DBD 失真問題的優化
關於 DBD 失真問題的優化:
首先判斷是否滿足一屏顯示:
一、如果滿足一屏顯示,預設展現 DBD 的 jsp 是寬高自適應的, 這種情況下為保證各元件不失真操作方式有如下 2 種:
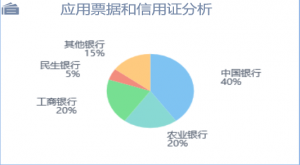
1. 確定各元件佔 DBD 區域的大小,然後報表紙張也指定為同樣的大小,這樣調整後 各元件再按照寬高自適應基本就不會失真了,但也有一些特殊的情況(如下圖 1),按照如上設定後部分文字還有出現被壓扁的現象,那麼可以通過增加 dbd 列並同時調整其列寬達到區域性文字調整的效果
圖 1:
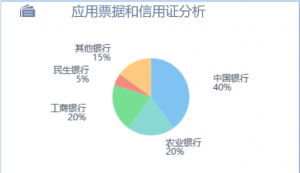
調整後圖 2:
2. 按照使用主子報表的方式將所有元件放到一個表裡實現
分析以上兩種方式的弊端:
第 1 種方式中因各元件使用了自適應的方式呈現,顧所有與定位有關的設定都有可能出現因定位不準確出現提示資訊錯誤或超連結跳轉非指定部分等問題
單從解決如上問題的角度出發,可以設定元件為不適應或者取消提示資訊 / 超連結設定,但是從 DBD 整體效果考慮設定不適應可能會出現元件失真或者該元件需要滾動顯示。
第 2 種方式因主子報表的限制不能實現各元件間的聯動。
二、如果不滿足一屏顯示,比如最終效果中包含 10 個元件在一屏的條件不能滿足每個元件都能清晰呈現,那麼首先需要我們手動修改 dbd 展現介面中的寬高為固定值,並在 jsp 的 script 中新增 document.getElementById(“board1_area”).style.overflow=“auto”; 以滾動條的形式檢視全部控制元件,
接下來就是通過調整各元件的寬高(同步調整該元件對應報表的頁面大小)和自適應的方式來達到我們想要的效果(注意如果調整過程發現頁面寬高不足或超出 可再次調整頁面寬高),比如某個元件中包含一個餅圖無論我怎麼調整元件的寬高,均有些扁 如下圖
那麼我們就可以調整一下他的自適應方式 將預設的寬高自適應,改為高度自適應使元件縱向拉伸 已達到正常的效果
此步調整主要通過觀察呈現效果是被橫向拉長了還是縱向壓扁了,來確定怎麼調整元件所在區域的寬高及擴充套件方式(特別注意:建議此步調整優先調整元件寬高)
作者:IBelieve
連結:http://c.raqsoft.com.cn/article/1534910288497?r=xiaohuihui
來源:乾學院
著作權歸作者所有。商業轉載請聯絡作者獲得授權,非商業轉載請註明出處。