QT自定義視窗
阿新 • • 發佈:2018-11-03
qt 中允許自定義視窗控制元件,使之滿足特殊要求,
(1)可以修改其顯示,自行繪製
(2)可以動態顯示
(3)可以新增事件,支援滑鼠和鍵盤操作
自定義控制元件可以直接在QtDesigner裡使用,可以直接加到父窗口裡。
繪製視窗
1.新建一個類,繼承與QWidget或QFrame,最好是繼承於QFrame
2.重寫以下函式
void CellMonitor::paintEvent(QPaintEvent *event) { QPainter painter(this) }
3.使用這個類
例子:畫一個圓形
void CircleWidget::paintEvent(QPaintEvent *event) { QPainter painter(this); panter.setBrush(QBrush(QColor(0x00,0xFF,0x00))); painter.drawEllipse(QPoint(100,100),100,100); }
circlewidget.h
#ifndef CIRCLAWIDGET_H #define CIRCLAWIDGET_H #include <QFrame> class CircleWidget:public QFrame { Q_OBJECT public: CircleWidget(QWidget *parent);~CircleWidget(); private: void paintEvent(QPaintEvent *event); }; #endif // CIRCLAWIDGET_H
circlewidget.cpp
# include"circlawidget.h" #include<QPainter> CircleWidget::CircleWidget(QWidget *parent):QFrame(parent) { } CircleWidget::~CircleWidget() { } void CircleWidget::paintEvent(QPaintEvent *event) { QPainter painter(this); painter.setBrush(QBrush(QColor(0x00,0xFF,0x00))); painter.drawEllipse(QPoint(100,100),100,100); }
main.cpp
#include "mainwindow.h" #include <QApplication> #include "circlawidget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); //MainWindow w; CircleWidget w(NULL); w.resize(400,300); w.show(); return a.exec(); }
顯示效果:

這個過程演示瞭如何通過自定義類建立一個Widget視窗顯示一個圓。
但是實際的過程是我們需要將新建的Wiget或Frame視窗作為一個子視窗在父視窗中呼叫,那應該如何實現?通過以下方法:
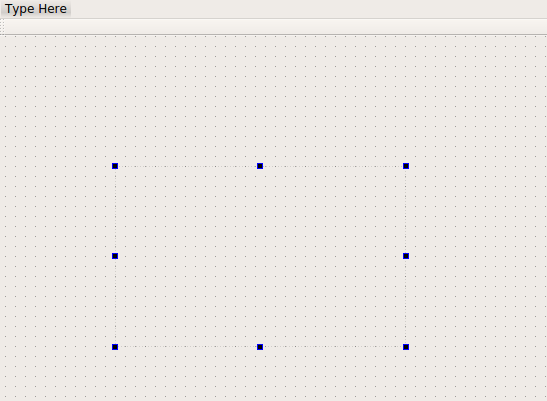
1.新建一個MainWidget的工程,按照上面的方法構建CircleWidget類,在ui介面工具欄選擇Widget或Frame 放入ui介面。

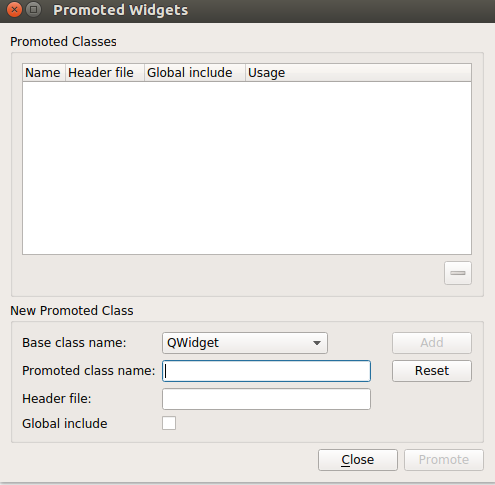
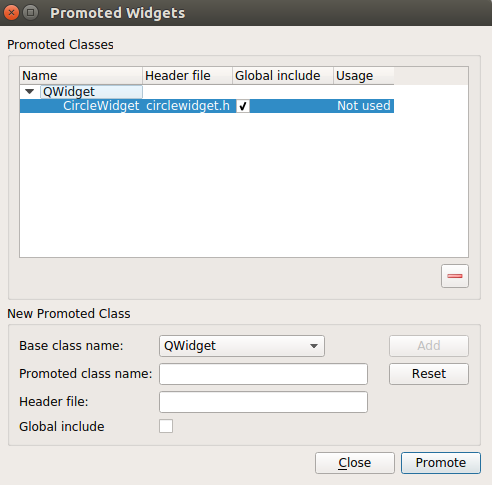
2.右擊widget控制元件,選擇Promote to ...,出現如下介面

3.在promoted class name: 填入類名“CircleWidget”,點選add

4.在多選框打鉤,點選Promote 按鍵。
通過以上步奏就完成了新增自定義控制元件到主介面中。這裡不要忘了在main.cpp中修改顯示主介面。
main.cpp
#include "mainwindow.h" #include <QApplication> #include "circlewidget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; //CircleWidget w(NULL); // w.resize(400,300); w.show(); return a.exec(); }
完成後效果: