AngularJS進階(三十九)基於專案實戰解析ng啟動載入過程
阿新 • • 發佈:2018-11-04
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
基於專案實戰解析ng啟動載入過程
前言
在AngularJS專案開發過程中,自己將遇到的問題進行了整理。回過頭來總結一下angular的啟動過程。
下面以實際專案為例進行簡要講解。
1.載入ng庫
2.等待,直到DOM樹構造完畢。
3.發現ng-app,自動進入啟動引導階段。
4.根據ng-app名稱找到相應的路由。
5.載入預設地址。
6.Js順序執行,載入相應模版頁
sys_tpls/home.html
7.在此,可以看到index路由中只是填充了ui-view為sys_login的div模組,填充頁面內容為sys_tpls/sys_login.html。
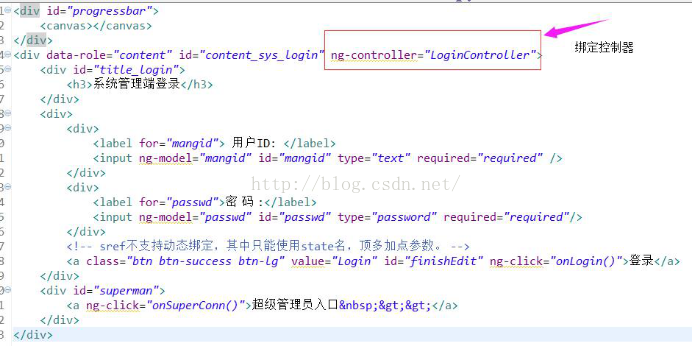
sys_tpls/sys_login.html
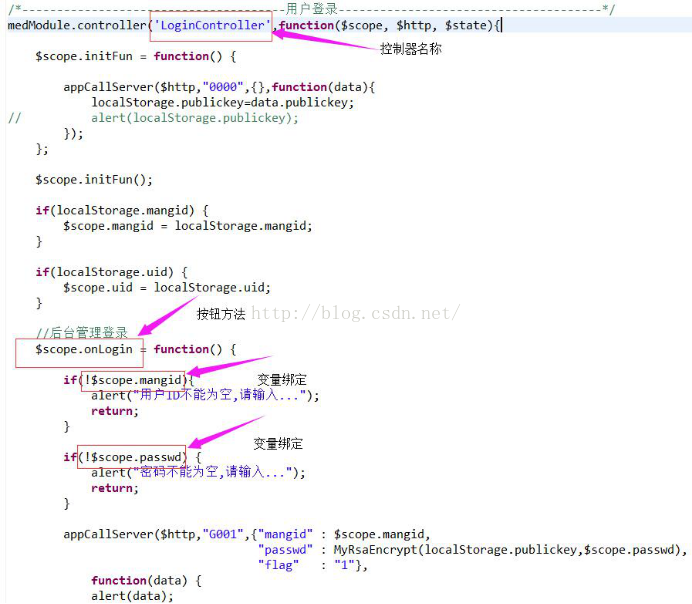
至此,模型、控制器依次登場亮相。可見,此頁面關聯的控制器為LoginController。其中使用者ID、密碼均進行了ng-model的繫結。
至此angularJS專案的啟動全過程大致講解完畢。
注:AngularJS的三種啟動方式
方式1: 自動啟動
Angular會自動的找到ng-app,將它作為啟動點,自動啟動。
<!DOCTYPE html><html ng-app="myModule"><head> <title JS
var myModule = angular.module("myModule", []);myModule.controller('MyCtrl', ['$scope', function($scope) { $scope.Name = "Puppet"; }]);方式2: 手動啟動
在沒有ng-app的情況下,只需要在js中新增一段註冊程式碼即可
<body> <div ng-controller="MyCtrl"> <span></span> </div></body>JS
var myModule = angular.module("myModule", []);myModule.controller('MyCtrl', ['$scope', function($scope) { $scope.Name = "Puppet"; }]);/** * 這裡要用ready函式等待文件初始化完成 */angular.element(document).ready(function() { angular.bootstrap(document, ['myModule']);});方式3:多個ng-app
ng中,angular的ng-app是無法巢狀使用的,在不巢狀的情況下有多個ng-app,他預設只會啟動第一個ng-app,第二個第三個需要手動啟動(注意,不要手動啟動第一個,雖然可以執行,但會拋異常)
<body> <div id="app1" ng-app="myModule1"> <div ng-controller="MyCtrl"> <span></span> </div> </div> <div id="app2" ng-app="myModule2"> <div ng-controller="MyCtrl"> <span></span> </div> </div></body>JS
/** * 第一個APP * @type {[type]} */var myModule1 = angular.module("myModule1", []);myModule1.controller('MyCtrl', ['$scope', function($scope) { $scope.Name = "Puppet"; }]);// angular.element(document).ready(function() {// angular.bootstrap(app1, ['MyModule1']);// });/** * 第二個APP * @type {[type]} */var myModule2 = angular.module("myModule2", []);myModule2.controller('MyCtrl', ['$scope', function($scope) { $scope.Name = "Vincent"; }]);angular.element(document).ready(function() { angular.bootstrap(app2, ['myModule2']);});美文美圖
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow