使用JS建立條形碼線上生成工具-toolfk.com
阿新 • • 發佈:2018-11-03
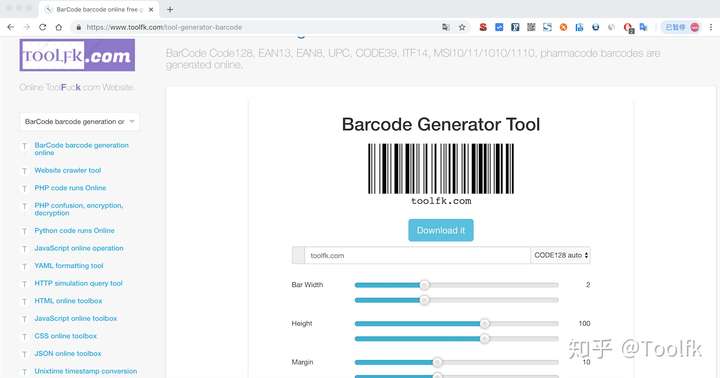
本文要推薦的[ToolFk]是一款程式設計師經常使用的線上免費測試工具箱,ToolFk 特色是專注於程式設計師日常的開發工具,不用安裝任何軟體,只要把內容貼上按一個執行按鈕,就能獲取到想要的內容結果。ToolFk還支援 BarCode條形碼線上生成、 QueryList採集器、 PHP程式碼線上執行、 PHP混淆、加密、解密、 Python程式碼線上執行、JavaScript線上執行、YAML格式化工具、HTTP模擬查詢工具、HTML線上工具箱、JavaScript線上工具箱、CSS線上工具箱、JSON線上工具箱、Unixtime時間戳轉換、Base64/URL/Native2Ascii轉換
網站名稱:ToolFk
網站鏈結:https://www.toolfk.com/
工具連結:https://www.toolfk.com/tool-generator-barcode
程式碼教學
本程式[條形碼線上生成工具]依賴於JsBarcode JS程式碼庫,它的Github下載連結為 https://github.com/lindell/JsBarcode ,使用程式碼如下
STEP 1

STEP 2
使用JSBARCODE建立條形碼。
$("#barcode").JsBarcode( $("#userInput").val(), { "format": $("#barcodeType").val(), "background": $("#background-color").val(), "lineColor": $("#line-color").val(), "fontSize": parseInt($("#bar-fontSize").val()), "height": parseInt($("#bar-height").val()), "width": $("#bar-width").val(), "margin": parseInt($("#bar-margin").val()), "textMargin": parseInt($("#bar-text-margin").val()), "displayValue": $(".display-text.btn-primary").val() == "true", "font": $("#font").val(), "fontOptions": $(".font-option.btn-primary").map(function(){return this.value;}).get().join(" "), "textAlign": $(".text-align.btn-primary").val(), "valid": function(valid){ if(valid){ $("#barcode").show(); $("#invalid").hide(); } else{ $("#barcode").hide(); $("#invalid").show(); } } });
STEP 3
點選下載生成png圖片程式碼
$(function(){
$(".btn-download").click(function(){
var svgXml = $('.svg-wrap').html();
var dataUrl = 'data:image/svg+xml;base64,' + window.btoa(unescape(encodeURIComponent(svgXml)));
var canvas = document.createElement('canvas');
canvas.width = $('.svg-wrap svg').width();
canvas.height = $('.svg-wrap svg').height();
var image = new Image();
image.src = dataUrl;
var context = canvas.getContext('2d');
image.onload = function() {
context.drawImage(image, 0, 0);
var a = document.createElement("a");
a.download = "toolfk.com-"+Math.random()+".png";
a.href = canvas.toDataURL("image/png");
a.click();
};
});
});
值得一試的三個理由:
- 整合各種程式設計師開發中經常使用的開發測試工具。
- 簡潔美觀大氣的網站頁面
- 支援 線上格式化執行程式碼、APK線上反編譯、線上高強度密碼生成、線上網頁截圖 等二十多種工具服務
- 同時還推薦一下它的姐妹網 www.videofk.com 視訊下載工具箱
您有什麼不同的意見或看法? 歡迎留言共同學習,謝謝。
本文連結:http://www.hihubs.com/article/357
