CSS盒子內容
內邊距
內邊距(padding):內容與邊框之間的距離
注意:padding 只能移動盒子的內容
padding屬性聯寫: padding: 10px; 內邊距的上下左右都移動
padding: 10px 20px; 上下10px,左右20px
padding: 10px 20px 30px; 上10px 左右20px 下30px
padding: 10px 20px 30px 40px; 上10 右20 下30 左40
盒子大小問題:
邊框和內邊距可以改變盒子大小
盒子大小(寬度) = 內容的寬度+左右內邊距+左右邊框
注意:做案例時候要把內容大小相應減少 避免盒子越變越大
巢狀盒子padding值對盒子大小的影響:
“繼承”的盒子,預設不設定寬度的情況下,給與盒子設定padding值在父盒子寬度範圍內,不會影響盒子大小
拓展:CSS3中的box-sizing屬性
語法:box-sizing: content-box(正常計算) | border-box(智慧計算) | inherit
其中border-box可以
-
當你設定
box-sizing:border-box以後,這就能達到你想要的目的。例如,上面我們想要一個寬度為200px的盒子,那麼我們直接設定寬度為200px。是不是看起來清晰多了。當再設定它的左右邊框和左右補白後,它的內容區會自動調整。這可能更直接和一目瞭然。CSS程式碼如下:
div {
box-sizing: border-box;
width: 200px;
padding: 20px;
border: 1px solid #DDD;
}

外邊距
外邊距:盒子與盒子之間的距離。移動盒子。
屬性聯寫:與內邊距聯寫一樣
注意:外邊距不會改變盒子大小
特點: 垂直外邊距合併,會以最大外邊距的值為準
垂直外邊距塌陷--》解決方式:
a.給父元素設定邊框
b.給父元素設定overflow:hidden;
由於overflow:hidden觸發了元素的bfc(格式化上下文),瀏覽器自動把這個元素獨立出來(包裹性)
標籤預設的外邊距:不要忘記去除
http://www.cnblogs.com/yjzhu/archive/2012/11/05/2755095.html
標準流(normal flow)
在頁面中標籤(元素)預設的顯示方式就是標準流的顯示方式浮動
用法: float: left | right;特點: 1.浮動的元素不佔位置 (脫標--脫離標準流的顯示方式)
2.浮動可以讓塊級元素在一行上顯示
3.可以進行元素的模式轉換(行內塊)
作用:
1. 圖片文字環繞效果
2.讓塊級元素在一行上顯示使用浮動
網頁佈局
製作導航
2.2.1清除浮動(清除浮動帶來的影響)
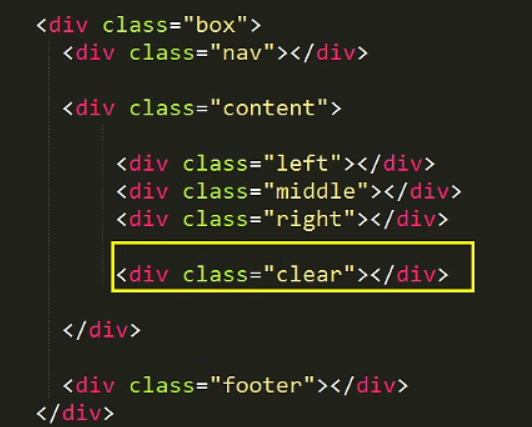
清除浮動:
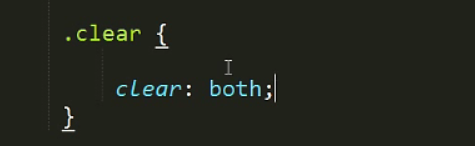
1.使用clear: left | right | both;
直接在浮動的元素後面增加一個空標籤,在設定該空標籤clear


2.給父元素設定overflow:hidden;
overflow:hidden: 可以將超出父元素的部分進行隱藏
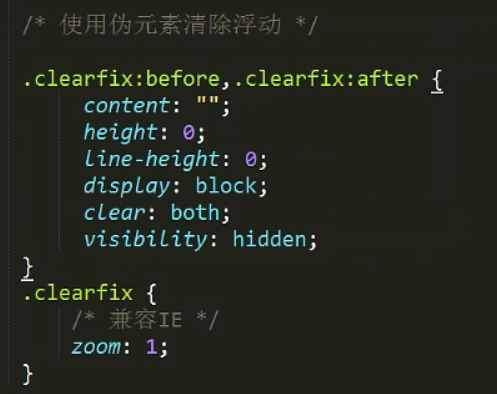
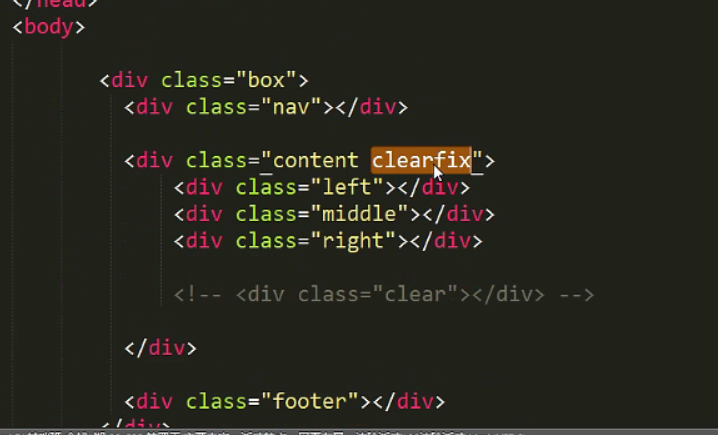
3.使用偽元素清除浮動(推薦)

或者

呼叫者:

PS:何時用消除浮動
- 父容器沒有高度
- 父容器中所有的子元素都設定了浮動
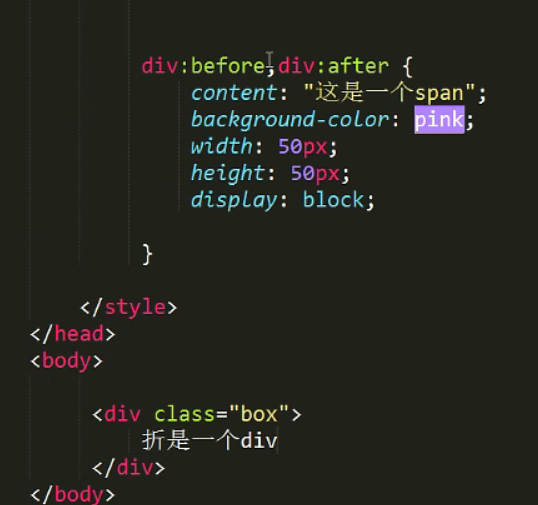
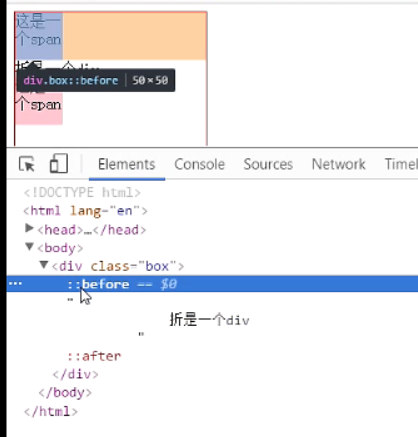
偽元素
after:

before


選擇區域:

定位(重點)
作用:通過定位可以移動元素位置
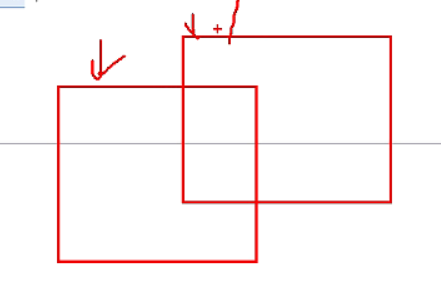
使用場景:當頁面中出現盒子壓盒子的效果時,推薦使用定位

定位特點: 定位體現元素之間的層級關係
分類:
靜態定位:
絕對定位:
相對定位:
固定定位:
<!--
浮動元素的特點:
1)脫標
2)改變元素的顯示方式
3)顯示方式與行內塊一致
定位有四種:
1)靜態定位(標準流)
關鍵字: position: static;
2)相對定位
關鍵字: position: relative;
特點:
1)相對於自己原本的位置發生的偏移。
2)沒有脫標
3)沒有改變元素的顯示方式
3)絕對定位:
關鍵字: position: absolute;
特點:
1)位置關係:
a:如果絕對定位的元素沒有父元素,那麼絕對定位的元素的位置是以body為基準發生平移
b:如果絕對定位的元素有父元素,但是父元素沒有定位,那麼絕對定位的元素的位置還是以body為基準發生平移
c:如果絕對定位的元素有父元素,並且父元素有定位(非靜態),那麼絕對定位的元素的位置是以父元素基準發生平移的
2)脫標(不佔位置)
3)改變了元素的顯示方式,實現了模式轉換。代替浮動作用
4)顯示方式變為行內塊元素
4)固定定位
1)位置關係:
a. 固定定位的元素始終是以body(瀏覽器 )可視區域為參照設定定位
2)脫標(不佔位置)
3)改變元素的顯示方式
4)元素的顯示方式變為
注意:
一般情況下定位都要配合定位偏移屬性來使用trbl:top,right,bottom,left
-->
給導航設定圓角的程式碼:
c3 裡面的屬性:border-radius:7px;
