Android 懶載入簡單介紹
轉載自:https://www.cnblogs.com/Jason-Jan/p/8018500.html
目錄
1.懶載入介紹
1.1.效果預覽

1.2.效果講解
當頁面可見的時候,才載入當前頁面。
沒有開啟的頁面,就不會預載入。
說白了,懶載入就是可見的時候才去請求資料。
1.3.懶載入文章傳送門
1.4.懶載入的意義以及使用原因
我們在使用viiewpage與多個Fragment組合使用的時候,如果每個fragment都需要載入資料,或從本地載入,
或從網路載入,那麼在這個activity剛建立的時候就需要初始化大量資源。
viewpager預設一次載入當前頁面前後兩個頁面,即使設定setofflimit(0)也沒有效果,這就是預載入。
這樣把我們看不到的頁面的資料也載入了,大大降低了效能,浪費初始化資源。
如果我們採用懶載入技術,只讓使用者看到的頁面才會載入需要的資料,這樣也更加人性化,也大大提高效率。
2.使用懶載入的方法
2.1.按照每個人的需求可能不一樣,但是核心是一樣的。
那就是這個setUserVisibleHint函式。
@Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); //執行邏輯程式碼 }
這個函式的作用就是:
當fragment被使用者可見時,setUserVisibleHint()會呼叫且傳入true值,
當fragment不被使用者可見時,setUserVisibleHint()則得到false值。
而在傳統的fragment生命週期裡也看不到這個函式。
可以參考這篇文章:Fragment的setUserVisibleHint詳解。
2.2.簡單的一個案例==>當Fragment可見的時候執行一個抽象函式來載入資料。

public abstract class LazyLoadFragment extends BaseFragment { protected boolean isViewInitiated;//判斷檢視是否初始化 protected boolean isVisibleToUser;//使用者是否可見 protected boolean isDataInitiated;//資料是否初始化 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); isViewInitiated = true; prepareFetchData(); } //在所有生命週期函式之前呼叫,檢視是否可見 @Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); this.isVisibleToUser = isVisibleToUser; prepareFetchData(); } //定義一個抽象函式,在子類中實現,作用就是載入初始化資料 public abstract void fetchData(); //準備載入資料,這裡不是強制重新整理 public boolean prepareFetchData() { return prepareFetchData(false); } //使用者強制重新整理的話,就應該是使用者主動進行重新整理了,當然也要去取資料了,使用者第一嘛 public boolean prepareFetchData(boolean forceUpdate) { if (isVisibleToUser && isViewInitiated && (!isDataInitiated || forceUpdate)) { fetchData(); isDataInitiated = true; return true; } return false; } }

解釋一下:這個BaseFragment就是最基礎的基類了,裡面進行一些最底層的設定,定義抽象函式:
比如佈局檔案的繫結,初始化檢視控制元件,初始化資料,初始化Toolbar
所以這個懶載入LazyLoadFragment基本上是隔離開了。
耦合度相當低,基本都可以這樣使用吧。
3.總結一下吧
3.1.viewpager監聽切換tab事件,tab切換一次,執行一次setUserVisibleHint方法。
3.2.setUserVisibleHint()在fragmetn所有生命週期之前,無論viewpager是在activity哪個生命週期裡初始化的。
3.3.activity生命週期和fragment生命週期時序並不是按序來的,因為執行速度很快,嗖的一下就執行完了。
所以fragment的onCreate方法時序並不一定在activity的onCreate方法之後。
這就是為什麼我除錯的時候,編譯器老是不按照常理的順序來,一下子跳這兒,一下那兒的。
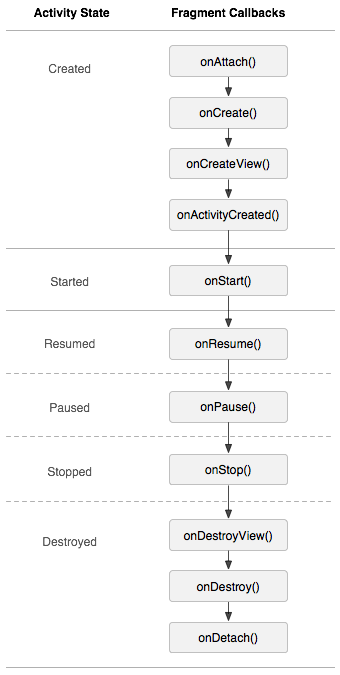
3.4.最後看一下Activity和Fragment的生命週期圖解吧。