第二章 node-sass安裝
接下來我們來安裝css-loader。
vue3.0上,沒有webpack.config.js也不用安裝,只需要在目錄下建立一個vue.config.js就可以實現一樣的效果。
首先,我們先建立vue.config.js在根目錄下。然後新增程式碼,如下
1 module.exports = { 2 chainWebpack: config => { 3 config.module.rule("vue") 4 .use("vue-loader") 5 .loader("vue-loader") 6.tap(options => { 7 options.loaders = { 8 'scss': 'vue-style-loader!css-loader!sass-loader', 9 'sass': 'vue-style-loader!css-loader!sass-loader?indentedSyntax' 10 }; 11 return options; 12 })13 }, 14 devServer: { 15 port: 8085, 16 host: 'localhost', 17 https: false, 18 open: true, 19 proxy: { 20 '/api': { 21 target: '<url>', 22 ws: true, 23 changeOrigin: true 24 } 25} 26 } 27 }
這裡新增兩部分一部分是webpack裡的相關載入的資訊,另一部分是伺服器配置資訊,如埠號、https是否開啟,以及是否自動在瀏覽器中開啟網站。還有相關域名,我們可以在本地的hosts中新增生產的域名,然後,在這使用生產域名來保證網站中域名限制。
然後我們驗證一下是外掛是否都安裝了。開啟App.vue,在下面<style>裡新增lang="scss"
<style lang="scss">
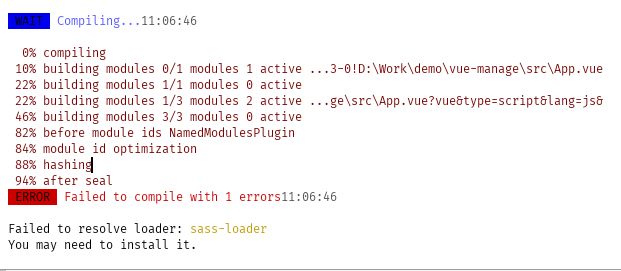
然後我們看到了錯誤。PS:熱部署修改完自動編譯。

下一步我們安裝sass-loader,直接開啟Terminal視窗,執行命令
npm install --save-dev sass-loader

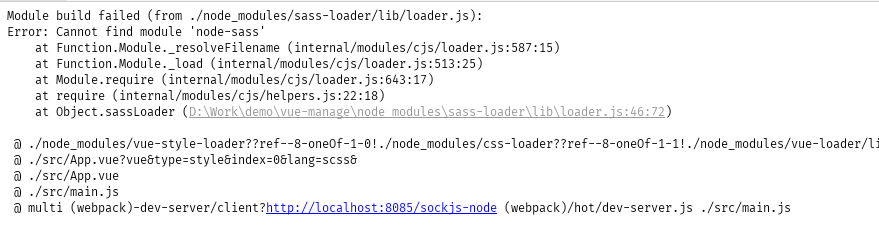
安裝完成,我們在程式碼裡,再隨便改個地,再改回來,程式碼就編譯了。然後繼續報錯,這回是沒有node-sass,繼續裝
npm install --save-dev node-sass

出錯,需要python,build
python需要安裝2.X,傳送門:https://www.python.org/downloads/release/python-2715/
如果安裝位置不是預設的小夥伴們,在執行時還會報找不到的錯誤 ,那麼請在path裡把你安裝的路徑加上。然後再不行,重啟ide就好了。。然後是下一個錯誤

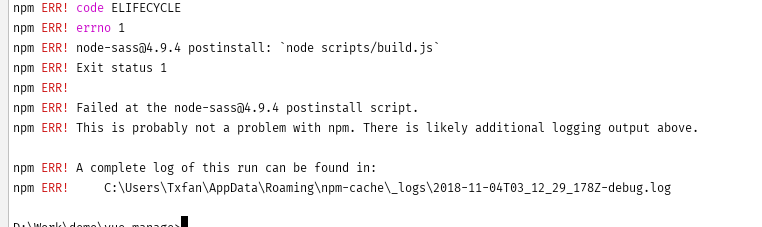
build失敗。。之前我在別的機器上安裝了一下午。各種不行,看到別的經驗,是要先把之前的包解除安裝了,重新安裝。。
npm uninstall node-sass
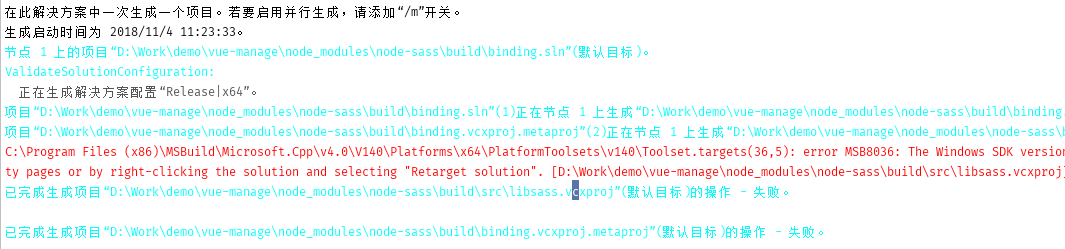
這回我電腦是win10,報error MSB8036: 找不到 Windows SDK 版本8.1。
之前電腦是win7,報error MSB3428: 未能載入 Visual C++ 元件“VCBuild.exe”。
解決方法:這個執行下面兩句就行了
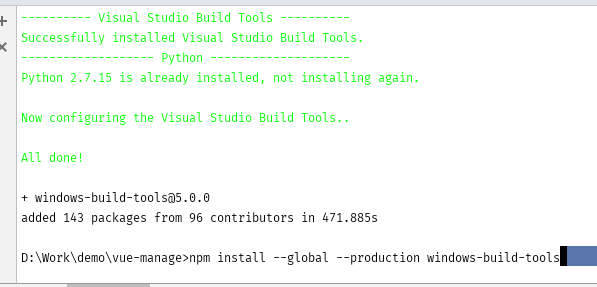
npm install -g node-gyp npm install --global --production windows-build-tools


需要管理員許可權。關上ide,用管理員許可權執行,重新開啟ide

然後就坐著乾等著。我是去吃了頓飯,回來沒安完,又逛了逛網頁。安完了。
繼續安正式,node-sass,瞬間安完。。。orz
啟動編譯器
綠V又回來了。今天就到這。再水一篇~
下一章我們講路由router
感謝,參考:https://blog.csdn.net/weixin_42406046/article/details/80604623
