Jmeter如何錄製APP客戶端指令碼
簡單五步教大家Jmeter錄製APP客戶端指令碼;
Step1
右鍵單擊該測試計劃,選擇“新增”-“執行緒組”,新增一個執行緒組。
Step2
為了錄製客戶端的操作,需要新增一個Http代理伺服器,操作如下,右鍵單擊“工作臺”,選擇“非測試元件”-“Http代理伺服器”。設定該“Http代理伺服器”,“目標控制器”、分組、埠(如下圖):
1、埠需要設定:8888(和手機上wifi代理的一致,錄製時fiddler必須關掉,它也用8888埠,否則埠衝突。
2、目標控制器和分組控制器如下圖設定
Step 3
1、手機連上獵豹wifi, 設定wifi代理,和使用fiddler的設定完全一致;
2、點選上頁圖的最下面的“啟動”按鈕開始錄製指令碼;
3、開始在手機上操作客戶端;
4、點選上頁面最下端的“停止”按鈕停止錄製;
Step 4
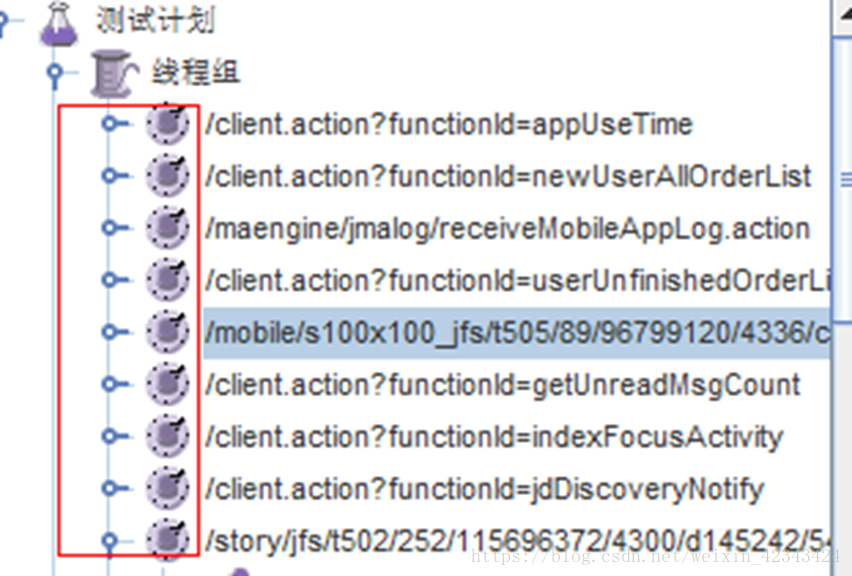
開啟執行緒組,可以看到執行緒組下面下面錄製了剛才操作的內容(如下圖);
注意:錄製出來的指令碼比較多,可以查詢每個指令碼的functionID來區分介面,也有很多多餘的指令碼,不需要的刪除掉,依靠自己來剪裁;
Step 5
執行指令碼:
1.右鍵單擊該測試計劃,選擇“新增”-“監聽器”-“檢視結果樹”;
2.點選執行,執行結束在“檢視結果樹”中檢視執行結果;
相關推薦
Jmeter如何錄製APP客戶端指令碼
簡單五步教大家Jmeter錄製APP客戶端指令碼; Step1右鍵單擊該測試計劃,選擇“新增”-“執行緒組”,新增一個執行緒組。 Step2為了錄製客戶端的操作,需要新增一個Http代理伺服器,操作如下,右鍵單擊“工作臺”,選擇“非測試元件”-“Http代理伺服器”。設定該“Http代理伺服
Jmeter錄製app指令碼
環境準備:1.手機2.wifi3.Jmeter具體步驟:1、啟動Jmeter;2、“測試計劃”中新增“執行緒組”;3、“工作臺”中新增“HTTP代理伺服器”;4、配置代理伺服器:Global Settings下面的埠配置:9988,HTTPS Domains配置:http:/
ASP.NET 網頁中的客戶端指令碼
ASP.NET 是基於伺服器的技術,因此不會直接與瀏覽器進行互動。例如,不存在從瀏覽器接受鍵盤輸入、響應滑鼠事件或執行其他涉及使用者與瀏覽器間互動任務的 ASP.NET 方法。ASP.NET 可以在頁面傳送後獲取這類操作的結果,但無法直接響應瀏覽器操作。 這些型別的瀏覽器互動任務可通過使用以 E
nuxt.js引入客戶端指令碼和第三方庫出現window/document/ navigator未定義問題
官方文件中已經給出解決方案: 實際操作也比較簡單,比如我之前在專案中引入的wangeditor,這個外掛裡包含了navigator內容 解決:現在nuxt.config.js的webpack擴充套件配置中配置一個vendor用於打包客戶端執行的程式碼 這個vendor: ['
zookeeper(三)——客戶端指令碼
zkCli.sh介紹: 進入bin目錄下執行命令: sh zkCli.sh 當看到如下輸出資訊時,表示連線成功上本地的zookeeper伺服器了: WatchedEvent state:SyncConnected type:None path:null [zk:
PHP漏洞全解(三)-客戶端指令碼植入【轉】
轉自https://www.cnblogs.com/pingliangren/p/5586973.html 客戶端指令碼植入(Script Insertion),是指將可以執行的指令碼插入到表單、圖片、動畫或超連結文字等物件內。當用戶開啟這些物件後,攻擊者所植入的指令碼就會被執行,進而開始攻擊。
客戶端指令碼安全
客戶端安全的基礎是同源策略,什麼是同源策略呢?就是限制了不同源的“document”或指令碼,對當前“document”讀取或者設定屬性。有一點需要注意對於當前頁面來說頁面記憶體放JS的域並不重要,重要的是載入js頁面所在的域是什麼。例如在a.com下載入了<script src="b.com/b.js
總結一下app客戶端的測試點
1、最基本的:這個軟體的版本、需要實現什麼要的需要(功能是否實現);2、其他異常場景: (1) 解除安裝安裝場景: 1) 解除安裝再次安裝(解除安裝app會刪除原來的賬號與密碼)或不解除安裝重複安裝是否成功 2) 弱網路或者無網路下是否表現正
Zookeeper(三)客戶端指令碼
我們來看下zkCli這個指令碼。進入ZooKeeper的bin目錄後,直接執行如下命令: $sh zkCli.sh 當看到如下輸出資訊時,表示已經成功連線上本地的ZooKeeper伺服器了。 WatchedEvent state:SyncConnected type:Nod
Python3.6.1 websocket 需要傳header來建立長連線 模擬的客戶端 指令碼編寫
在做介面測試過程中,使用到了websocket 來建立長連線,嘗試過使用Jmeter 工具來直接測試,不知道什麼樣的原因總是報 cannot connect to the remote server,但是實際上,server是可以remote上去的。並且詭異的是
手機App客戶端與伺服器端的互動
一般流程 客戶端向服務端傳送請求,服務端處理後返回內容給客戶端,客戶端處理 建立HttpClient物件,並設定響應的引數。 HttpClient httpClient = new HttpClient(); // 設定 HttpClient 接收 Cookie
hjr-MUD遊戲(二):HTML5-APP客戶端編寫
搭建 用HTML5+APICloud做客戶端,Websocket與Python伺服器Twisted通訊,Sqlite3做資料庫 方案一:用多個HTML頁面 每個頁面作為一個Frame有不同功能,一個底部導航切換多個Frame,結果沒解決多個頁面共用一個
使用者控制元件中使用客戶端指令碼的控制元件名稱問題
<?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" /> asp.net提供一種很好的模組級的複用技術――使用者控制元件,大大方便了web網站的建設,提高了效率。使用
django後臺和app客戶端的搭建指南(python,android)。模擬手機獲取驗證碼的請求
最近在學習django,就想著自己搭建一個django的伺服器,自己寫app的客戶端,因為django是初學所以還是遇到了幾個坑的廢話不多先貼出專案地址:https://github.com/ymeddmn/PythonWebDemo python群號
網頁中的伺服器端和客戶端指令碼
引言: 最近看北大青鳥視訊的時候有一集裡面提到了關於網頁中伺服器端和客戶端指令碼的區別,所以特地查了查,覺得這個部落格寫的蠻好的,於是重新整理了一遍。 步入.Net時代,MS想讓人們
App後臺開發運維和架構實踐學習總結(6)——App客戶端與後臺互動方式總結
1、HTTP簡單基本認證方式 這個是早期互動用得比較多的一種方式,主要是使用使用者名稱和密碼來互動,由於在每次的互動中,使用者名稱和密碼都會暴露給第三方,那麼這麼做是不可取的,風險十分大,所以這種
淺談服務端指令碼和客戶端指令碼
ASP.NET是一種嵌入網頁中的指令碼可由因特網伺服器執行的伺服器端指令碼技術。所以在學習ASP.NET程式設計之前,我覺得我們有必要來了解一下指令碼技術。那麼指令碼究竟是什麼呢? 一、什麼是
ASP.NET 伺服器控制元件中插入客戶端指令碼(自定義控制元件)
用於:Microsoft® ASP.NET前提條件:本文假設讀者熟悉 ASP.NET。難度: 2摘要:儘管從技術角度講,ASP.NET 伺服器控制元件的所有功能都可以在伺服器端執行,但通常情況下通過新增客戶端指令碼可以大大增強伺服器控制元件的可用性。本文將探討伺服器控制元件傳
伺服器端指令碼&&客戶端指令碼
圖1.11 CGI 動態網頁技術中的頁面請求處理過程 當用戶從 Web 頁面提交HTML 請求資料後,Web 瀏覽器傳送使用者的請求到Web 伺服器上,伺服器執行CGI 程式,後者提取HTTP 請求資料中的內容初始化設定,同時互動伺服器端的資料庫,然後將執行結果返回Web 伺服器,Web 伺
jmeter設定HTTP代理,錄製APP指令碼
1.開啟jmeter,“工作臺”右鍵——“新增”——“非測試元件”——“HTTP代理伺服器” 2.設定埠號,手機需與這裡的埠號一致 3.新建執行緒組,“測試計劃”右鍵——“新增”——“Threads(Users)”——“執行緒組” 4.修改執行