移動端Web基礎--畫素
文章目錄
看了許多關於裝置畫素、視口的部落格,有一部分內容寫的不是很清楚,而且每篇部落格的知識點的講述也有些差異,看了許多都快把自己弄懵了,都不知道怎麼理解才好,下面是我的總結。
裝置畫素
對於裝置來說,有兩個裝置畫素:物理畫素、獨立畫素。
物理畫素
指的是裝置螢幕的物理畫素,任何裝置的物理畫素數量都是固定的。
螢幕解析度的意思是,裝置螢幕上的物理畫素個數。
比如iPhone 6 的螢幕解析度為750畫素*1334畫素,表示在寬度上,有750個畫素點,高度上有1334個畫素點。
看看下面這組資料:
| 手機型別 | 螢幕尺寸 | 解析度 |
|---|---|---|
| Huawei P8 | 5.2英寸 | 1080*1920 |
| Apple iPhone 6+ | 5.5英寸 | 1080*1920 |
不同英寸大小的裝置上,其解析度怎麼會相等呢?
在同一個裝置上,一個物理畫素所代表的物理長度是固定不變的;
在不同裝置之間,一個物理畫素所代表的物理長度是可以不同的;
JavaScript獲取螢幕的物理畫素尺寸
window.screen.width; 可通過此連結查詢裝置物理畫素。
獨立畫素
又稱為CSS畫素,這是一個抽象的概念,指的是Web程式設計中的邏輯畫素。他與物理畫素之間的比例取決於螢幕的特性(是否是高清屏),以及使用者進行的縮放比例,由瀏覽器自行換算。
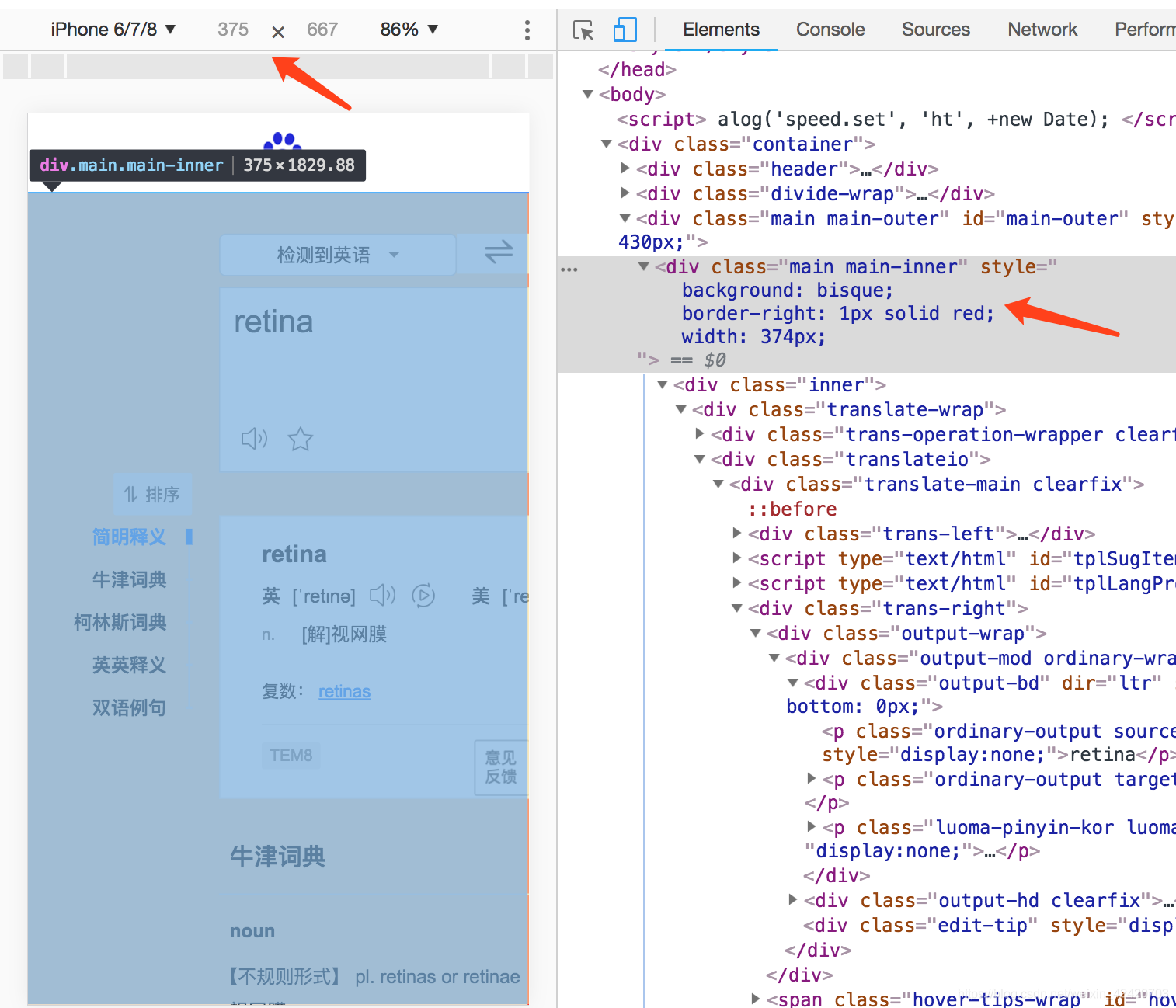
iPhone 6的物理畫素(螢幕解析度)為750畫素*1334畫素,而其CSS畫素為375畫素*667畫素。當在某個div中設定其寬度為375px時,剛好能夠佔滿螢幕寬度,即1個CSS畫素=2個物理畫素,我們可以在瀏覽器中嘗試一下:
為了讓大家看的更清楚,我給此div添加了紅色右邊框。

CSS畫素大小什麼時候會變化?
-
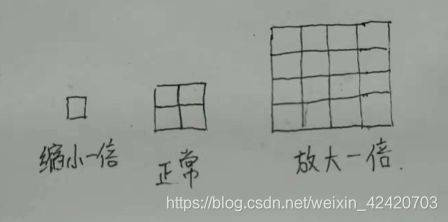
當縮放螢幕的時候

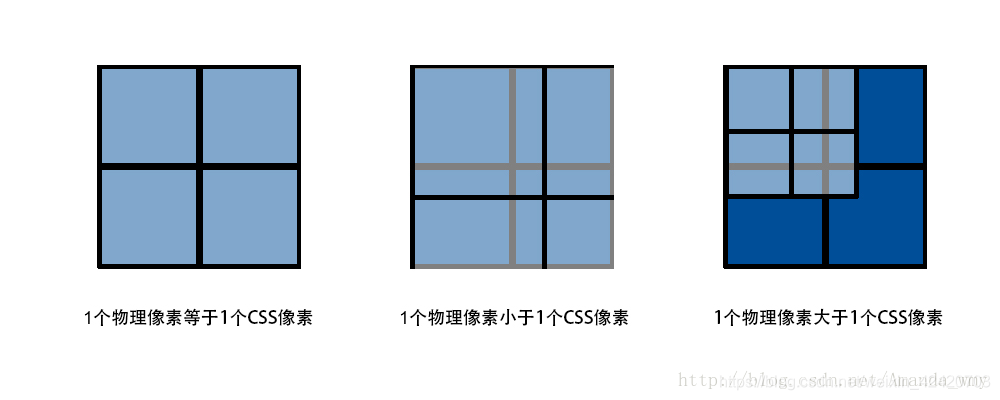
正常情況下,佔4個物理畫素;
縮小一倍時,佔1個物理畫素;
增大一倍時,佔16個物理畫素; -
在不同的裝置上的時候
前面說過,在不同裝置之間,一個物理畫素所代表的物理長度是可以不同的, 那麼同樣的CSS畫素,在不同的裝置上,其佔的物理畫素的數目是可能不一樣的。
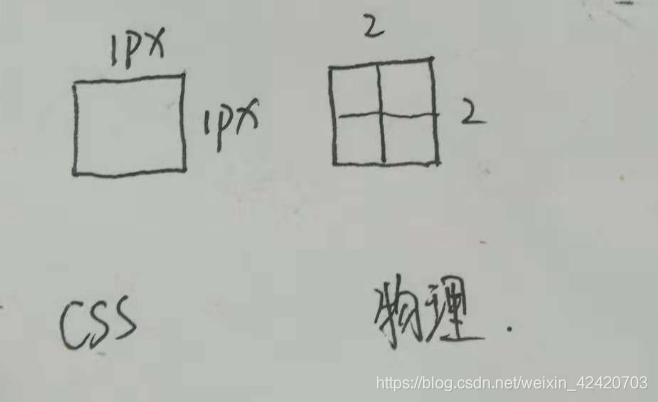
CSS畫素和物理畫素的區別:


畫素密度(PPI)
每英寸畫素(Pixels Per Inch),顯示器單位面積上畫素的數量。每英寸畫素值越高,螢幕能顯示的影象越精細。
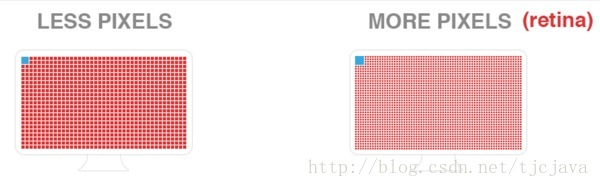
Retina
有研究表明,人類肉眼能夠分辨的最高畫素點密度是300每英寸畫素。超過300每英寸畫素的螢幕被常常稱為Retina顯示屏,這個概念最早由蘋果公司於2010年推出iPhone 4手機的時候提出。
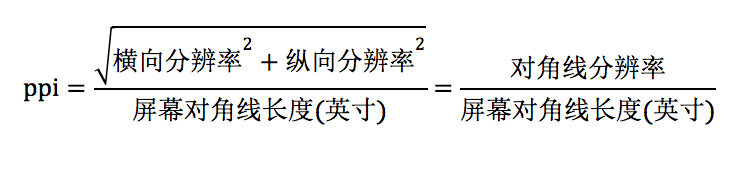
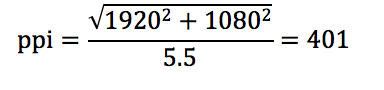
PPI計算

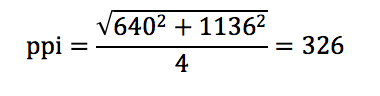
iPhone 5,解析度640*1136,螢幕尺寸:4英寸,則:

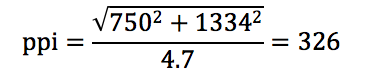
iPhone 6,解析度750*1334,螢幕尺寸:4.7英寸,則:

OPPO R9,解析度1920*1080,螢幕尺寸:5.5英寸,則:

裝置畫素比(DPR)
Device Pixel Ratio,指物理畫素與CSS畫素的比例。
dpr=物理畫素 / CSS畫素。
可通過window.devicePixelRatio獲取
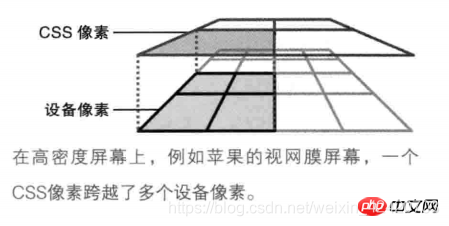
在dpr為2的裝置中,設定css畫素為1px的,在裝置中是佔2個畫素點,如下圖:

iPhone 6的物理畫素為750 * 1334,而設定其CSS畫素為375 * 667即可佔滿螢幕,因為其dpr為2。
在不同的裝置中,CSS畫素所呈現的大小都是一樣的,不同的是1個css畫素所對應的物理畫素個數是不一致的。螢幕解析度越高,影象越清晰。

學習進步離不開網友的支援,希望大家以後多多支援,能夠指出文中不足與疑惑的點,我會為大家一一解答。有興趣的小夥伴可以加入QQ群:852590787