jgGrid 自定義頭部和Checkbox列外觀
阿新 • • 發佈:2018-11-04
jgGrid 之前使用Ace Admin從未考慮過自定義外觀。想當然覺得複用就可以了,可是換成adminLTE後預設的jgGrid外觀十分的醜陋。於是想稍微改造下,研究了Ace Admin的頭部和Checkbox列後,開始自己動手來實踐,這裡記錄下實踐的過程。希望對學習jgGrid有點幫助。
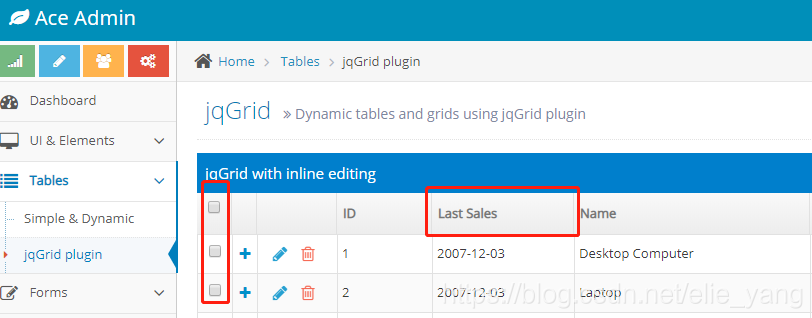
首先借鑑下Ace Admin jgGrid表格的頭部:如下圖所示:

她使用的是:background-image 樣式,用一個從上到下的漸變色來填充:
.ui-jqgrid .ui-jqgrid-htable thead th { padding-right: 2px; overflow: hidden; border-bottom: none; background-image: linear-gradient(to bottom,#EFF3F8 0,#E3E7ED 100%); background-repeat: repeat-x; }
接著看了下Ace Admin的Demo Checkbox列,Checkbox比較小,外觀難看也難得選中,於是乎再來一個自定義:
下面是自定義的效果:

原理也比較簡單:分頭部Checkbox列的定義和內容區域<td>裡的Checkbox自定義:
需要首先看清jgGrid渲染成表格頭部的html結果:

首先把本身頭部的Checkbox 透明度設定0 ,讓它不可見,然後在<input>的兄弟節點<lable>使用:before :after偽元素分別在<lable>的前後定義一塊內容,:before 定義一個長和寬為17px,帶邊框和白色背景的小正方形;:after定義一個填充塊,使用圖示字型顯示一個對勾;顯示選中的效果。
內容區域的checkbox如法炮製:
 看下上面這個小圖,一圖勝千言,可以看到原本的input 漏出了一小部分,小正方形則是通過:after強行加塞進入佈局空間去的。這裡使用了一個小技巧margin-left:-2px;把小正方形蓋住了input漏出的一截。
看下上面這個小圖,一圖勝千言,可以看到原本的input 漏出了一小部分,小正方形則是通過:after強行加塞進入佈局空間去的。這裡使用了一個小技巧margin-left:-2px;把小正方形蓋住了input漏出的一截。
下面是炮製後的css樣式,仔細研究就可領會css偽元素使用的巧妙;
.ui-jqgrid .ckbox,.rdio { position: relative; display: block; padding-right: 0px; line-height: initial; float: left; } .ui-jqgrid .ckbox input[type="checkbox"],.rdio input[type="radio"] { opacity: 0; margin: 2px 0; } .ui-jqgrid .ckbox label,.rdio label { padding-left: 10px; cursor: pointer; -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; } .ui-jqgrid .ckbox label:before { width: 17px; height: 17px; position: absolute; top: 0px; left: 0; content: ''; display: inline-block; border: 1px solid #ccc; background: #fff; } .ui-jqgrid .ckbox input[type="checkbox"]:disabled + label { color: #999; } .ui-jqgrid .ckbox input[type="checkbox"]:disabled + label:before { background-color: #eee; } .ui-jqgrid .ckbox input[type="checkbox"]:checked + label::after { font-family: 'FontAwesome'; content: "\F00C"; position: absolute; top: 4px; left: 1px; display: inline-block; font-size: 11px; width: 15px; height: 15px; color: #fff; } .ui-jqgrid .ckbox input[type="checkbox"]:checked + label:before { border-color: #337ab7; background-color: #337ab7; } .ui-jqgrid-btable tr td > input[type="checkbox"] { margin: 0px 2px; } .ui-jqgrid-btable tr td > input[type="checkbox"]:after { width: 17px; height: 17px; position: absolute; top: 0px; left: 2px; margin-left: -2px; content: ''; display: inline-block; border: 1px solid #ccc; background: #fff; } .ui-jqgrid-btable tr td > input[type="checkbox"]:checked::after { width: 17px; height: 17px; font-family: 'FontAwesome'; content: "\F00C"; position: absolute; top: 0px; left: 2px; display: inline-block; font-size: 11px; color: #fff; text-align: center; padding-top: 2px; border-color: #337ab7; background-color: #6e99e8; }
