前端H5簡單釋出流程解析
阿新 • • 發佈:2018-11-04
我們看到的瀏覽器中顯示的web頁面是怎樣釋出出去的,現在來簡單的解析下前端的釋出流程。
一般現在的前端專案,都是利用Npm來構建的,打包也是執行npm命令即可。
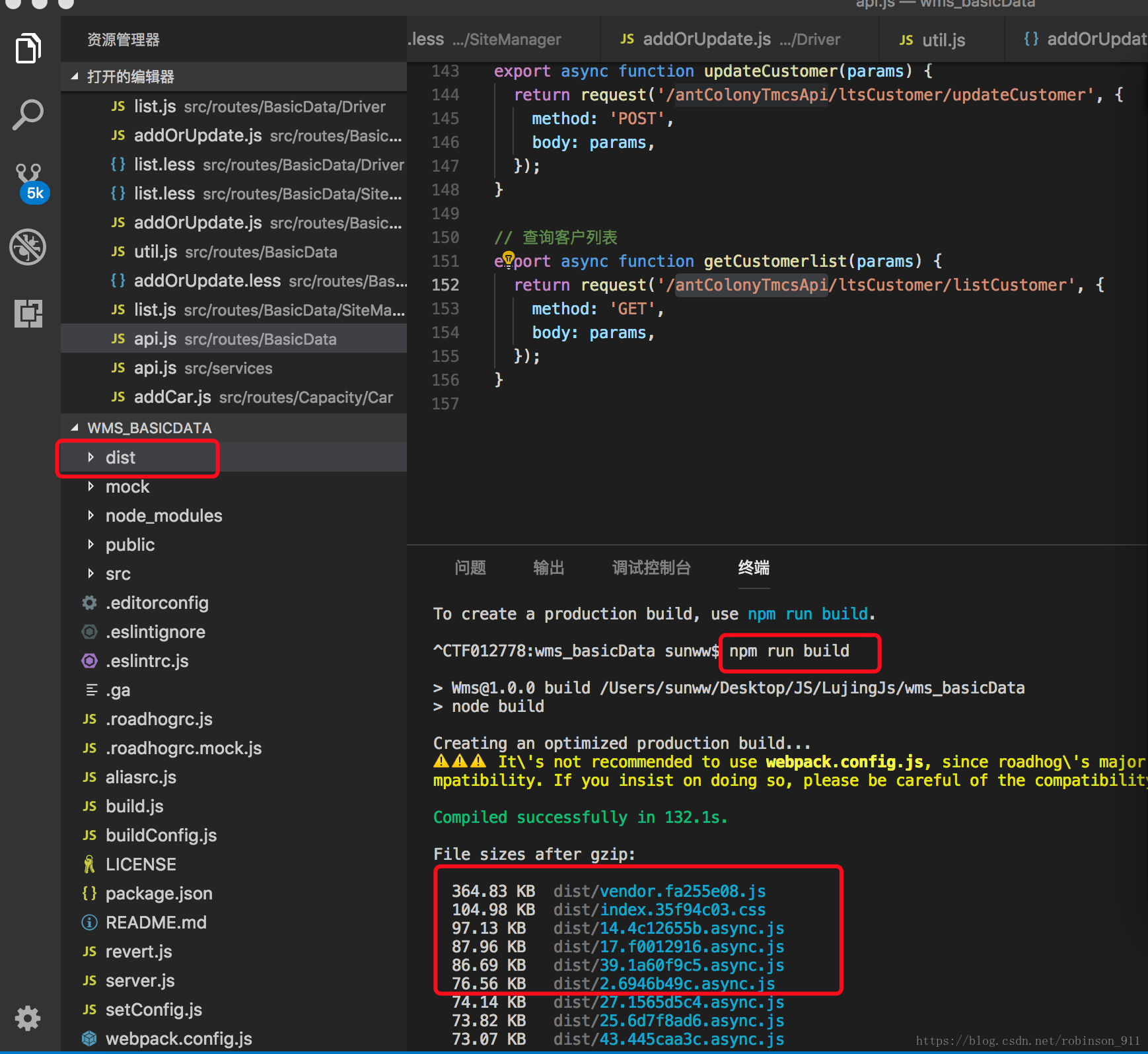
一. 生成前端頁面的dist檔案內容
一般當我們經過npm start執行前端專案,無bug後,然後執行npm run build來打出生產環境所需要的dist檔案。如下圖
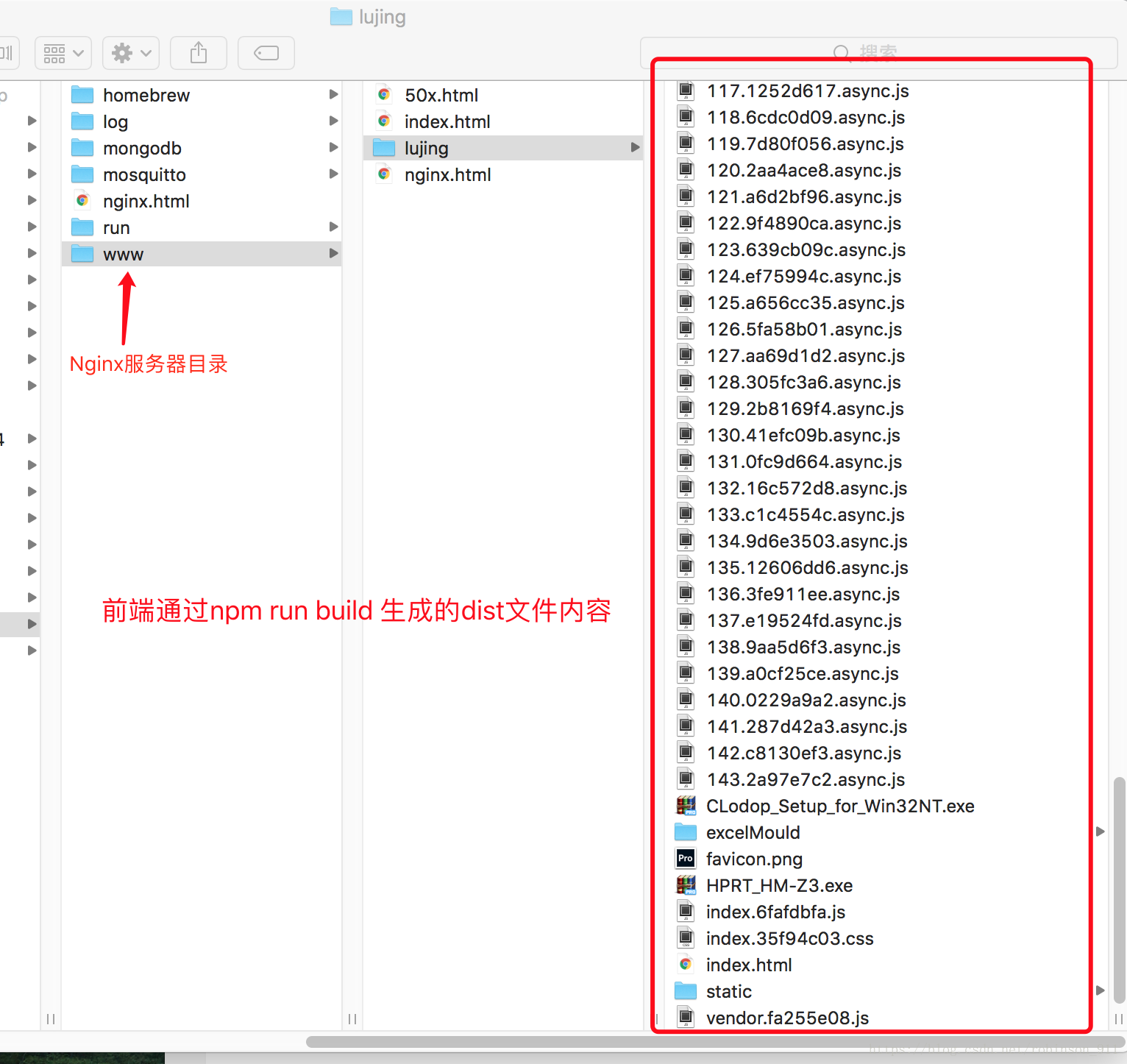
二. 把前端頁面的dist檔案內容部署到伺服器的www目錄下
然後把前端程式碼生成的dist檔案內容拷貝到伺服器(此處用nginx伺服器)的www目錄下 ,然後啟動nginx伺服器,就可以在瀏覽器中訪問web頁面了。如下:
cd /usr/local/var/www
mkdir lujing
rm -rf /lujing/*
mv /Users/sunww/Desktop/JS/LujingJs/wms_basicData/dist/* /usr/local/var/www/lujing
三. 啟動nginx伺服器
啟動:sudo nginx
停止:sudo nginx -s stop
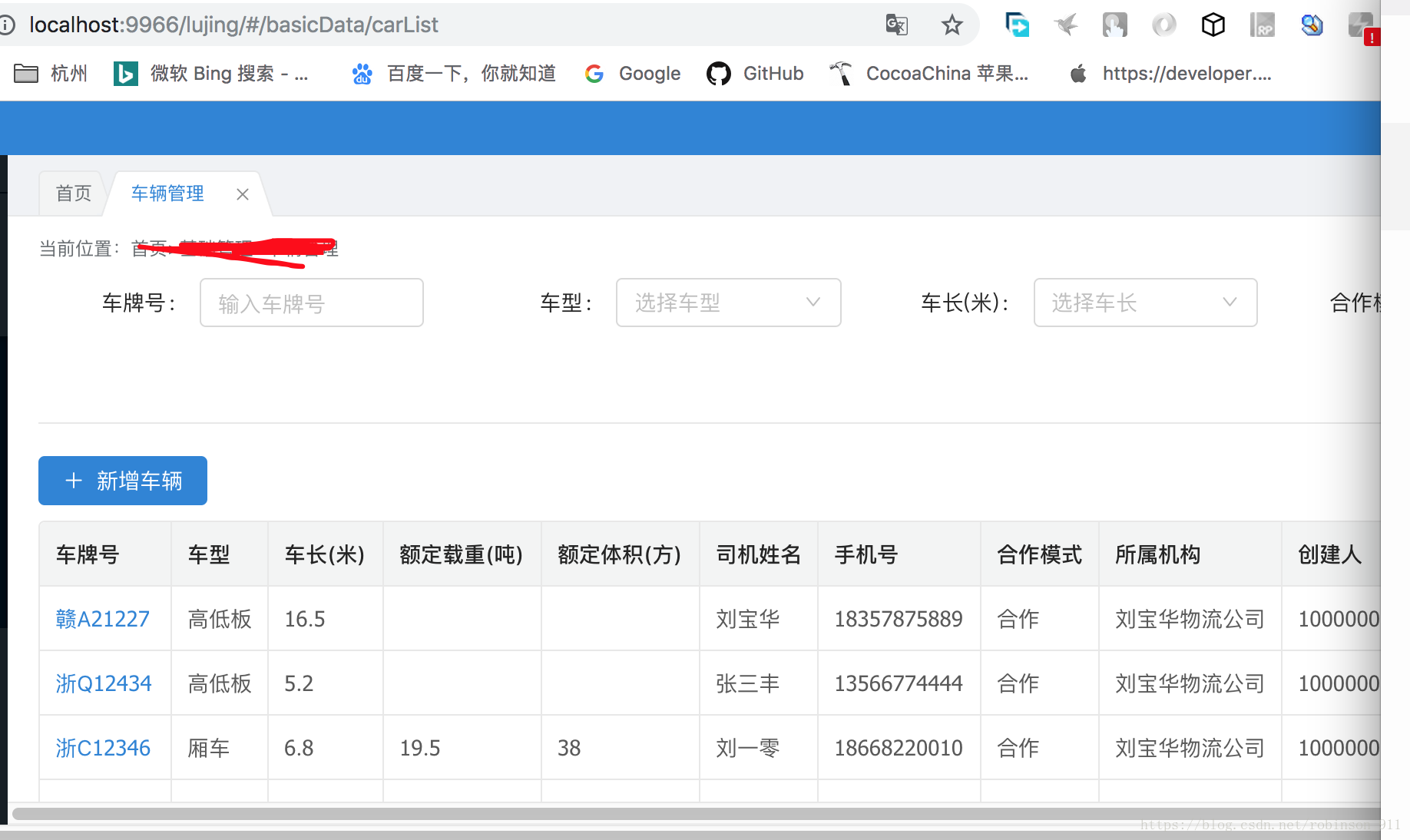
四. 瀏覽器中訪問剛剛生成的前端web頁面(dist目錄下的內容)
以上就是一個簡單的前端釋出流程
上面我用的是直接在控制檯中輸入命令,把dist檔案拷貝到www目錄下的。一般大公司都是用jenkins或者其他釋出系統,智慧可靠,不容易出錯。