HTTP網路協議(四)
確保Web安全的HTTPS
HTTP存在三個比較明顯的缺點:
- 通訊使用明文(不加密),內容可能會被竊聽。
- 不驗證通訊方的身份,因此有可能遭遇偽裝。
- 無法證明報文的完整性,所以可能已遭篡改。
儘管HTTP協議中沒有加密機制,但可以通過和SSL或TLS的組合使用加密HTTP的通訊內容,組合在一起通常被稱為HTTPS。
HTTP協議在通訊過程會存在以下隱患: - 無法確定請求傳送至目標的Web伺服器是否是按真實意圖返回響應的那臺伺服器,有可能是已偽裝的Web伺服器。
- 無法確定響應返回到的客戶端是否是按真實意圖接受響應的那個客戶端,有可能是已偽裝的客戶端。
- 無法確定正在通訊的對方是否具備訪問許可權,因為某些Web伺服器上儲存著重要的資訊,只想發給特定使用者通訊的許可權。
- 無法判斷請求是來自何方,出自誰手。
- 即使是無意義的請求也會照單全收,無法阻止海量請求下的Dos攻擊(拒絕服務攻擊)。
- 請求或響應內容可能會在傳輸途中遭攻擊者攔截並篡改內容。
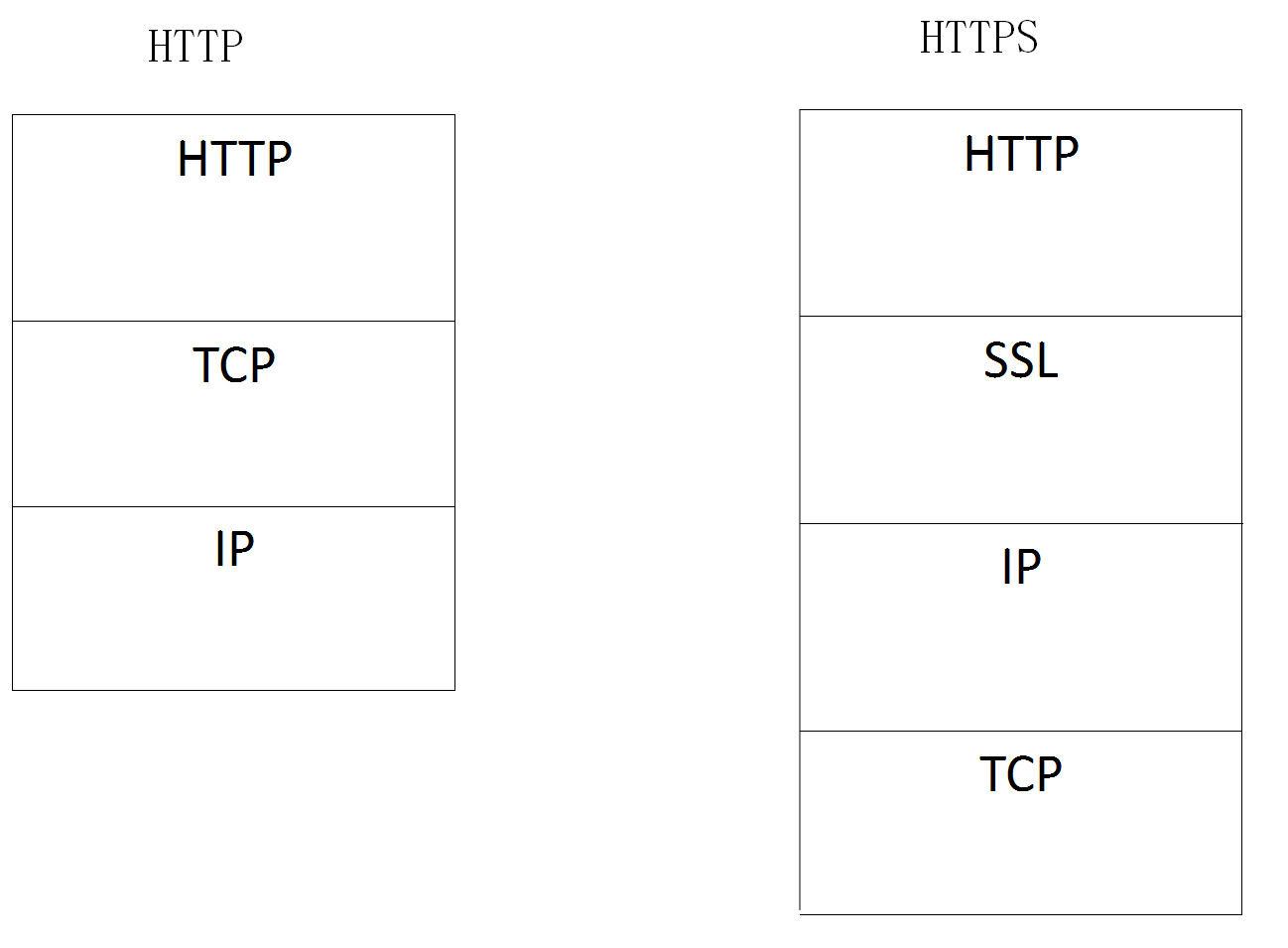
HTTPS即使HTTP加上加密處理和認證以及報文完整性保護(完整性是指資訊的準確度),其通訊層次區別如圖:
SSL採用一種叫做公開密匙加密的加密處理方式,其加密演算法是公開的,但密匙是保密的,加密和解密過程中都需要用到密匙。
加密和解密同用一個金鑰的方式稱為共享金鑰加密,也叫做對稱金鑰加密。
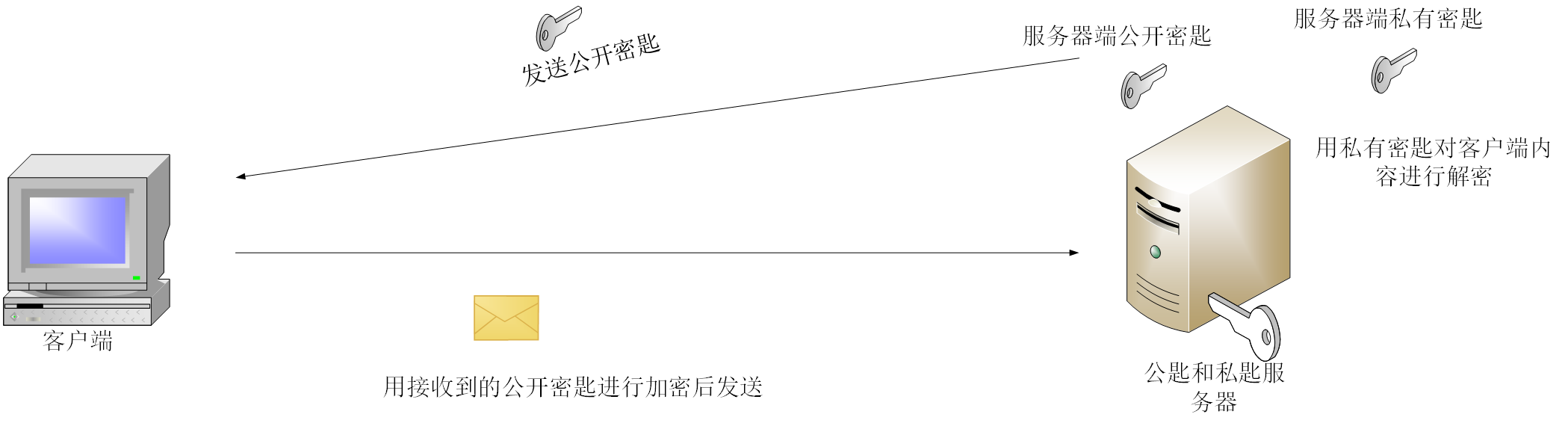
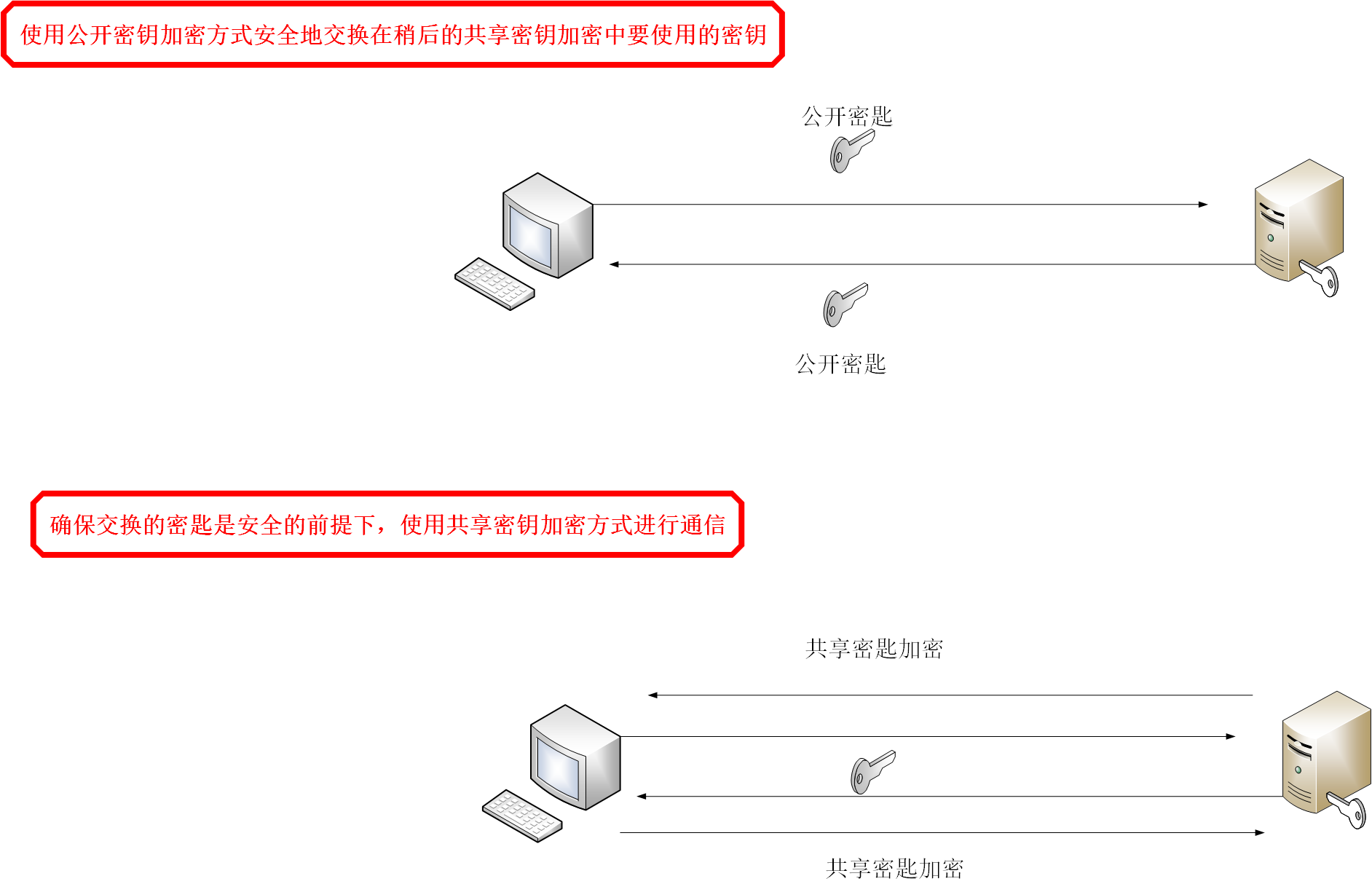
公開金鑰加密使用一對非對稱的金鑰,一把叫做私有金鑰,另一把叫做公開金鑰,私有金鑰不能讓其他任何人知道,而公開金鑰則可以隨意釋出,任何都可以獲得,使用公開金鑰加密方式,傳送密文的一方使用對方的公開金鑰進行加密處理,對方收到加密的資訊後,再使用自己的私有金鑰進行解密,這種方式,不需要傳送用來解密的私有金鑰,也不必擔心金鑰被攻擊者竊聽而盜走,其整個過程如圖:
HTTPS結合上面兩種加密方式採用混合加密機制,因為公開密使加密處理比共享密匙加密方式更復雜,效率較低,結合兩者的優勢,HTTPS在交換密匙環節使用公開金鑰加密方式,之後的建立通訊交換報文加段則使用共享金鑰加密方式,過程如圖:

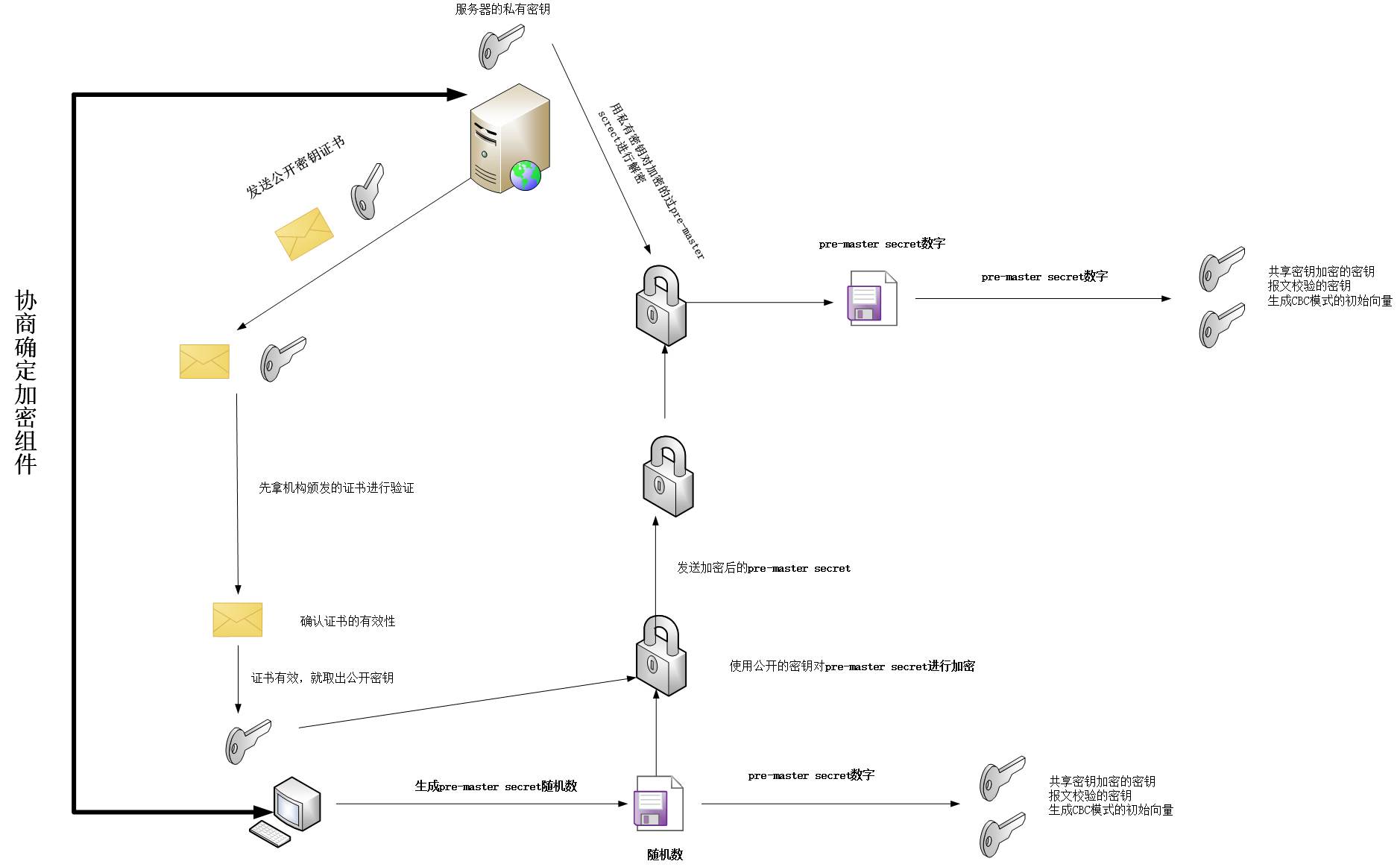
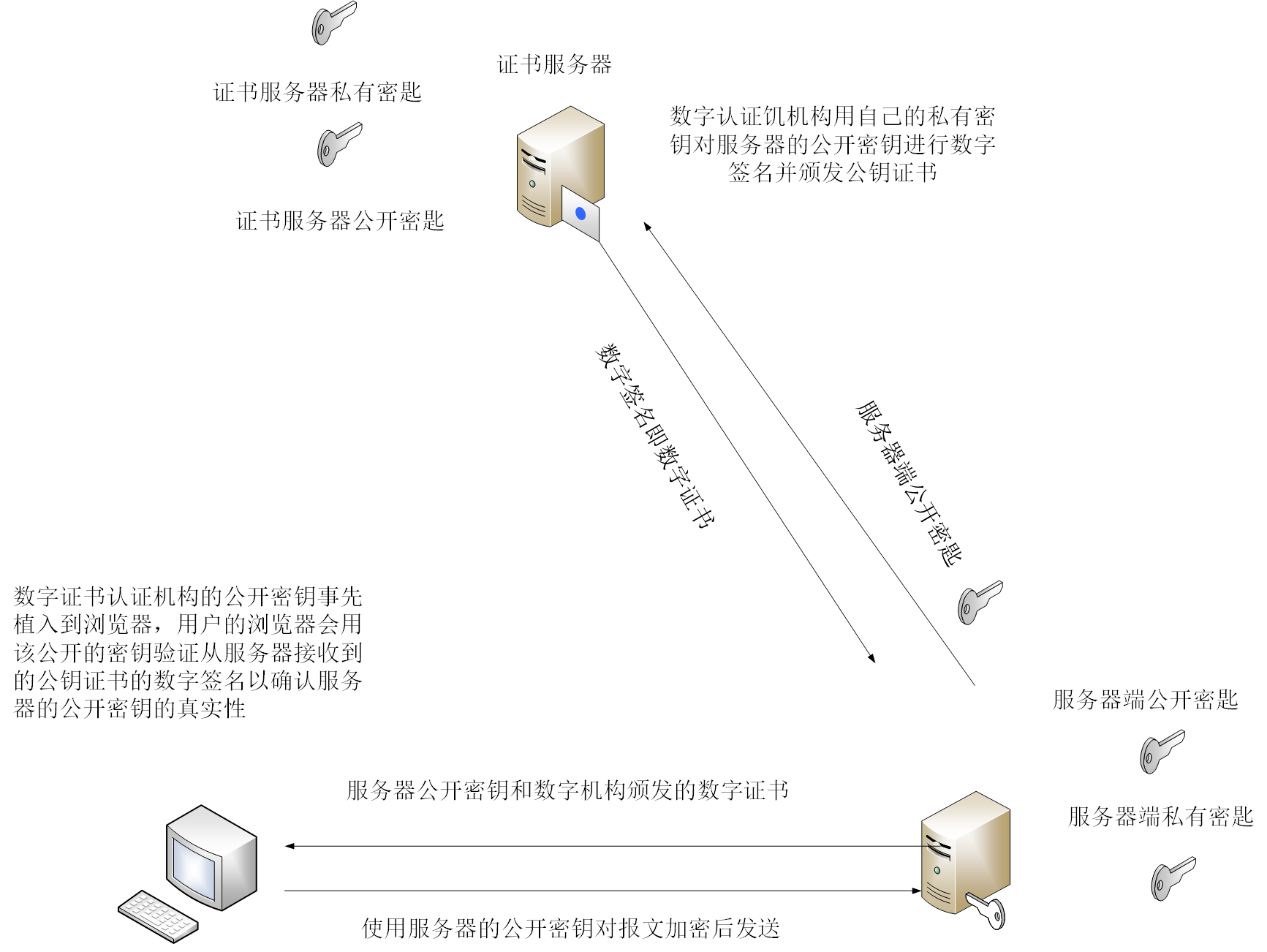
為了認證你訪問的伺服器就是原本預想的那臺伺服器,這就需要客戶端和伺服器雙方都可信賴的第三方機構——數字證書認證機構,伺服器會將這份由數字認證機構頒發的公鑰證書(也叫數字證書)傳送給客戶端,以進行公開金鑰加密方式通訊,接到證書的客戶端可使用數字證書認證機構的公開金鑰,對那張證書書上的數字簽名進行驗證,以但驗證通過,就說明伺服器的公開金鑰是值得信賴以及伺服器是你預想訪問的那個服務,其整個過程如圖:

HTTPS通訊大致步驟如下:
- 客戶端通過傳送Client Hello報文開始SSL通訊,報文中包含客戶端支援的SSL的指定版本,加密元件列表。
- 伺服器可進行SSL通訊時,會以Sever Hello報文作為響應,和客戶端一樣,在報文中包含SSL版本以及加密元件,伺服器的加密元件內容是從接收到的客戶端加密元件內選帥出來的。
- 之後伺服器傳送 Certificate報文,報文中包含公開金鑰 證書。
- 最後伺服器傳送Server Hello Done報文通知客戶端,最初階段的SSL握手協商部分結束。
- SSL第一次握手結束之後,客戶端以Client Key Exchange報文作為迴應,報文中包含通訊加密中使用的一種稱為Pre-master secret的隨機密碼串,其過程用了來自伺服器公開金鑰進行加密。
- 接著客戶單繼續傳送Change Cipher Spec報文,該報文會提示伺服器,在此報文之後的通訊會採用Pre-master secret金鑰加密。
- 客戶端傳送Finished報文,該報文包含連線至今全部報文的整體校驗值,這次握手協商是否成功,要以伺服器是否能夠正確加密該報文作為判定標準。
- 伺服器同樣傳送Change Cipher Spec報文。
- 伺服器同樣傳送Finished報文。
- 伺服器和客戶端的Finished報文交換完畢之後,SSL連線就算建立完成,當然,通訊會受到SSL的保護,從此處開始進行應用層協議的通訊,即傳送HTTP請求。
- 應用層協議通訊,即傳送HTTP響應。
-
最後由客戶端斷開連線。
整個HTTPS通訊大致過程如圖:
HTTPS由於使用SSL獨立協議,根據上面的處理過程,我們知道該協議需要大量消耗CPU及記憶體資源等資源,故通訊較慢,網路負載較大。
確認訪問使用者身份的認證
HTTP協議通訊過程會通過各種認證方式來確定其身份,通常涉及到的核對資訊有以下幾點:
- 密碼:只有本人才會知道的字串資訊。
- 動態令牌:僅限本人持有的裝置內顯示的一次性密碼。
- 數字認證:僅限本人持有的資訊。
- 生物認證:指紋和虹膜等本人的生理資訊。
- IC 卡等:僅限本人持有的資訊。
HTTPS一般的認證方式:BASIC認證(基本認證),DIGEST認證(摘要認證),SSL客戶端認證,FormBase認證(基於表單認證)。
BASIC認證步驟:
- 當請求的資源需要BASIC認證時,伺服器會隨狀態碼401,返回帶WWW-Authenticate首部欄位的響應,該欄位內包含認證的方式(BASIC)及Request-URI安全域字串(realm)。
- 接收到狀態碼401的客戶端為了通過BASIC認證,需要將使用者ID及密碼傳送給伺服器,傳送的字串內容是由使用者ID和密碼構成,兩者中間以冒號(:)連線後,再經過Base64編碼處理,如:使用者ID為guest,密碼是guest,連線起來就是guest:guest,然後會經過瀏覽器Base64編碼後,傳送請求。
- 接收到包含首部欄位Authorization請求的伺服器,會對認證資訊的正確性進行驗證,驗證通過,則返回一條包含Request-URI資源的響應。
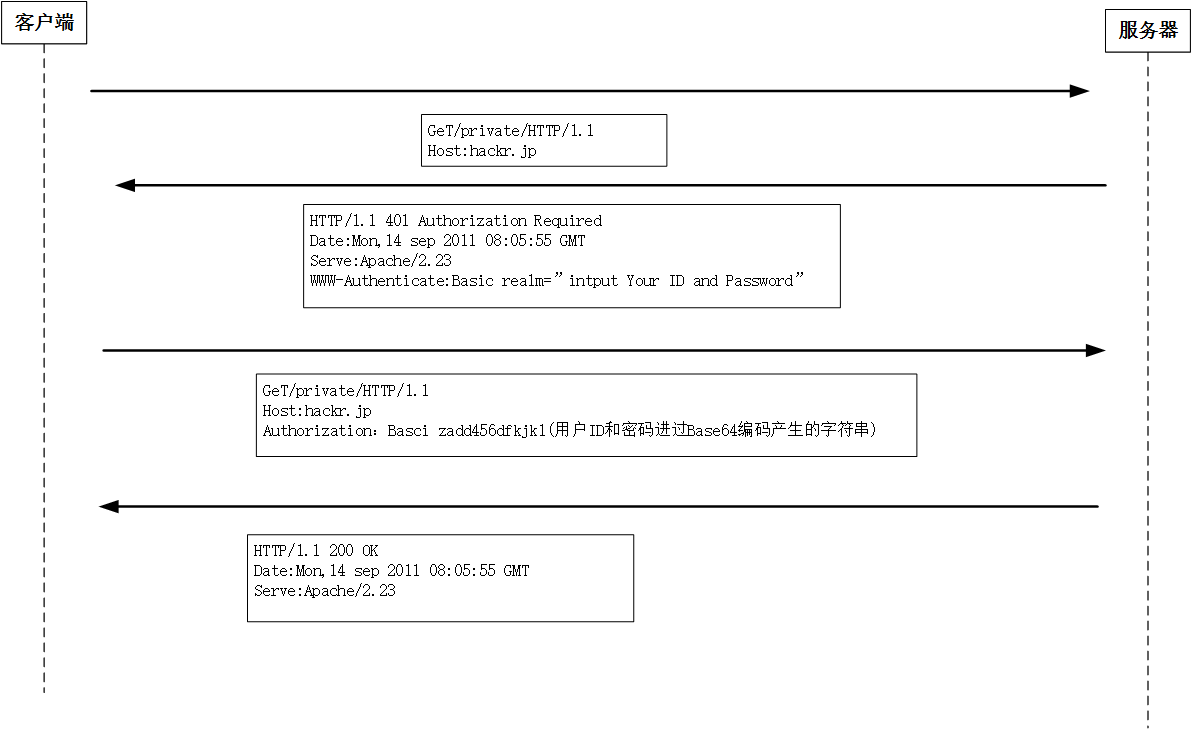
整個認證過程如圖:
BASIC認證缺點:
- 在HTTP等非加密通訊的線路上進行這種認證,容易被攔截竊聽。(注:Base64編碼用來加密,而是為能在通訊傳輸資訊)
- 瀏覽器無法實現認證登出操作。
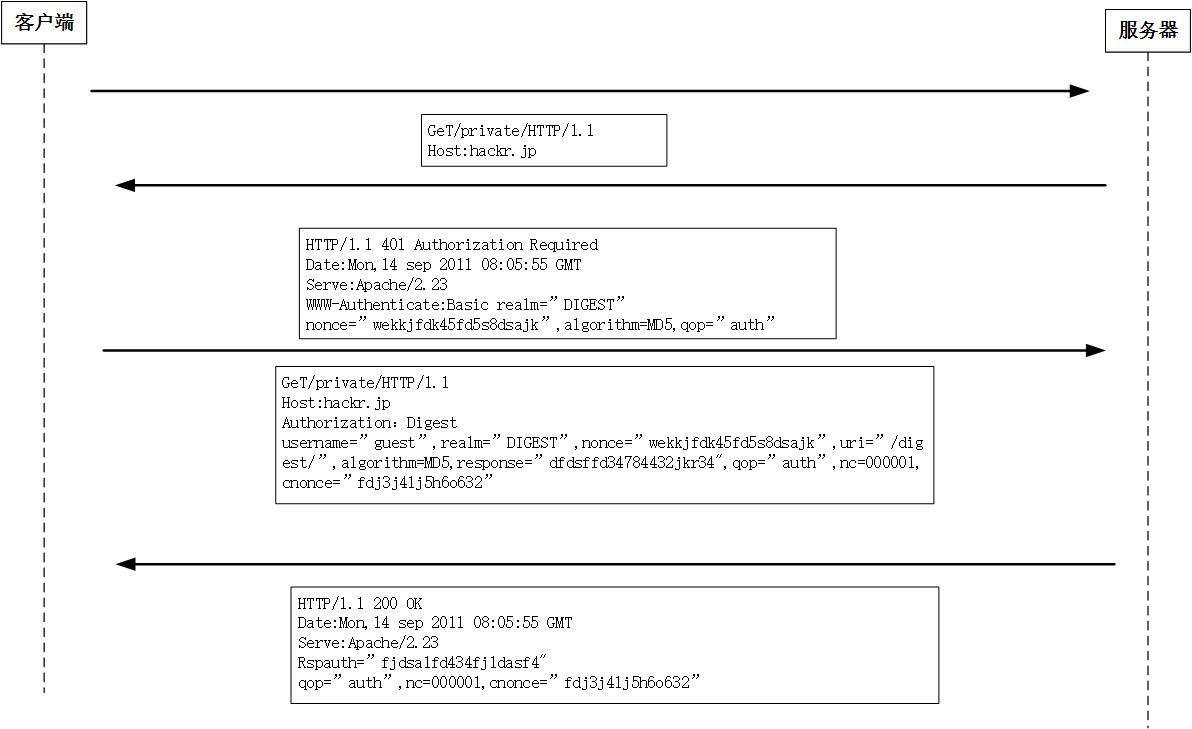
DIGEST認證步驟:
- 請求需認證的資源時,伺服器會隨狀態碼401,返回帶WWW-Authenticate首部欄位的響應,該欄位內包含質問響應方式認證所需的臨時質詢碼(隨機數,nonce).其中首部欄位WWW-Authenticate內必須包含realm和nonce這兩個欄位(nonce是一種每次隨返回的401響應生成的任意隨機字串)。
- 接收到狀態碼401的客戶端,提取返回響應中首部欄位Authorization資訊,並在自己的首部欄位Authorization還必須加上usename,uri,response的欄位資訊(response也叫做Request-Digest,存放經過MD5運算後的密碼字串,形成響應碼。)
- 接收到包含首部欄位Authorization請求的伺服器,會對認證資訊的正確性進行驗證,驗證通過,則返回一條包含Request-URI資源的響應。
整個認證過程如圖:
DIGEST認證比BASCI認證安全性等級要高,能提供防止密碼被竊聽的保護機制,但是並不存在防止使用者偽裝的保護機制。
SSL客戶端認證步驟:
- 接收到需要認證資源的請求,伺服器會發送Certificate Request報文,要求客戶端提供客戶端證書(需要向認證機構購買)
- 使用者選擇將傳送的客戶端證書,客戶端會把客戶端證書資訊以Client Certificate報文方式傳送給伺服器。
- 伺服器驗證客戶端證書,驗證通過後方可領取證書內的客戶端的公開金鑰,然後開始HTTPS加密通訊。
SSL客戶端認證需要客戶持有客戶端證書才能完成認證,因此客戶需要在證書上支出費用。
表單認證:
- 客戶端吧使用者ID和密碼等登陸資訊放入報文的實體部分,通常是以POST方法把請求傳送給伺服器,這時,會使用HTTPS通訊來進行HTML表單畫面的顯示和使用者輸入資料的傳送。
- 伺服器會發放用以識別使用者的SessionID,通過驗證從客戶端傳送過來的登陸資訊進行身份認證,然後把使用者的認證狀態與SessionID繫結後記錄在伺服器端(向客戶端返回響應時,會在首部欄位Set-Cookie內寫入SessionID)。
- 客戶端接收到從伺服器端發來的SessionID後,會將其作為Cookie儲存在本地,下次向伺服器傳送請求時,瀏覽器會自動傳送Cookie,所以SessionID也隨之傳送到伺服器,伺服器端通過此ID來驗證使用者。
表單認證:表單認證是最常見的認證方式,該認證方法並不是在HTTP協議中定義,它一般是由Web應用提供登陸資訊介面,使其更友好和使用者互動,使用者在其表單介面按提示和指導填寫完資訊後,才提交到Web那邊應用進行驗證。
基於HTTP瓶頸
HTTP通訊協議有下面幾點瓶頸:
- 一條連線上只可傳送一個請求。
- 請求只能從客戶端開始,客戶端不可以接收除響應外的指令。
- 請求/響應首部未經壓縮就傳送,首部資訊越多延遲越大。
- 傳送冗長的首部,每次互相傳送相同的首部造成的浪費較多。
- 可任意選擇資料壓縮格式,非強制壓縮傳送。
引入Ajax技術來解決頁面區域性更新,減少響應中傳輸的資料(Ajax是一種有效利用JavaScript和DOM的操作,實現區域性Web頁面替換載入的非同步通訊手段。)
引入Comet技術手段來解決實時更新問題,它通過延遲應答,模擬實現伺服器端向客戶端推送的功能,大致通訊如下:
通常,伺服器端接收到請求,在處理完畢後就會立即返回響應,但為了實現推送功能,Comet會先將響應置於掛起狀態,當伺服器有內容更新時,再返回該響應,因此,伺服器端一有更新,就可以立即反饋給客戶端。(因要保留響應,一次連線持續時間更長,故消耗更多的資源)。
SPDY技術引入可以讓HTTP獲得額外幾點功能,如下:
- 多路複用流:通過單一的TCP連線,可以無限制處理多個HTTP請求,所有請求的處理都在一條TCP連線上完成,因此TCP的處理效率提高。
- 賦予請求優先順序:SPDY通過給請求逐個分配優先順序順序,可以解決在同時刻傳送多個請求,頻寬低而導致響應慢的問題。
- 壓縮HTTP首部:壓縮HTTP請求和響應的首部,能使通訊產生的資料包數量和傳送的位元組數減少。
- 推送功能:支援伺服器主動向客戶端推送資料的功能,這樣伺服器就可以不用再等客戶端傳送請求才返回資料了。
- 伺服器提示功能:伺服器可以主動提示客戶端請求所需資源的額更新情況,因此在客戶端對請求資源已快取等情況下,可以避免傳送不必要的請求。
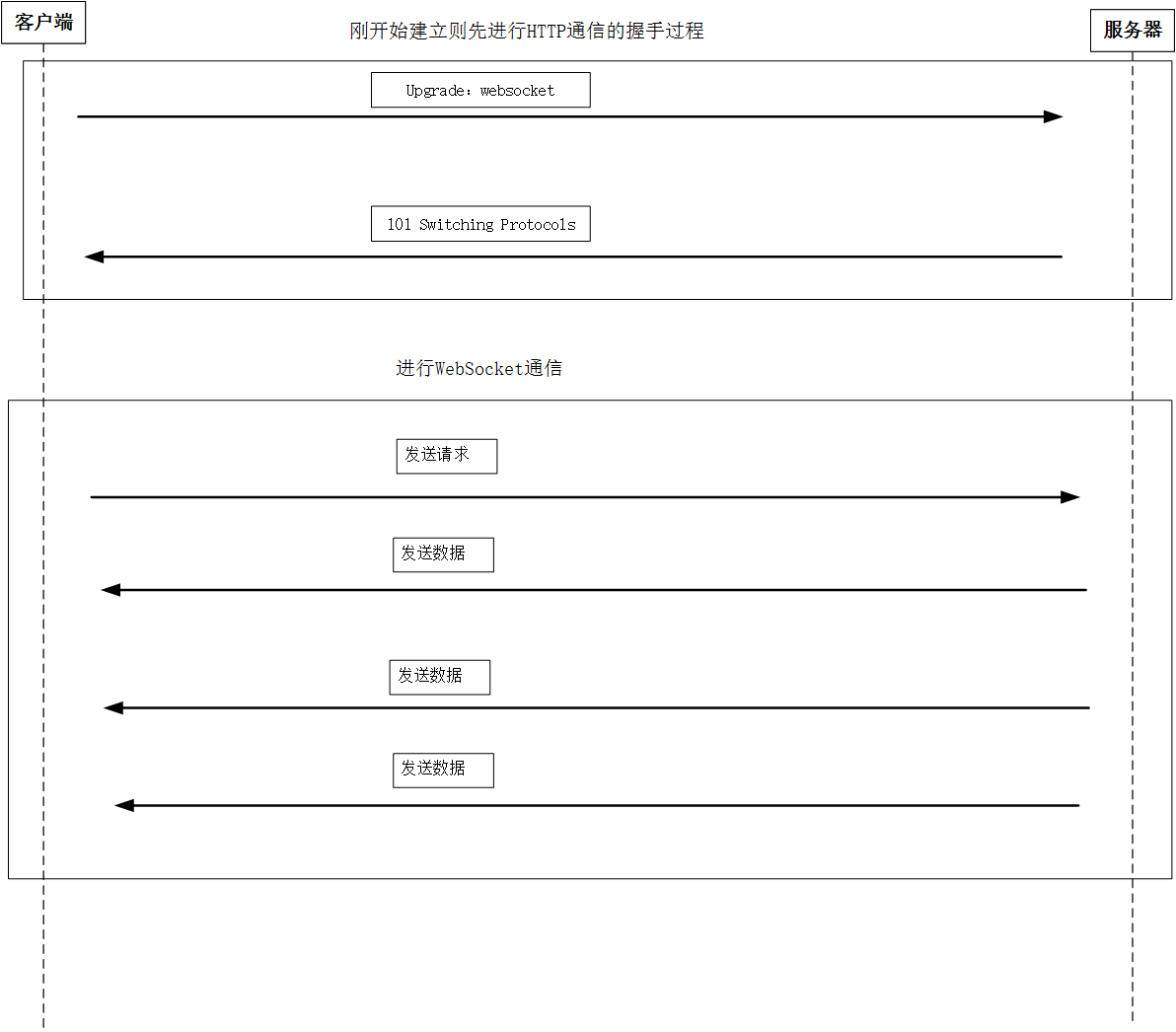
引入WebSocket協議來解決HTTP一些瓶頸,該協議有主要特點如下:
- *推送功能:支援伺服器主動向客戶端推送資料的功能。
- 減少通訊量:只要建立起WebSocket連線,就希望一直保持連線狀態,和HTTP相比,不但每次連線時的總開銷減少,而且由於WebSocket的首部資訊很小,通訊量也減少了。
不過實現WebSocket通訊是建立在HTTP基礎上,因此需要用HTTP的Upgrade首部欄位告知伺服器通訊協議的改變,以達到握手的目的,整個過程如圖: