JAVA WEB Ajax技術作業
阿新 • • 發佈:2018-11-04
桂林作者:工大學
實驗作者:告
班級軟體16-1 班學號3162052051116 姓名張識虔同組實驗者
名稱實驗日期2018 年10 月20 日
一,實驗目的:
使用HTML超文字標記語言製作簡單頁面,要求通過實驗能夠掌握HTML檔案的基本結構和文件的建立,編輯及儲存。驗證並掌握HTML超文字標記語言的文字,影象,超連結,表格,表單等標記的使用。通過實驗掌握層疊樣式表CSS的建立及應用,掌握在網頁中插入層疊樣式表CSS的常用方法,掌握層疊樣式表CSS的主要基本屬性的使用。通過實驗瞭解JavaScript的程式設計規範及基本語法,能夠分析JavaScript程式的功能,可以在網頁製作中使用JavaScript程式。通過實驗瞭解Ajax的程式設計方法,掌握Ajax程式設計技巧。
二,實驗環境:
三,實驗內容:
form.html 程式碼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>表單驗證</title> <link rel="stylesheet" type="text/css" href="./CSS/denglu.css"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="js/ajax.js"></script> <script type="text/javascript"> function formcheck(){ var url="formcheck"; var userid=document.getElementById("userid").value; var userpwd=document.getElementById("userpwd").value; var params="userid="+userid+"&userpwd="+userpwd; sendRequest(url,params,'POST',showresult); } function showresult(){ if (httpRequest.readyState == 4) { if (httpRequest.status == 200) { var info=httpRequest.responseText; document.getElementById("result").innerHTML=info; } } } function checkage(){ var uage = document.getElementById("age").value; var span = document.getElementById("span_age"); if(!(uage>0&&uage<100)){ span.innerHTML = "<font color='red' size='2'>請輸入0~100的數字</font>"; return false; } else{ span.innerHTML = "<font color='red' size='2'>恭喜您,年齡可用!</font>"; return true; } } </script> </head> <body> <div class="middle"> <div class="shuru"> <div class="title"> <span class="left"><a href="Form.html">賬號登陸</a></span> </div> <div class="i"> <div class="ID"> <input type="text" name="userid" id="userid" placeholder="使用者名稱" onblur="formcheck()"/> </div> <div id="result"></div> <div class="pw"> <input type="password" name="userpwd" id="userpwd" placeholder="密碼"> </div> <div class="nianling"> <input type="text" name="age" id="age" placeholder="年齡" style="margin-top: 26px;" onblur="checkage()" ><p id="span_age"></p> </div> </div> <div class="jimi"> <p><input type="checkbox">記住登入狀態</p> </div> <div class="denglubobutton"> <span onclick="formcheck()">登入</span> </div> <div class="zhuce"> <a href="" class="left">註冊</a> <a href="" class="right">忘記密碼?</a> </div> </div> </div> </body> </html> <!--<SCRIPT Language=VBScript> </SCRIPT>//-->
denglu.css
@charset "utf-8";
/* CSS Document */
.top{
width:100%;
height: 100px;
background: #fff;
}
.top a{
font-family: "Microsoft Yahei",Arial,Helvetica,sans-serif;
font-style: italic;
text-decoration: none;
padding-top:30px;
margin-left: 130px;
font-size: 30px;
color: #00B6FF;
display: block;
}
.middle{
background-image: url(../IMG/timg.jpg);
width: 1520px;
height: 800px;
position:relative;
}
.middle .shuru{
padding: 35px;
width: 335px;
height: 490px;
background-color: #fff;
position: absolute;
margin-top: 100px;
margin-left: 750px;
}
.middle .shuru .title{
width: 300px;
height: 23px;
margin-top: 35px;
text-align: center;
font-size: 18px;
margin-bottom: 60px;
color: #7f7f7f;
}
.middle .shuru .title .left{
margin:0 auto;
cursor: pointer;
}
.middle .shuru .title a{
text-decoration: none;
color: #7f7f7f;
}
.middle .shuru .title .right a:hover{
color: #000000;
}
.middle .shuru .title .left a:hover{
color: #000000;
}
.middle .shuru .title .left a:visited{
color:#00B6FF;
}
.middle .shuru .title .right a:visited{
color: #00B6FF;
}
.i input{
width: 276px;
height: 46px;
border: 1px solid #dadada;
padding: 0px 10px;
line-height: 22px;
font-size: 14px;
color: #474747;
}
.yanzheng{
width: 299px;
height: 40px;
background-color: antiquewhite;
margin-bottom: 26px;
}
.jimi p {
color: #7f7f7f;
cursor: pointer;
}
.denglubobutton{
width: 300px;
height: 46px;
margin-top: 26px;
margin-bottom: 30px;
background: #32a5e7;
cursor: pointer;
border-radius: 2px;
position: relative;
}
.denglubobutton span{
padding-top: 16px;
padding-left: 135px;
color: #fff;
font-size: 14px;
position: absolute;
}
.zhuce{
width: 300px;
height: 19px;
}
.zhuce a{
color: #32A5E7;
text-decoration: none;
}
.zhuce .left {
float: left;
}
.zhuce .right{
float: right;
}
#result{
width: 300;
height: 26px;
font-size: 16px;
color: #FF0004;
}
ajax.js
var httpRequest=null;
function createXHR(){
if(window.XMLHttpRequest){ //Mozilla,Safari,Opera,IE7等
httpRequest = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
httpRequest = new ActiveXObject("Msxml2.XMLHTTP"); //IE較新版本
}catch(e){
try {
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");//IE較老版本
}catch(e){
httpRequest = null;
}
}
}
if(!httpRequest){
alert("fail to create httpRequest");
}
}
function sendRequest(url,params,method,handler){
createXHR();
if(!httpRequest) return false;
httpRequest.onreadystatechange = handler;
if(method == "GET"){
httpRequest.open(method,url+ '?' + params,true);
httpRequest.send(null);
}
if(method == "POST"){
httpRequest.open(method,url,true);
httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");
httpRequest.send(params);
}
}
fromcheck.java
package servlers;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class FormCheck extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
request.setCharacterEncoding("UTF-8");
String userid=request.getParameter("userid");
if(!"張識虔".equals(userid)){
out.print("使用者名稱不存在");
}
else{
String userpwd=request.getParameter("userpwd");
if(!"".equals(userpwd)){
if("3162052051116".equals(userpwd))
out.print("歡迎您");
else
out.print("密碼錯誤");
}
}
String userpwd=request.getParameter("userpwd");
if(("張識虔".equals(userid))&&("3162052051116".equals(userpwd))){
out.print(" 登陸成功");
}
}
}
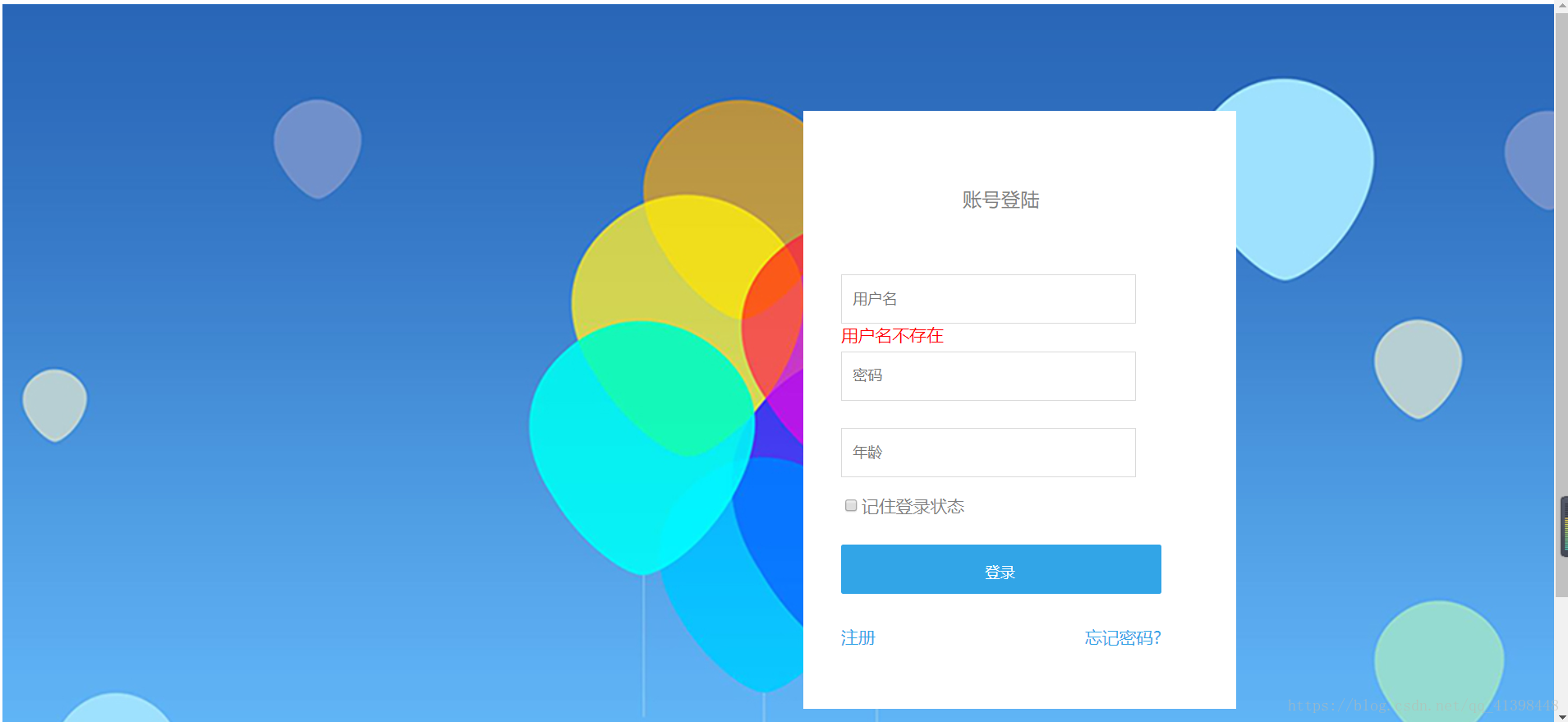
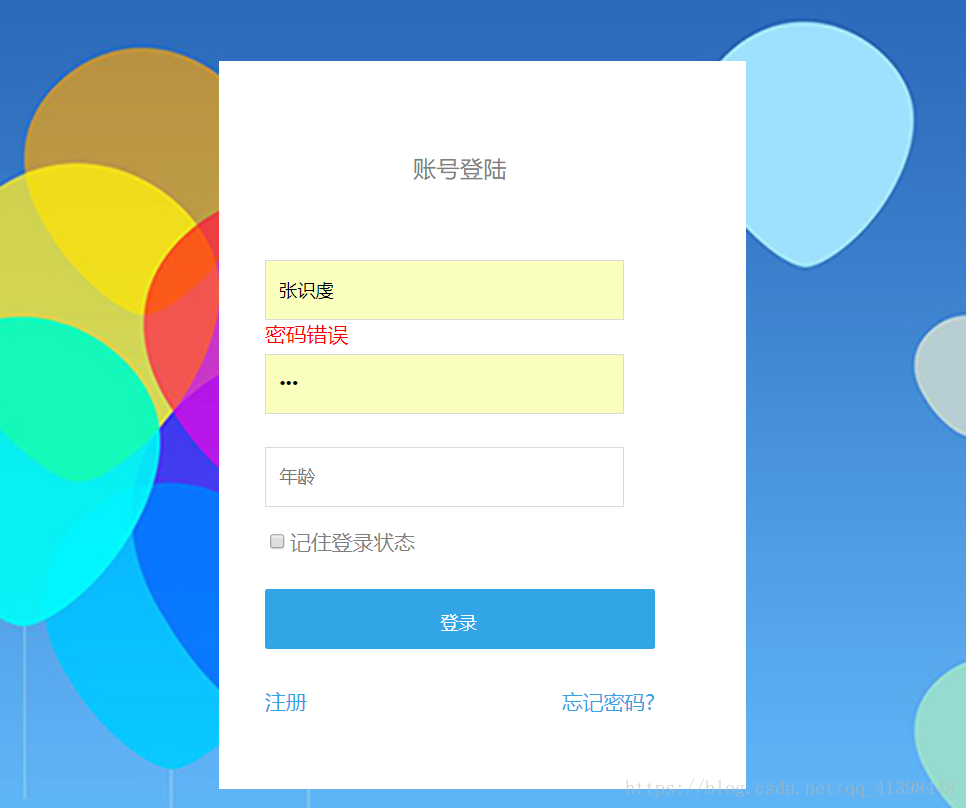
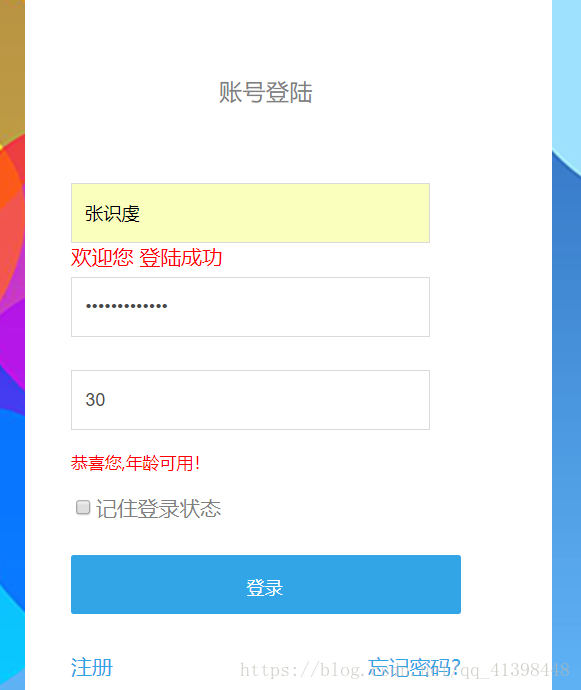
實驗截圖
四、心得體會:
Ajax的技術 這個作業不好弄啊 就算拿了 書上的例題 敲一遍 還是有很多問題 js技術不怎麼熟練 知識比較少 但是對於html的程式設計 還是可以的 這個html是我以前做的練習 稍微修改一點就拿來當作業的表面工程了 對於js ajax的骨幹技術 還得需要加強