解決Ext5.1表格表頭換行問題
阿新 • • 發佈:2018-11-04
業務系統提出需求,想要給extjs表格的表頭新增可配置換行的屬性,遂去查詢extjs的線上api,希望能從api中找出換行的配置屬性,無奈線上api打不開(ps:extjs線上api經常打不開),所以只能自己找解決方案。下面就是我自己的解決方案,如有不當,多多指點。
思路就是刪除掉extjs自帶的換行樣式(這裡是逼不得已才去刪除extjs自帶的樣式,不然會發現extjs自帶的樣式會一直覆蓋掉自己新增的樣式),然後自己根據配置加上去。下面的config就是表格的配置屬性。
extjs自帶樣式刪除的部分請根據表頭檢查元素中white-space:nowrap;
css程式碼:
/* 換行表頭 */
.x-column-header-text-normal {
white-space:normal;
}
/* 不換行表頭 */
.x-column-header-text-nowrap {
white-space:nowrap;
}js程式碼:
// 相容IE8不支援Array.isArray方法 if (!Array.isArray) { // 新增isArray原型方法 Array.isArray = function(arg) { return Object.prototype.toString.call(arg) === '[object Array]'; }; } // 判斷是否已經配置了額外樣式,如果已經配置了額外樣式,則使用陣列方式 if(config && config.cls) { // 樣式陣列 var clsArr = []; // 判斷傳遞過來cls是否是陣列 if(Array.isArray(config.cls)) { clsArr = config.cls; }else { clsArr.push(config.cls); } // 判斷配置,如果配置headerConfig中columnCls為normal則換行,否則不換行 if(config.headerConfig && config.headerConfig.columnCls == "normal") { clsArr.push("x-column-header-text-normal"); }else { clsArr.push("x-column-header-text-nowrap"); } config.cls = clsArr; // 判斷是否配置normal }else if (config && config.headerConfig && config.headerConfig.columnCls == "normal") { config.cls = "x-column-header-text-normal"; // 沒有任何配置的情況下預設不換行 }else { config.cls = "x-column-header-text-nowrap"; }
上面的config是grid的配置,對傳過來的config進行處理後再通過Ext.create('Ext.grid.Panel', config);建立表格即可。
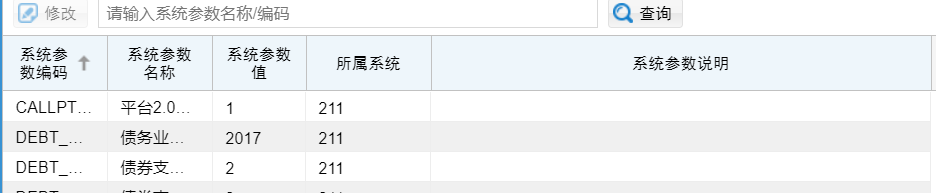
不換行效果:
配置程式碼:
// 我這裡只粘部分程式碼,其他配置自行補充 var config = { itemId: 'sysParamGrid', // 唯一標識 headerConfig: { headerJson: headerJson, // 表頭json columnAutoWidth: false, // 不自適應寬度 columnCls: 'nowrap' // 配置不換行,此行可以省略,預設便是不換行 } }
效果圖:

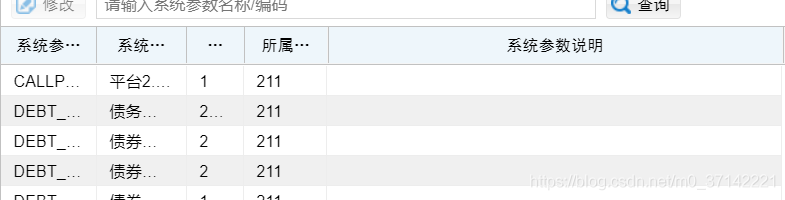
換行效果:
// 我這裡只粘部分程式碼,其他配置自行補充
var config = {
itemId: 'sysParamGrid', // 唯一標識
headerConfig: {
headerJson: headerJson, // 表頭json
columnAutoWidth: false, // 不自適應寬度
columnCls: 'normal' // 配置換行
}
}