selenium之元素的定位
阿新 • • 發佈:2018-11-04
1、id定位:find_element_by_id(self, id_)
通過唯一的id來定位
# coding : uft-8
from selenium import webdriver
driver = webdriver.Firefox()
url = "https://baidu.com"
driver.get(url)
#列印一下title,確認我們開啟的對不對
print(driver.title)
# 選中輸入框,輸入關鍵詞“杭州天氣”
driver.find_element_by_id("kw").send_keys("杭州天氣")
# 選中按鈕,觸發點選事件
driver.find_element_by_id("su").click()
2、name定位:find_element_by_name(self, name)
通過name屬性來定位,name屬性在當前頁面可以不是唯一的
# coding utf-8
from selenium import webdriver
#拿到driver
url = "http://baidu.com"
# 跳轉網頁
driver = webdriver.Firefox()
driver.get(url)
# 列印title
print(driver.title)
# 選中輸入框,輸入“杭州天氣”
driver.find_element_by_name("wd").send_keys("杭州天氣")
# 選中按鈕,觸發點選事件
driver.find_element_by_id("su").click()
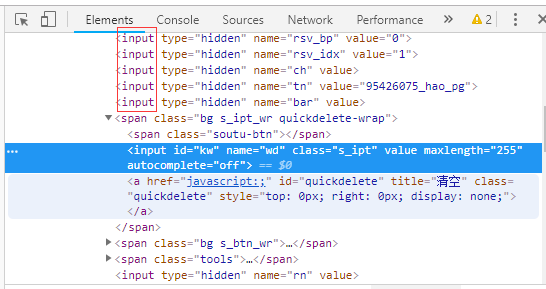
3、class定位:元素的類名,find_element_by_class_name("class值")
class有可能會存在多個相同的,不存在唯一性
driver.find_element_by_class_name("s_ipt").send_keys("杭州天氣")
4、通過標籤名去定位:find_element_by_tag_name("input")
很少用,不能唯一確定,通常標籤名用到的地方很多

用法:driver.find_element_by_tag_name("input")
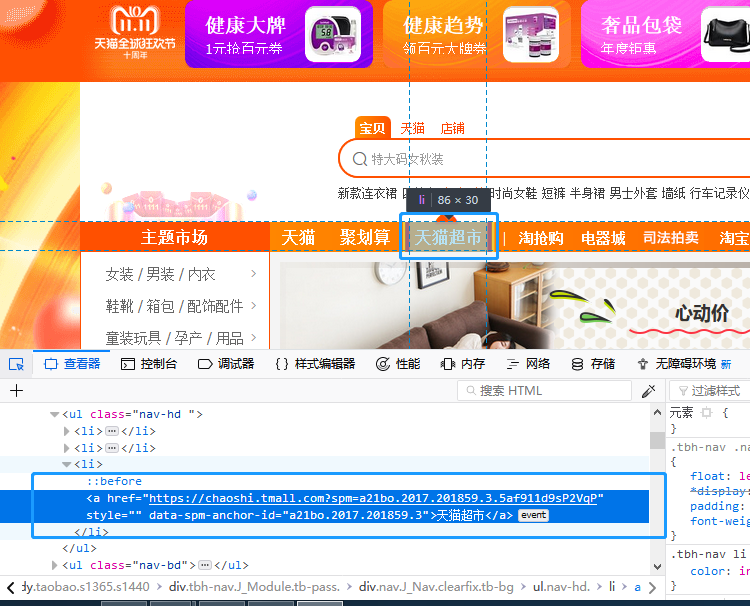
5、超連結內容定位:find_element_by_link_text("天貓超市")
找唯一的標籤去定位,可以用於點選退出、個人中心等等
# coding utf-8
from selenium import webdriver
# 匯入sleep這個模組
from time import sleep
# 開啟淘寶首頁
url = "https://www.taobao.com/"
driver = webdriver.Firefox()
driver.get(url)
# 睡眠時間10秒,看的效果明顯點
sleep(10)
# 點選天貓超市標籤,跳轉到天貓超市
driver.find_element_by_link_text("天貓超市").click()
6、超連結內容模糊定位,模糊匹配:find_element_by_partial_link_text(”超市“)
find_element_by_partial_link_text是對find_element_by_link_text的一種補充,當連結上的文字內容比較長的時候,可以取文字的一部分進行定位,當然這部分可以唯一地標識這個連結
用法:driver.find_element_by_partial_link_text("超市").click()
7、xpath定位:find_element_by_xpath(),xpath是XML路徑語言,通過元素的路徑來完成對元素的查詢,HTML是XML的一種實現方式,在FriePath外掛對應的xpath地址
注:xpath語法:http://www.w3school.com.cn/xpath/xpath_syntax.asp
其中“//”代表全部,即全文掃描;“/”代表相鄰,“*”代表所有元素,“..”代表元素的父節點,“.”代表當前節點
絕對路徑定位:從<html>標籤開始依次往下進行查詢
相對路徑:利用元素屬性進行xpath定位
技巧:通過firebug的拷貝css路徑
用法:driver.find_element_by_xpath("/html/body/div[3]/div/ul[1]/li[3]/a").click()
取路徑的方法:
a:找到要定位的元素,滑鼠放在要定位的元素上
b:滑鼠右鍵,點選檢視元素

c:滑鼠移到檢視器中定位到的地方,右鍵-複製,選擇xpath,這樣就把對應的絕對路徑複製出來了
/html/body/div[3]/div/ul[1]/li[3]/a
8、CSS定位:find_element_by_css_selector()
根據css屬性定位,唯一性強,一般class是用.標記,ID是用#標記,定位方式比xpath快
技巧:利用css選擇器進行復制
用法:driver.find_element_by_css_selector(".nav-hd > li:nth-child(3) > a:nth-child(1)").click()
