weex第一個專案的建立執行
阿新 • • 發佈:2018-11-03
文章目錄
專案建立
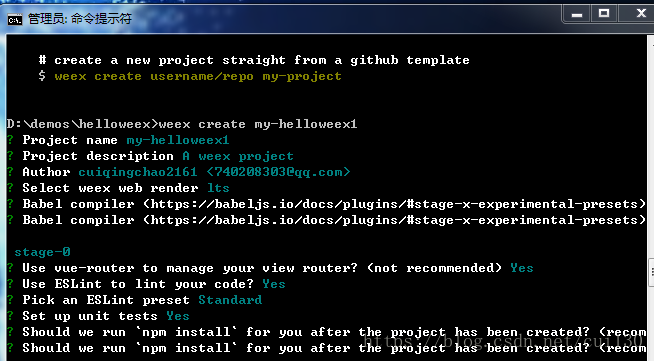
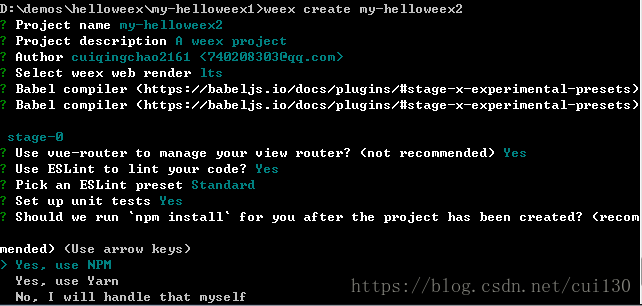
首先上一張建立的操作過程圖:
在weex相關環境搭建好以後,使用命令:"weex create 目錄"開始建立專案,建立過程中會提供一系列選擇項由自己做出選擇,途中create命令以下的問號開頭的即為選擇題目,後面緊跟的綠色字型為我選擇的結果。
前三個選擇是編輯專案名、專案描述和作者,一目瞭然,使用預設值回車即可:
下面解釋其他選項的意義:
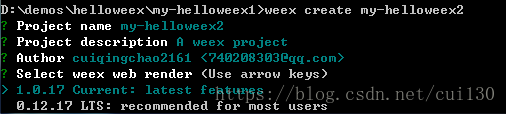
- select weex web render(選擇weex web渲染器)? 選項有兩個:
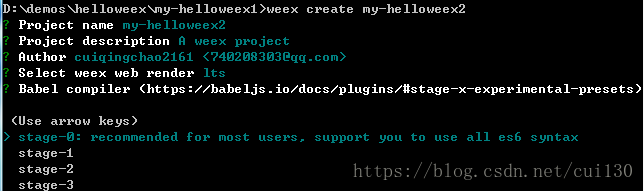
兩個選項的差別有待後續詳細瞭解後解釋(待更新),這裡我使用的推薦項(即第二項)。 - Babel compiler(js編譯器)?選項有4個,按推薦選擇第一個“stage-0”,支援所有es6語法:
- Use vue-router to manage your view router?是否使用vue路由來管理介面路由,我這裡沒按推薦選擇,vue-router是官方路由,個人推薦使用。
- Use ESLint to lint your code?是否使用ESLint管理程式碼,ESLint是個程式碼風格管理工具,是用來統一程式碼風格的,並不會影響整體的執行,這也是為了多人協作,新手就不用了,一般專案中都會使用。
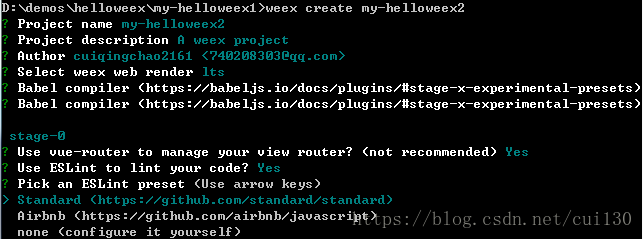
- 接下來也是選擇題Pick an ESLint preset (Use arrow keys) 選擇一個ESLint預設,編寫vue專案時的程式碼風格,因為我選擇了使用ESLint,所以有此選項:
- Standard (https://github.com/feross/standard) 標準,有些看不明白,什麼標準呢,去給提示的standardgithub地址看一下, 原來是js的標準風格
- AirBNB (https://github.com/airbnb/javascript) JavaScript最合理的方法,這個github地址說的是JavaScript最合理的方法
- none (configure it yourself) 這個不用說,自己定義風格,我選擇了標準風格
- Set up unit tests (Y/n)?是否安裝單元測試,我選擇安裝;
- Should we run ‘npm install’ for you after the project has been created?(譯:專案建立後是否要為你執行“npm install”?這裡選擇包管理工具)
yes,use npm(使用npm)
yes,use yarn(使用yarn)
no,I will handle that myself(自己操作):
回車後顯示:# Installing project dependencies …開始自動安裝專案依賴,大概需要2-3分鐘,直到顯示:Enjoy your hacking time!專案建立完成,可以使用開發工具開啟:
平臺引入
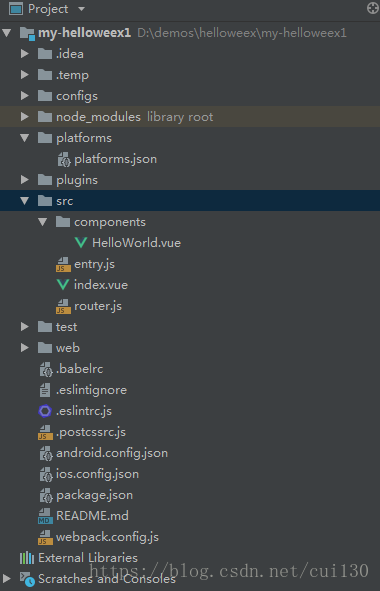
最初建立好的專案結構如下:
在根目錄src下面有自動生成的helloword頁面,執行後可在瀏覽器顯示此頁面。
platforms下面放不同平臺的專案程式碼(android、ios),但是新專案裡並沒有自動建立平臺工程,需要我們自己來建立,建立方法(以建立android專案為例):在專案目錄下使用如下命令:
D:\demos\helloweex\my-helloweex2>weexpack platform add android
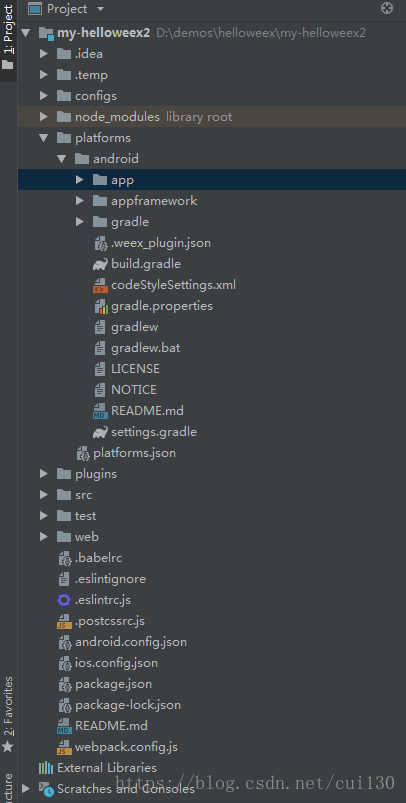
android平臺支援建立完成後目錄:
增加了標準android studio專案目錄,此android專案可使用android studio開啟。同理ios平臺支援使用:weexpack platform add ios即可。
js檔案打包及載入
weex compile index.vue dist
然後將js檔案拷貝的android/ios專案 android的放在assets目錄下,引用的後使用WXFileUtils.loadAsset(“index.js”, this)獲取檔案路徑,具體可參考官方指導:http://weex.apache.org/cn/guide/integrate-to-your-app.html