CSS基礎學習記錄——CSS選擇器及其特殊性計算
規則結構
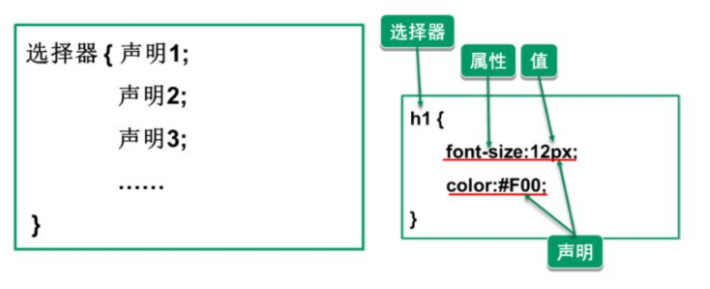
基礎概念:CSS的一個核心特性就是能向文件中的一組元素型別應用某些規則(樣式)。
每個規則都有兩個基本部分:選擇器和宣告塊。

選擇器
元素選擇器
1、選擇器為文件的元素,甚至可以是html本身,例如:
html { color: black; } h1 { color: gray; } h2 { color: sliver; }
2、選擇器和宣告分組:
/* 選擇器分組 */ h2, p { color: gray; } body, table, th, td, h1, h2, h3, p { color: gray; } /* 宣告分組 */ h1{ color: purple; background-color: #000000; margin: 10px; } /* 選擇器和宣告分組結合 */ h1, h2, h3, h4 { color: gray; padding: 1em; border: 1px solid black; }
3、通配選擇器:
可以與任何元素匹配,等價於列出了文件中所有元素的分組選擇器。
* { color: red; }
類選擇器和ID選擇器
例如:
<p class="warning">類選擇</p> <div class="warning">類選擇</div> <p class="warning urgent">多類選擇</p> <p id="info">ID選擇</p>
/* 所有元素中應用warning類的元素 */ *.warning { border: solid; } /* 可以省略'*' */ .warning { border: solid; } .urgent { border: solid; } /* 連結兩個類選擇器,僅可以選擇,同時包含兩個類名的元素 */ .warning.urgent { border: solid; } /* 選擇元素div中應用類warning的元素 */ div.warning { border: solid; } /* 表示id為info的元素被選中 */ *#info { color: red; } /* 可以省略'*',且所有元素的id值不能重複,因此也不允許應用多個id */ #info { color: red; }
屬性選擇器
根據元素的屬性及屬性值來選擇元素。
1、簡單屬性選擇
例如:
/* 選擇有class屬性(值不限)的元素 */ h1[class] { color: sliver; } /* 選擇帶有alt屬性的影象 */ img[alt] { border:2px solid red; } /* 選擇所有包含標題(title)的元素 */ *[title] { font-weight: bold; } /* 選擇同時包含href和title屬性的超連結 */ a[href][title] { font-weight: bold; }
2、具體屬性值選擇
這種格式要求必須與屬性值完全匹配,多一個空格也不行,例如:
/* 選擇有具體值的屬性的元素 */ a[href="https://www.baidu.com/"] { font-weight: bold; } /* 同時選擇*/ a[href="https://www.baidu.com/"][title="home"] { font-size: 1em; }
3、部分屬性值選擇
若屬效能接受詞列表(此之間用空格分隔),可以根據其中的任意一個詞進行選擇。
與類選擇類似,但它不止可以用在class屬性上。
<p class="warning urgent">多類選擇</p> <img alt="#" title="HELLO TOMORRROW"/>
p[class~="warning"] { color: red; } img[title~="HELLO"] { padding: 10px; }
更高階的CSS選擇器模組:
| 型別 | 屬性 |
| [foo^="bar"] | 選擇foo屬性值以"bar"開頭的所有元素 |
| [foo$="bar"] | 選擇foo屬性值以"bar"結尾的所有元素 |
| [foo*="bar"] | 選擇foo屬性值中包含子串"bar"的所有元素 |
4、特定屬性選擇
下面這個規則會選擇lang屬性等於en或者以en-開頭的所有元素(注意是 en- 不是 en):
*[lang|="en"] { color: white; }
<h1 lang="en">hello</h1> <p lang="en-us">hi</p> <div lang="en-au">hey</p>
後代選擇器
1、上下文(後代)選擇器
/* 可以理解為作為h1元素後代的所有p元素 */
h1 p { color: red; }
/* 分組效果 */ div span, ul li { color: gray; }
2、選擇子元素
不想選擇一個任意的後代元素,而是希望縮小範圍,只選擇另一個元素的子元素,不是所有後代元素。
ps:只能匹配文件樹結構中直接相連的元素。
為此可以使用子結合符,即大於號(>):
h1 > strong { color: red; }
3、選擇相鄰兄弟元素
使用範例:兩者有相同的父元素,p元素與div元素相鄰,且p元素在div元素的後方出現。
<ul> <li>list1<li/> <li>list2<li/> <li>list3<li/> </ul>
/* p元素的外邊距被去除 */
div + p { margin: 0; }
/* 第二、三個li元素字型顏色變紅 */ li + li { color: red; }
偽類偽元素
為文件中不一定具體存在的結構制定樣式。具體用法和擴充套件在下一篇文章再仔細分析總結。
特殊性計算
CSS(Cascading Style Sheets),即層疊樣式表,可見“層疊”二字在CSS中的地位。
當元素應用樣式時,不僅要考慮繼承來的樣式,還要考慮樣式宣告的特殊性和本身的來源。
何謂特殊性,即不同選擇器、不同規則擁有不同的優先順序。
在一個元素上,附著多個樣式,有兩個或多個衝突的屬性宣告時,使用者代理會計算選擇器的特殊性,並將這個特殊性附加到規則中的各個宣告。
特殊性高的選擇器中的宣告就會覆蓋特殊性低的選擇器中對應的宣告。
· 選擇器的特殊性由選擇器本身的元件確定。特殊性值表述為4個部分,如:0,0,0,0。
一個選擇器具體的特殊性如下確定:
| 相同屬性中,標誌 !important 的宣告 | 總是特殊性最高,無需計算 |
| 內聯樣式宣告 | 特殊性最高,加1,0,0,0 |
| 對於選擇器中給定的各個ID屬性值 | 加0,1,0,0 |
| 對於選擇器中給定的各個類屬性值、屬性選擇或偽類 | 加0,0,1,0 |
| 對於選擇器中給定的各個元素和偽元素 | 加0,0,0,1 |
| 結合符和通配選擇器對特殊性沒有任何貢獻 | 相當於0,0,0,0 |
| 繼承得來的屬性值 | 沒有特殊性,也就是說其特殊性比0特殊性還低 |
h1 {color: red;} /* 0,0,0,1 */ p em {color: purple'} /* 0,0,0,2 */ .info {color: red;} /* 0,0,1,0 */ *.info {color: red;} /* 0,0,1,0 */ p.info em.dark {color: red;} /* 0,0,2,2 */ #pan {color: red;} /* 0,1,0,0 */ div#pan *[href] {color: red;} /* 0,1,1,1 */
如果特殊性相同的兩個規則同時應用到同一個元素會怎麼樣呢?層疊規則:
1、找出所有規則
2、按特殊性排序。
3、按出現順序排序,後出現的屬性特殊性更大。
如果有兩個相同屬性,且優先順序相同,那麼後宣告的屬性覆蓋先宣告的屬性。
