初窺前端_CSS_部分屬性
阿新 • • 發佈:2018-11-04
類選擇器
在 HTML元素中,給元素標籤Class屬性賦予名稱,然後
在Css檔案中,類選擇器 可以以一個 點(Class名稱)的方式來控制一個類檔案的樣式,也可以空格 控制類檔案內的標籤元素的樣式,讀作派生選擇器
屬性選擇器
舉例:在CSS檔案中 建立一個title的格式 [title=(任意或不用等於)]{ /*樣式選擇*/}
當在HTML的元素中,有元素標籤的屬性為title且和設定的title屬性相同時,那麼設定的樣式將會生效於該元素標籤中
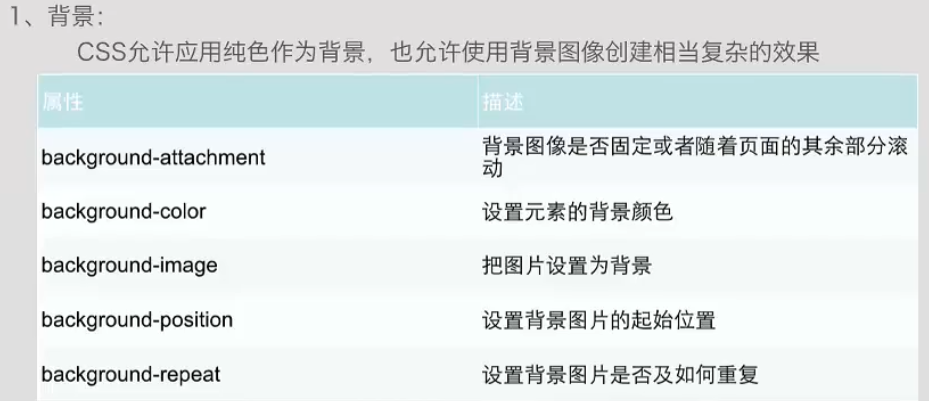
背景屬性

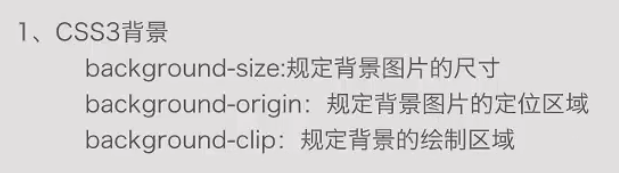
關於CSS3的新增

CSS中的文字設定:
CSS文字屬性,可以定義文字的外觀,通過文字的屬性,可以改變文字的顏色,字元的間距,對齊文字,裝飾文字,對文字縮排
常用屬性:
{color:文字顏色} {direction:文字方向} {line-height:行高} {letter-spacing:字元間距}
{text-align:對齊元素中的文字} {text-indent:縮排元素中文字的首行} {text-transfrom:元素中的字母}
{unicode-bidi:設定文字方向} {white-space:元素中空白的處理方式} {word-spacing:字間距}
emmmm 今天就學習和練習了這麼多,在初學 HTML和CSS中,完全就是練習 讓自己更加的熟練和理解
