apache iis 使用HTTP 響應頭資訊中的 X-Frame-Options屬性
原文:https://www.jb51.net/article/109436.htm
方法三:使用HTTP 響應頭資訊中的 X-Frame-Options屬性
使用 X-Frame-Options 有三個可選的值:
DENY:瀏覽器拒絕當前頁面載入任何Frame頁面SAMEORIGIN:frame頁面的地址只能為同源域名下的頁面ALLOW-FROM:origin為允許frame載入的頁面地址
絕大部分瀏覽器支援:
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.1.249.1042 | 3.6.9(1.9.2.9) | 8.0 | 10.5 | 4.0 |
配置 IIS
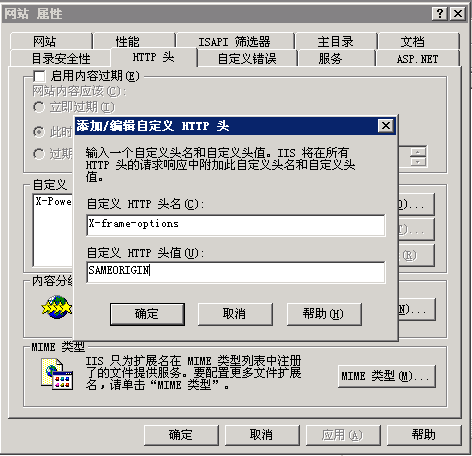
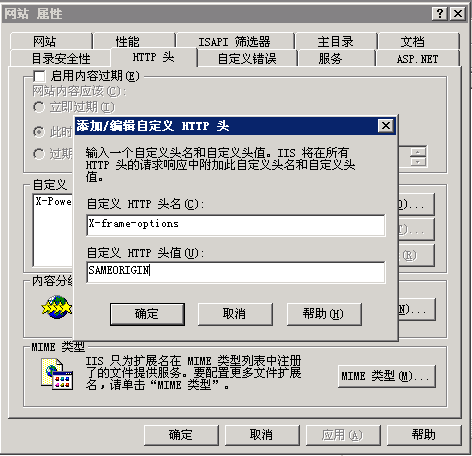
IIS6中通過HTTP頭設定即可

IIS7中可以通過web.config也可以通過類似上面的設定
配置 IIS 傳送 X-Frame-Options 響應頭,新增下面的配置到 Web.config 檔案中:
| 1 2 3 4 5 6 7 8 9 10 11 |
>
|
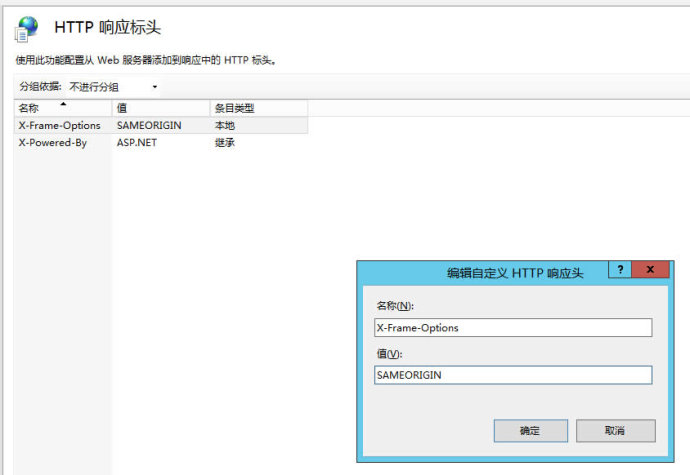
圖文介面設定
配置 Apache
配置 Apache 在所有頁面上傳送 X-Frame-Options 響應頭,需要把下面這行新增到 ‘site' 的配置中:
| 1 |
|
配置 nginx
配置 nginx 傳送 X-Frame-Options 響應頭,把下面這行新增到 ‘http', ‘server' 或者 ‘location' 的配置中:
| 1 |
|
HAProxy配置
| 1 |
|
tomcat 與X-Frame-Options
公司專案是隻用了tomcat作為web伺服器 ,網上搜的的內容好像並不符合我的要求。
本來的想法是在每個jsp頁面中加
| 1 2 3 |
|
可後來想想這種方法太蠢,萬一過不了測試還要改過來。
於是又想到了一個方法,在專案原本的過濾器中加了如下程式碼
| 1 2 |
|
貌似起了作用 等待客戶測試吧!
具體可以檢視:
結果
在 Firefox 嘗試載入 frame 的內容時,如果 X-Frame-Options 響應頭設定為禁止訪問了,那麼 Firefox 會用 about:blank 展現到 frame 中。也許從某種方面來講的話,展示為錯誤訊息會更好一點。
用虛擬主機的使用者怎麼辦呢
PHP和JSP等動態檔案更方便
改一下頭資訊
PHP程式碼:
header(‘X-Frame-Options:SAMEORIGIN');
JSP程式碼:
response.setHeader(“X-Frame-Options”,”SAMEORIGIN”);
ASP程式碼:
<%Response.AddHeader "X-Frame-Options","SAMEORIGIN"%>
ASP.NET程式碼:
Response.AddHeader("X-Frame-Options", "Deny");
還是那句話如果確認你整個網站都不能被框架,可以直接設定web伺服器,增加X-Frame-Options響應頭。IIS如下圖所示,增加http頭,參考上面的iis6與iis7中的設定方法

瀏覽器對X-Frame-Options響應頭的支援如下
| 瀏覽器 | 版本支援 |
|---|---|
| IE | 8.0+ |
| Firefox | 3.6.9+ |
| Opera | 10.50+ |
| Safari | 4.0+ |
| Chrome | 4.1.249.1024+ |