09-【el表示式和jstl標籤庫】
el表示式和jstl標籤庫
一:el表示式:表示式語言,jsp頁面獲取資料比較簡單
1、el表示式的語法(掌握)
el表示式通常取值是獲取作用域物件中的屬性值:${屬性名}=>是el表示式的簡寫的形式
跟jquery不一樣,$(選擇器)jquery物件,程式碼寫在js的指令碼塊中
完整的書寫形式:
四個作用域 四種取值方式獲取不同作用域中的屬性值
${pageScope.attrname } pageScope.屬性名
${requestScope.attrname }
${sessionScope.attrname }
${applicationScope.attrname }
注:jsp2.0以上版本,對應 servlet 3.0以上版本,jsp預設忽略EL表示式,所以在使用el表示式的時候需要在 page指令中加上。isELIgnored="false" 開啟EL表示式,true忽略(預設是忽略)
EL表示式取值的兩種方式例子:test.jsp

1 <%@ page language="java" isELIgnored="false" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %>View Code6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'test.jsp' starting page</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 23 </head> 24 25 <body> 26 <% 27 //將資料放到作用域物件中 28 29 //page域 當前頁面有效 30 pageContext.setAttribute("uname", "印度阿三"); 31 32 //一次請求有效,可以是多個頁面,轉發頁面 33 request.setAttribute("fav", "睡覺"); 34 35 //session域取值 一次會話,多個請求 36 session.setAttribute("value", "躺在床上聽音樂"); 37 38 //應用域中取值一個web應用 39 application.setAttribute("小喜慶", "小云雲"); 40 %> 41 <!--page域用el表示式取值 --> 42 page域用el表示式取值: 43 ${uname }  44 ${pageScope.uname }<hr> 45 46 <!--request域用el表示式取值 --> 47 request域用el表示式取值: 48 ${fav }  49 ${requestScope.fav }<hr> 50 51 <!--session域用el表示式取值 --> 52 session域用el表示式取值: 53 ${value }  54 ${sessionScope.value }<hr> 55 56 <!--application域用el表示式取值 --> 57 application域用el表示式取值: 58 ${小喜慶 }  59 ${applicationScope.小喜慶 }<hr> 60 61 </body> 62 </html>
在測試作用範圍頁面之前,必須先執行 test.jsp將資料放到作用域物件中
測試test.jsp四個作用域的作用範圍【getTest.jsp】

1 <%@ page language="java" isELIgnored="false" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'getTest.jsp' starting page</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 23 </head> 24 25 <body> 26 <p>在測試 當前頁面之前,必須先執行 test.jsp將資料放到作用域物件中</p><hr> 27 測試test.jsp四個作用域的作用範圍 <br><hr> 28 29 <!--page 當前頁面有效 --> 30 page域用el表示式取值: 31 ${uname } <br> 32 <!--request 一次請求有效,可以是多個頁面,轉發頁面 --> 33 request域用el表示式取值: 34 ${fav } <br> 35 <!--session 一次會話,多個請求 --> 36 session域用el表示式取值: 37 ${value } <br> 38 <!--application 應用域中取值一個web應用 --> 39 application域用el表示式取值: 40 ${小喜慶 } <br> 41 </body> 42 </html>View Code
如果不同的作用域,但是屬性名相同
<!-- 【取值】如果不同的作用域,但是屬性名相同 -->
注意:在省略 ***Scope物件的時候,取值的順序,先從小範圍獲取資料 page,如果獲取到了就返回,如果page獲取不到,會去找request域,依次類推,找application ,如果都找不到,則返回null
2、el表示式獲取不同資料型別的值(java 程式碼 字串,數值,物件,list,map,陣列)
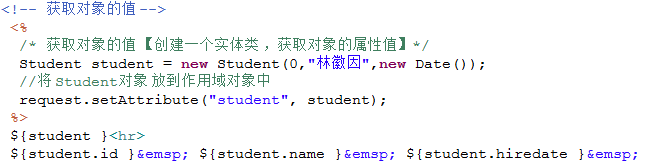
①物件

注:在獲取物件屬性的時候,el表示式的解析的工具類,底層呼叫 的 get方法,不是直接呼叫的屬性。el的解析物件用的反射,呼叫 get方法 Class ----getMethod("get方法")。${student.id }<=> ${student.getId }
②list

③map

注:map取值有兩個:
點獲取.簡單【${map.fav }】
["key"] 比較靈活,可以處理特殊符號【${map.fav,ff }錯誤的 =>${map["fav,ff"] }】
④陣列

student.java

1 package boom.el.entity; 2 3 import java.util.Date; 4 5 /** 6 * 學生實體類物件 7 * @author Administrator 8 * 9 */ 10 public class Student { 11 private int id; 12 private String name; 13 private Date hiredate; 14 15 public Student() { 16 } 17 18 public Student(int id, String name, Date hiredate) { 19 super(); 20 this.id = id; 21 this.name = name; 22 this.hiredate = hiredate; 23 } 24 25 public int getId() { 26 return id; 27 } 28 29 public void setId(int id) { 30 this.id = id; 31 } 32 33 public String getName() { 34 return name; 35 } 36 37 public void setName(String name) { 38 this.name = name; 39 } 40 41 public Date getHiredate() { 42 return hiredate; 43 } 44 45 public void setHiredate(Date hiredate) { 46 this.hiredate = hiredate; 47 } 48 49 @Override 50 public String toString() { 51 return "Sutudent [id=" + id + ", name=" + name + ", hiredate=" 52 + hiredate + "]"; 53 } 54 55 }View Code
test.jsp

1 <%@ page language="java" isELIgnored="false" import="java.util.* , boom.el.entity.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>el表示式獲取不同資料型別的值 </title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 </head> 23 <body> 24 25 <!-- 獲取物件的值 --> 26 <% 27 /* 獲取物件的值 【建立一個實體類 ,獲取物件的屬性值】*/ 28 Student student = new Student(0,"林徽因",new Date()); 29 //將 Student物件 放到作用域物件中 30 request.setAttribute("student", student); 31 %> 32 ${student }<hr> 33 ${student.id }  ${student.name }  ${student.hiredate }  34 <%-- 在獲取物件屬性的時候 ,el表示式的解析的工具類 底層呼叫 的 get方法,不是直接呼叫的屬性 35 el的解析物件用的反射,呼叫 get方法 Class ----getMethod("get方法") 36 ${student.id }<=> ${student.getId } 37 --%> 38 39 <!-- 獲取list的值 --> 40 <% 41 /* 建立物件存入list中 */ 42 Student stu1 = new Student(1,"陸小曼",new Date()); 43 Student stu2 = new Student(2,"周旋",new Date()); 44 Student stu3 = new Student(3,"阮玲玉",new Date()); 45 /* <!-- list存值 --> */ 46 List<Student> list = new ArrayList(); 47 list.add(stu1); 48 list.add(stu2); 49 list.add(stu3); 50 request.setAttribute("list", list); 51 %> 52 <!-- el表示式取值 --> 53 <hr> 獲取 作用域物件中list<br> 54 ${list.get(0) }<br> 55 <!-- list獲取屬性的具體值 --> 56 ${list.get(1).name }<br> 57 ${list.get(2) }<br><hr> 58 59 <!-- 獲取map的值 --> 60 <% 61 Map map = new HashMap(); 62 map.put("fav", "music"); 63 map.put("codeing", "Java"); 64 map.put("fav,ff", "run"); 65 request.setAttribute("map", map); 66 %> 67 <!-- el表示式取值 --> 68 ${map }<br> 69 ${map.fav }<br> 70 ${map["fav,ff"] }<br><hr> 71 72 <%-- map取值有兩個 73 . 簡單 74 ["key"] 比較靈活 ,可以處理特殊符號 75 ${map.fav,ff } 錯誤的 =>${map["fav,ff"] } --%> 76 77 78 <!-- 獲取陣列的值 --> 79 <% 80 String[] arr = {"haha" , "gaga" ,"heihei"}; 81 request.setAttribute("arr", arr); 82 %> 83 <!-- el表示式取值 --> 84 獲取陣列的元素: 85 ${arr }  86 ${arr[0] } 87 88 </body> 89 </html>View Code
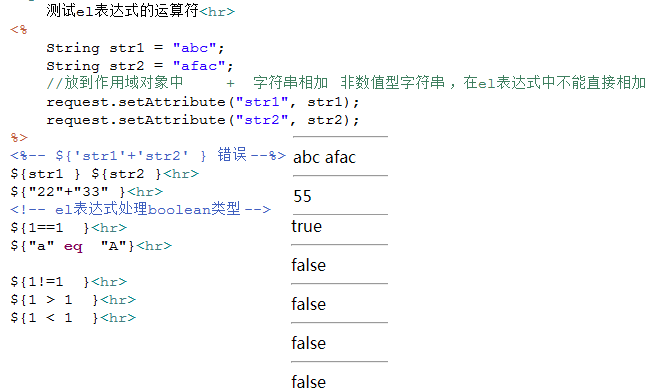
3、el表示式的基本運算
+ 字串相加 非數值型字串,在el表示式中不能直接相加,需要存放到request域中
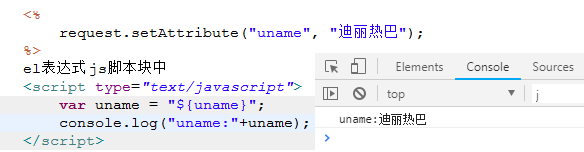
4、el表示式可以在html程式碼塊中,javascript 的指令碼塊中
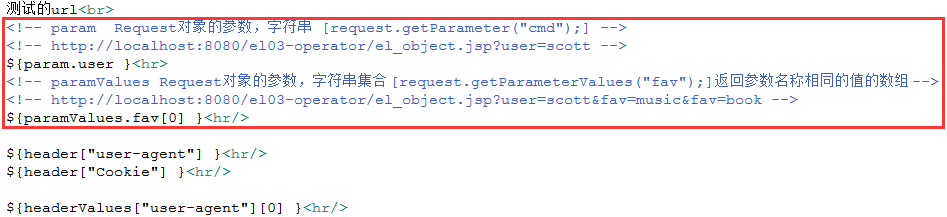
5、el表示式的內建物件11個(掌握其中的一部分)
隱含物件 描述
和作用域相關的【前4】,存取資料的隱含物件:【主要作用:獲取作用域物件的資料 】


二:jstl標籤庫
1、jstl標籤庫,jsp標準標籤庫(只要jsp,標籤庫就起作用)
jstl標籤庫常用標籤:jstl 標籤庫 for 迴圈,條件判斷【for迴圈方法的封裝 ,if 判斷方法的封裝】
2、jstl標籤庫的分類:
①核心標籤庫:c標籤庫
②常用標籤:foreach 標籤 遍歷資料、邏輯判斷標籤:c:if、c:when、c:choose、c:otherwise
③格式化標籤庫:時間格式化標籤
④函式標籤庫
⑤xml標籤庫
⑥資料庫sql標籤庫
3、jstl標籤庫使用
jstl 標籤,就是 java程式碼對 函式的封裝
myeclipse建立web專案的時候,自動載入jstl
①引入相應的jstl標籤庫
<!-- 核心標籤庫 -->
<%@taglib prefix="c" uri="http://java.sun.com/jstl/core_rt" %>
<!-- 函式標籤庫 -->
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
解釋:@taglib引入、uri 標籤庫地址、
tld 檔案 將標籤庫底層的java實現類和 jsp連線起來的檔案
②使用標籤庫
引數解釋:
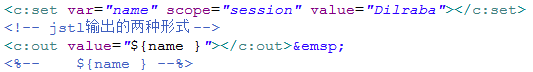
<c:set></c:set>:儲存資料、var 儲存資料的變數、scope 作用範圍、value 儲存的資料
<c:out value=""></c:out>:value 輸出資料
<c:remove var="name"/>:移除資料
遍歷:
<!--屬性 :
var 遍歷的變數
items 要被遍歷的資料
-->
<c:forEach var="stu1" items="${list }">
${stu1.id }=>${stu1.name }<hr>
</c:forEach>

