Vue2.5仿去哪兒app 實戰專案筆記
移動端適配 專案目錄結構 輪播圖 樣式穿透 px與rem
參考頁面:去哪兒網
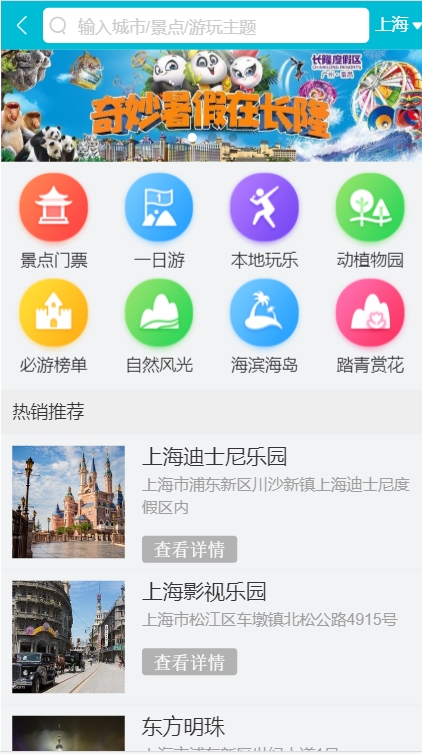
效果演示:

專案展示:
仿去哪兒網-Vue.js移動webApp
移動端的適配
- 引入
reset.css
在進行頁面開發的時候,需對css進行一些初始化的設定與重設,通過
reset.css把瀏覽器提供的預設樣式覆蓋掉,統一不同瀏覽器的預設樣式。
-
安裝、使用stylus
Stylus 是一個CSS的預處理框架,可以建立健壯的、動態的、富有表現力的CSS。 Stylus預設使用 .styl 的作為副檔名,支援多樣性的CSS語法。
安裝:
npm install stylus
使用:
<style lang="stylus" scoped> -
scoped的樣式穿透
vue元件中的style標籤標有scoped屬性時,表明style裡的css樣式只適用於當前元件元素.
<style lang="stylus" scoped> -
使用
varibles.styl
對於頻繁使用的樣式,可在varibles.styl中定義,如$bgColor = #00bcd4
在其他css檔案中,直接使用樣式名即可生效。
@import '~styles/varibles.styl'
color: $dark-text-color -
關於CSS中,px、em、rem的區別
本專案中使用rem,因為rem更能適配多種移動裝置。
在reset.css中,通過設定html:{fontsize:50px}。所以1rem = html font-size =50px。
對於一個大小為86px的圖片,因為原始圖片都為二倍尺寸,故應為43px即0.86rem。這樣,就使得一個原始畫素1px=0.01rem
px畫素(Pixel)。相對長度單位。畫素px是相對於顯示器螢幕解析度而言的。
em是相對長度單位。相對於當前物件內文字的字型尺寸。如當前對行內文字的字型尺寸未被人為設定,則相對於瀏覽器的預設字型尺寸。
rem為元素設定字型大小時,仍然是相對大小,但相對的只是HTML根元素。
專案目錄結構
路由配置
在router目錄下的index.js中,對每一個頁面進行配置
import home from '@/pages/home/home.vue'
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: home
},
{
...
}
]
})
main.js配置
在main.js中,應該對專案所引進的所有依賴包進行import
例如:
import Vue from 'vue'
import App from './App'
import fastClick from 'fastClick'
import router from './router'
import 'styles/reset.css'
import 'styles/border.css'
import 'styles/iconfont.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
元件化開發
在/src/pages下,包括了專案中的所有頁面。
對於Vue來說,可使用元件化開發,即將頁面分為若干個小的,可複用的元件。
即每一個頁面都包括了一個元件目錄,一個整體vue頁面。
在每一個元件頁面中,進行元件的宣告
<script>
export default {
name: 'homeHeader'
}
</script>
在整體頁面中,import所有元件
<script>
import homeHeader from './components/header.vue'
import homeSwiper from './components/swiper.vue'
import homeIcons from './components/icons.vue'
export default {
name: 'home',
components: {
homeHeader,
homeSwiper,
homeIcons
}
}
</script>
並且使用元件名稱,進行程式碼編寫
<template lang="html">
<div class="">
<home-header></home-header>
<home-swiper></home-swiper>
<home-icons></home-icons>
</div>
</template>
元件中的data必須是函式
每個元件都是互相獨立的,如果它們共用一個物件,在更改一個元件資料的時候,會影響其它元件。
如果是函式的話,每個元件都有都是又自己獨立的資料,互相不會影響。
data() {
return {
...
}
}
輪播圖
- 使用Vue-Awesome-Swiper外掛
npm install [email protected] --save - 在swiper元件中,定義
<div class="wrapper">
<!--最外層的div標籤,是為了防止頁面載入時間形成閃爍-->
<swiper :options="swiperOption">
<swiper-slide v-for="item of swiperList" :key='item.id'>
<img class="swiper-image" :src="item.imgUrl">
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<!--pagination為輪播圖下方的小圓點,並且所有的slot都需要在data中定義 -->
</swiper>
</div>
並在該元件的data中,定義
data () {
return {
swiperOption: {
pagination: '.swiper-pagination',
loop: true
//迴圈
},
swiperList: [{
id: '0001',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1806/de/df09fa61aed2d502.jpg_750x200_67472739.jpg'
}, {
id: '0002',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1808/5e/514ce60160e62602.jpg_750x200_9b0074e2.jpg'
}, {
id: '0003',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1807/66/e5a5cec881702f02.jpg_750x200_67bb5691.jpg'
}]
}
}
輪播圖下的小圓點
預設樣式的滾動小圓點是藍色的,若想將其改為白色,第一反應是將其通過css改變樣式。
.swiper-pagination-bullet-active:{
color: #fff;
}
經過執行後發現顏色沒有改變,仍然為藍色。
這是因為在css中,聲明瞭scoped,使得該元件的css只能修飾當前元件樣式,不會對其他元件產生任何的影響。而swiper-pagination實際是在swiper元件裡的。 所以如果直接宣告其樣式,是不會起效果的。
樣式穿透
當在元件中額外引用第三方元件時,若需要在元件中區域性修改第三方元件的樣式,而又不想去除scoped屬性造成元件之間的樣式汙染。此時只能通過特殊的方式,穿透scoped。
.wrapper >>> .swiper-pagination-bullet-active
background: #fff
高度自適應
在進行頁面載入時,通常文字比圖片先加載出來。一開始,圖片沒有載入時高度是0,載入完才會把它撐開,所以會產生圖片載入完成前後文字的位置改變,使用者會有明顯的抖動感。
解決方法:
在圖片的最外層加一個div標籤,並且使其高度自適應。
.wrapper
width: 100%
height:0
overflow: hidden
padding-bottom: 26.5%
.swiper-image
width:100%
