記一次Android選修的小專案
目標和思路
目標:
做一個有多級頁面的app,使用者選擇需要選擇的資訊:性別、年齡、姓名。點選提交,會根據隨機生成一個三國時期的人物與其對應。並提示相關資訊。
思路:
編寫多個頁面,通過intent元件實現頁面跳轉,並在MainActivity.class檔案中根據選項的選擇隨機跳轉頁面,通過if判斷性別,通過Math.random()函式生成一個1-5的隨機數,根據隨機數改變頁面的資料,包括人物的名字和圖片資訊,5男5女。並用intent元件把姓名資料傳送給新開啟的頁面,並打印出來。
原始碼
Talk is poor,show me the code。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/sex_word" //新增ID android:layout_width="match_parent" //充滿頁面 android:layout_height="wrap_content" //適應內容 android:layout_marginRight="50dp" android:layout_marginLeft="50dp" android:layout_marginTop="30dp" android:textSize="20dp" android:textColor="#f40" android:text="請選擇您的性別:" /> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" //水平對齊 android:layout_marginTop="20dp" android:id="@+id/Get_sex"> <RadioButton android:id="@+id/rebt_male" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="男神" /> <RadioButton android:id="@+id/rebt_female" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="女神" /> </RadioGroup> <TextView android:id="@+id/age_word" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginRight="50dp" android:layout_marginLeft="50dp" android:layout_marginTop="30dp" android:textSize="20dp" android:textColor="#f40" android:text="請選擇您的年齡段:" /> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="20dp" android:id="@+id/Get_age"> <RadioButton android:id="@+id/young_person" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="20歲以下" /> <RadioButton android:id="@+id/middle_person" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="20-50" /> <RadioButton android:id="@+id/old_person" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="50歲以上" /> </RadioGroup> <TextView android:id="@+id/user_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginRight="50dp" android:layout_marginLeft="50dp" android:layout_marginTop="30dp" android:textSize="20dp" android:textColor="#f40" android:text="請輸入您的姓名:" /> <EditText android:id="@+id/get_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="20dp" android:padding="10dp" android:textColor="#fff" android:background="#999" /> <Button android:id="@+id/submit_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:text="點選提交" /> </LinearLayout>
activity_liubei.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/PageImg" android:layout_width="match_parent" android:layout_height="match_parent" app:srcCompat="@drawable/liubei" tools:layout_editor_absoluteX="0dp" tools:layout_editor_absoluteY="0dp" /> </FrameLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> //垂直對齊 <TextView android:id="@+id/user_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="350dp" android:layout_marginTop="10dp" android:layout_marginLeft="140dp" android:textSize="40dp" android:textColor="#003300" android:text="TextView" /> <TextView android:id="@+id/LiuText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="100dp" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:text="您的前世是:" android:textColor="#CC3333" //字型顏色 android:textSize="40dp" //字型大小 tools:layout_editor_absoluteX="152dp" tools:layout_editor_absoluteY="16dp" /> <TextView android:id="@+id/rows_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="160dp" android:textColor="#336699" android:textSize="40dp" android:text="劉備" /> </LinearLayout> </android.support.constraint.ConstraintLayout>
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.lengxiaohua.works">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".LiuBei"></activity> //註冊頁面
</application>
</manifest>
Java原始碼:
MainActivity.java:
package com.example.lengxiaohua.works;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioGroup;
//主介面函式,通過這個頁面請使用者選擇性別、年齡段和輸入姓名,任何把獲取的資料傳到新開啟的頁面使用。
public class MainActivity extends AppCompatActivity {
private RadioGroup Get_sex,Get_age; //定義兩個用來獲取單選框資料物件的變數
private String sex; //定義用來儲存從單選框獲得的性別的資訊
private String age; //定義用來儲存從單選框獲得的年齡段的資訊
private Button btn; //定義用來獲取按鈕物件的變數
private EditText username; //定義用來獲取輸入框物件的變數
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//兩個預設生成的函式。
Get_sex = (RadioGroup) findViewById(R.id.Get_sex);
Get_age = (RadioGroup) findViewById(R.id.Get_age);
btn = (Button) findViewById(R.id.submit_btn);
username = (EditText) findViewById(R.id.get_name);
//通過id獲取xml檔案頁面的各個元素的物件
Get_sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.rebt_male){
sex = "male";
}else if (checkedId == R.id.rebt_female){
sex = "female";
}
}
});
//這是一個單選框獲取當選擇改變時觸發的事件,然後做相應處理的一種簡便的方法。這裡選擇使用者選擇的性別,並且我為它賦值為一個字串。
Get_age.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.young_person){
age = "young";
}else if (checkedId == R.id.middle_person) {
age = "middle";
}else if (checkedId == R.id.old_person){
age = "old";
}
}
});
//這是一個單選框獲取當選擇改變時觸發的事件,然後做相應處理的一種簡便的方法。這裡選擇使用者選擇的年齡段,並且我為它賦值為一個字串。
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,LiuBei.class);
intent.putExtra("userage",age);
intent.putExtra("usersex",sex);
intent.putExtra("username",username.getText().toString().trim());
startActivity(intent);
}
});
//這是一個典型的按鈕觸發事件的寫法,通過監聽事件和在引數裡面new一個監聽物件的匿名類方式,還有就是通過intent把資料傳遞到下一個頁面。
}
}
LiuBei.java:
package com.example.lengxiaohua.works;
import android.content.ContentResolver;
import android.content.Context;
import android.content.Intent;
import android.content.pm.ApplicationInfo;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.ImageView;
import android.widget.TextView;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.lang.String;
//子介面,通過前一個介面傳輸過來的資料,隨機生成一個相應的頁面。
public class LiuBei extends AppCompatActivity {
private TextView user_name, rows_name; //定義兩個用來儲存文字物件的變數
private int randomNum; //定義一個隨機數變數
private ImageView imageView; //定義用來儲存圖片物件的變數
private Bitmap bitmap; //用來獲取圖形資源的變數
private Resources resources; //定義一個資源變數
private static Context mContext; //定義一個上下文變數
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_liubei);
//兩個自動生成的函式
user_name = (TextView) findViewById(R.id.user_name);
rows_name = (TextView) findViewById(R.id.rows_name);
imageView = (ImageView) findViewById(R.id.PageImg);
//通過id獲取要使用的物件
Intent intent = getIntent();
String age = intent.getStringExtra("userage");
String sex = intent.getStringExtra("usersex");
String data = intent.getStringExtra("username");
//通過intent把資料拿到並賦值給定義的用來儲存的變數
mContext = getApplicationContext();
//獲得當前的上下文物件
user_name.setText(data);
//把使用者輸入的名字給替換到頁面對應的位置
randomNum = (int) (1 + Math.random() * 5);
//產生一個1-5的隨機數
//下面是根據不同的隨機數生成不同的頁面,用一個switch來選擇
if (sex.equals("male")) {
switch (randomNum) {
case 1:
bitmap = getDrableImage(LiuBei.getContext(),"liubei");
//獲得drawable下的圖片資源
imageView.setImageBitmap(bitmap);
//把背景圖片替換為獲得的圖片資源
rows_name.setText("劉備");
//更改角色對應的名稱
break;
case 2:
bitmap = getDrableImage(LiuBei.getContext(),"guanyv");
imageView.setImageBitmap(bitmap);
rows_name.setText("關羽");
break;
case 3:
bitmap = getDrableImage(LiuBei.getContext(),"huangzhong");
imageView.setImageBitmap(bitmap);
rows_name.setText("黃忠");
break;
case 4:
bitmap = getDrableImage(LiuBei.getContext(),"machao");
imageView.setImageBitmap(bitmap);
rows_name.setText("馬超");
break;
case 5:
bitmap = getDrableImage(LiuBei.getContext(),"zhaoyun");
imageView.setImageBitmap(bitmap);
rows_name.setText("趙雲");
break;
default:
break;
}
} else{
switch (randomNum) {
case 1:
bitmap = getDrableImage(LiuBei.getContext(),"caiwenji");
imageView.setImageBitmap(bitmap);
rows_name.setText("蔡文姬");
break;
case 2:
bitmap = getDrableImage(LiuBei.getContext(),"diaochan");
imageView.setImageBitmap(bitmap);
rows_name.setText("貂蟬");
break;
case 3:
bitmap = getDrableImage(LiuBei.getContext(),"suanshangxiang");
imageView.setImageBitmap(bitmap);
rows_name.setText("孫尚香");
break;
case 4:
bitmap = getDrableImage(LiuBei.getContext(),"xiaoqiao");
imageView.setImageBitmap(bitmap);
rows_name.setText("小喬");
break;
case 5:
bitmap = getDrableImage(LiuBei.getContext(),"zurong");
imageView.setImageBitmap(bitmap);
rows_name.setText("祝融");
break;
default:
break;
}
}
}
//下面是獲得圖片資源物件的一個封裝好的方法之一
public static Bitmap getLoacalBitmap(String url) {
try {
FileInputStream fis = new FileInputStream(url);
return BitmapFactory.decodeStream(fis);
} catch (FileNotFoundException e) {
e.printStackTrace();
return null;
}
}
//下面是獲得圖片資源物件的一個封裝好的方法之二
public static Bitmap getDrableImage(Context context, String name) {
ApplicationInfo info = context.getApplicationInfo();
Resources resources = context.getResources();
int resId = resources.getIdentifier(name, "drawable", info.packageName);
BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize = 2;
return BitmapFactory.decodeResource(resources, resId, options);
}
//下面是獲得圖片URI的一個封裝好的方法
public static Uri getImageUri(Context context, String name) {
return Uri.parse(ContentResolver.SCHEME_ANDROID_RESOURCE + "://" + context.getPackageName() + "/drawable/" + name);
}
//下面的獲得當前物件上下文的一個封裝好的方法
public static Context getContext(){
return mContext;
}
}
截圖
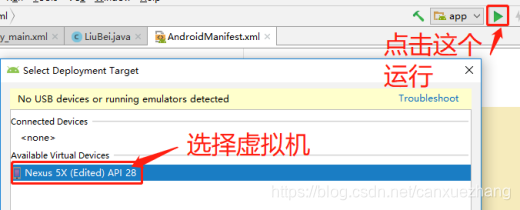
執行過程

點選執行,選擇建立好的虛擬機器,我建立的是最高版本的,然後程式碼是使用最低版本相容的,所以100%可以允許。
結果截圖

登陸介面

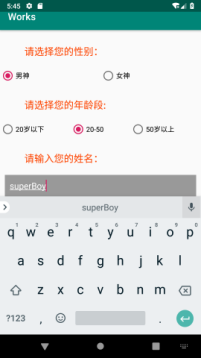
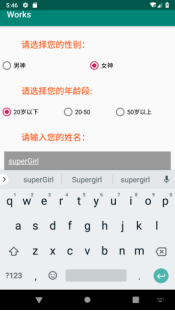
選擇和輸入資訊

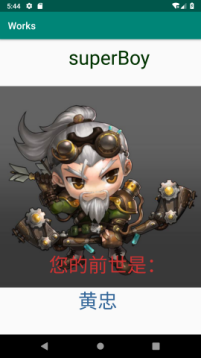
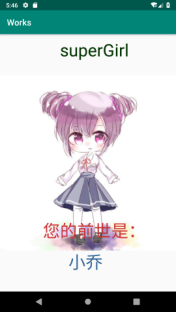
點選“點選提交”按鈕之後彈出的頁面

返回主介面之後重新選擇年齡段(性別沒變)

點選按鈕重新進入之後

返回主介面修改性別和名字

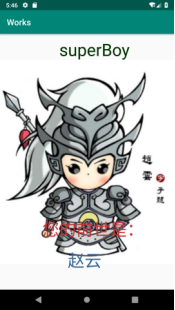
點選按鈕後產生的頁面

返回主介面修改年齡段

點選按鈕後生成新頁面
結論
結果分析
就是通過簡單的隨機數生成不同頁面,性別用來判斷一下要生成人物的性別。主要就是資料從一個頁面傳到下一個頁面還有獲取drawable下圖片這兩點比較有難度而言。
經驗總結
在安裝Android studio的時候費了很大功夫,大概用來一個星期的時間,百度上的解答也是水平有限。所以在接觸一個不懂的新的技術的時候,就只能靠自己不斷嘗試,不斷搜尋與答案相關的資訊,僅此而已。
參考文獻
《AndroidStudio安裝配置教程》:https://blog.csdn.net/m0_37240709/article/details/76069176
《獲取Drawable目錄下的資源》:
https://blog.csdn.net/sinat_34383316/article/details/80927418
《在工具類裡獲取context 上下文物件 Android》:
https://blog.csdn.net/beijinghsj/article/details/51952702
