能喜歡~~