搭建自己的部落格(一):前期準備
目前想要自己搭建一個個人部落格,在這記錄部落格搭建的過程。
部落格採用Django框架搭建。該框架可以快速搭建出一個網站,並且是一個開源框架,由python編寫。
1、目前的部落格想法比較簡單。主要對部落格的功能有如下幾個方面:
暫時先想著實現這些功能,等搭建好之後在完善其他模組。
2、需要哪些技能

3、搭建虛擬環境
個人開發環境是Ubuntu系統,python3.6,pycharm。windows環境下也類似。
今天想著先把環境搭建好。
首先搭建虛擬環境:
選定一個目錄作為開發目錄,我選擇了MyBlogs資料夾。
進入MyBlogs。
[email protected]:~/PycharmProjects$ mkdir MyBlogs [email protected]-computer:~/PycharmProjects$ cd MyBlogs [email protected]-computer:~/PycharmProjects/MyBlogs$
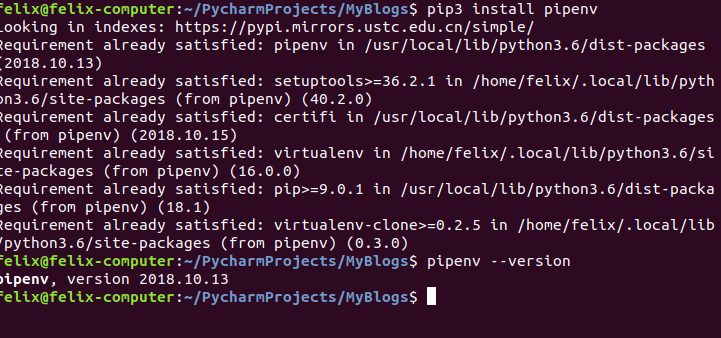
搭建pipenv環境,首先要安裝pipenv。執行如下命令。
pip3 install pipenv

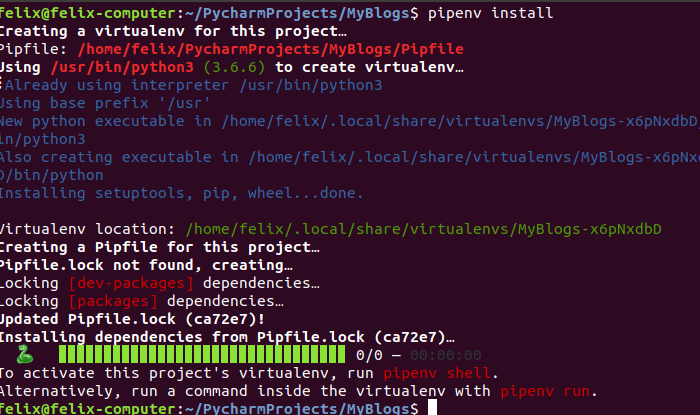
初始化虛擬環境:pipenv install

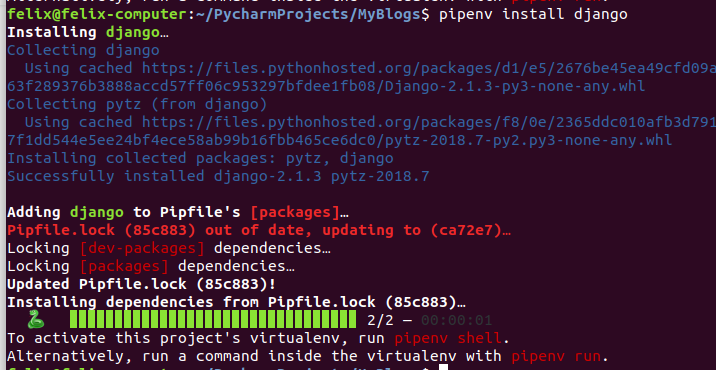
安裝django:pipenv install django

然後初始化包管理:git init

然後使用pycharm開啟剛才建立的目錄。開啟會發現多了兩個檔案,一個是Pipfile,一個是Pipfile.lock檔案,並且下面的terminal,已經進入了虛擬環境
相關推薦
搭建自己的部落格(一):前期準備
目前想要自己搭建一個個人部落格,在這記錄部落格搭建的過程。 部落格採用Django框架搭建。該框架可以快速搭建出一個網站,並且是一個開源框架,由python編寫。 1、目前的部落格想法比較簡單。主要對部落格的功能有如下幾個方面: 暫時先想著實現這些功能,等搭建好之後在完善其他模組。
使用GitHub + Hexo搭建個人部落格(一)- 安裝
最近在同事那瞭解到,使用GitHub + Hexo可以搭建自己的個人部落格,很早之前就想自己搞個網站做部落格,由於種種原因一直沒有實現 現在可以使用開源的工具搞個部落格還是蠻不錯的,這裡和大家分享下。 1. Hexo簡介 GitHub的簡單介紹,大家可以參考我前面的部落格,
基於windows平臺Git+GitHub+Hexo搭建個人部落格(一)
之前最開始是瞭解並搭建的jekyll框架,然後又從網上百度了一下,很多部落格都支援Hexo,覺得Hexo更好用一些,也有很多支援jekyll的,自己確實不知道是jekyll和Hexo哪個更好用一些,所以又搭建了一下Hexo的環境。 我在這裡對我自己的操作步驟
SpringBoot2.x|從零開始搭建個人部落格(一)
專案Init 通過IDEA開啟專案後,創建出以下的檔案結構。 |- - blogs |- - src |- - main |- - java
Hexo+Github搭建個人部落格(一)
前言 經常在檢視技術文章時跳轉到大佬們的個人部落格,看起來很酷很炫。也想自己搭一個。嗯,於是有了這篇部落格。 基礎概念 個人以為,學習使用一項技術之前首先要簡單瞭解下它的基本概念,不要一上來就幹~沒前戲是不行的。所以我們不妨先來看一下Hexo 和 Gi
如何使用hugo搭建個人部落格(二):修改主題:顏色,字型,佈局
上一篇博文中談到了如何在本地使用hugo預覽特定主題crisp,本文介紹主題的顏色,字型,佈局的修改。 修改主題側邊欄顏色 crisp主題的側邊欄預設是白色,如果想改個顏色咋辦? 到github倉庫 https://github.com/penn201
vue元件庫(一):前期準備工作
前言 將近期專案內自行開發一個vue元件,做個總結,記錄下自己的思維過程~~~ 正文 接到這個任務後,還是要做些準備工作的。 主要內容如下: 1.優化下所在團隊前端開發流程 伺服器搭建gitlab,採用git進行程式碼版本管理 伺服器搭建npm私服(基於verdaccio
搭建自己的部落格(三):簡單搭建首頁和詳情頁
上一篇我們建立了部落格表和標籤表以及超級使用者,那如何將建立的部落格通過網頁顯示出來呢?‘我們簡單的建立首頁和詳情頁。 1、新建html介面 首先建立在blog app下建立一個templates資料夾,這個資料夾用來放置前端頁面,注意資料夾名字必須是templates。 建立blog_list.htm
搭建自己的部落格(四):優化首頁和詳情頁
上一篇簡單的建立了詳情頁和首頁,這篇稍微優化一下,添加發布日期,分類,標籤以及根據標籤篩選該標籤的內容。 1、優化首頁和詳情頁 <!DOCTYPE html> <html lang="en"> <head> <meta charset
搭建自己的部落格(十):優化分頁功能
上一篇簡單的添加了分頁功能,但是感覺太粗糙了,這篇優化分頁功能。 1、變化的內容 2、上程式碼 ul.blog-types { list-style-type: none; } div.blog:not(:last-child) { margin-b
使用docker搭建自己的部落格(一)
###購買伺服器 首先伺服器選擇騰訊雲學生伺服器,25歲以下實名認證後月租10塊,還是很適合我這種簡約派的 
Django搭建部落格(八):進階:form與 model配合使用
一、使用情景 在我們的後臺管理頁面中需要一個表單來提交和修改部落格,按照上一篇講的,我們可以這麼使用: 先定義一個 Form類,包括標題、標籤和內容三個欄位: class ArticleForm(forms.Form): title = forms.CharFi
Django搭建部落格(九):為部落格新增程式碼高亮顯示和 md文件支援
一、用到的模組 Markdown pygments re 安裝直接使用 pip 安裝最新版本即可 二、支援的 markdown格式 目前只支援 Typora編輯器所支援的 markdown格式。 特別需要注意的是:程式碼塊必須使
SpringBoot專案實戰之開源部落格(一)多模組結構搭建
用springboot開發專案已經有挺長的一段時間了,不得不說boot是一個很好的應用層框架。之前也寫過一些關係Boot的東西,但是講的比較粗略,程式碼也沒有貼出來。最近我自己想做個開源部落格專案,所有就打算記錄點東西下來,把0到1,1到100的過程展現給大家,如有不足之處懇
使用node.js搭建簡易的個人部落格(一)
node.js和express應用框架的啟動 首先需要在電腦上安裝node.js的開發環境,安裝好之後,就可以使用它了。這裡我使用的開發工具是webStorm,然後使用 npm install --save express命令來安裝express模組;
vue+express:搭建個人部落格(2)
上次更到mutations和actions,今天繼續寫 總覽模組 總覽模組就是顯示所有文章和連結,樣式和上次分享的文章類似。我覺得沒有新增一個返回按鈕好不科學,於是我添加了一個。 大概的感覺就是這樣。 遇到的問題就是 1. 使用getter
windows環境下搭建Java開發環境(一):jdk安裝和配置
變量 win jns jdk安裝 分享 tool 直接 www. 技術 一、資源下載 官網:http://www.oracle.com/technetwork/java/javase/downloads/index.html 本人安裝的是jdk1.8,百度雲資源:鏈
用Django寫部落格(一)資料建模
轉載註明出處 http://blog.csdn.net/xugangjava 有些地方不對的話歡迎大家指正! 開發工具用的是Aptana Studio2.0具體如何安裝並新建一個django專案和 如何配置資料庫就不介紹了 完成後我的路徑: 目錄結構 1.首先是資料庫建模
基於windows平臺Git+GitHub+Hexo搭建個人部落格(三)
去年的時候使用Hexo搭建了一個部落格,當時主題使用的是JackMan,雖說這個theme是挺好看的了,但是自己感覺還少點東西,所以自從搭建好後就一直沒用,筆記還是放在CSDN上。前兩天偶然發現了一位大神的部落格,當時一眼就喜歡上了這個主題,瀏覽網站後知道大神的部落格也是用Hex
搭建個人部落格(論壇)的建議
相信不少人希望搭建自己的部落格或者論壇作為自己的一個程式程式碼或者學習記錄存放的地方,還有可能地話就是弄一些比較有意義的論壇方便大家交流。博主給大家一些個人建議,僅供參考。 對於搭建個人部落格和論壇,我們比較熟悉的是discuz和wordpr
