白手起家Django專案釋出下篇_Django專案nginx部署
上一篇完成了python的安裝,接下來安裝python的依賴包和專案的依賴包
1、 python-devel
命令:yum -y install python-devel

安裝Django1.8.2 pillow django-ckeditor5.4.0
pip3 install django==1.8.2

pip3 install pillow

pip3 install django-ckeditor==5.4.0

python uwsgi
上面我們已經完成了python+Django環境的部署,接下來我們需要了解python 的uwsgi框架。接下來我們需要了解python 的uwsgi模組。
Python manager.py runserver, 這是一款適合開發階段使用的伺服器,只支援最高200的併發,顯然不適合在生產中使用。我們在生產環境當中,通常會用到apache或者nginx伺服器作為Django的生產伺服器。今天我們以nginx為例子。但是在學習部署之前,我們首先要掌握在Django和nginx之間的一個程式,就是wsgi,web伺服器閘道器介面,英文叫, Web Server Gateway Interface 縮寫叫WSGI,是Python應用程式或框架和web伺服器之間的一種介面。
我們今天部署用的是uwsgi模組,首先安裝
pip3 install uwsgi

然後配置環境變數
命令:ln /usr/local/python3/bin/uwsgi /usr/bin/uwsgi

Django和WSGI的結合
我們把我們準備好的Django專案存放到/opt/下
[[email protected] bin]# cp -r /root/Desktop/OurBlog/ /opt/
[
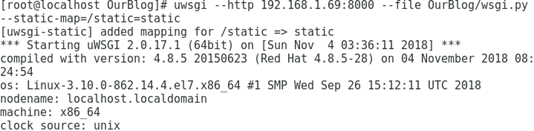
然後嘗試使用uwsgi啟動Django專案
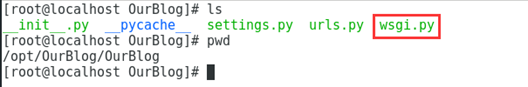
在這裡我們要關注到之前大家一直忽視的一個檔案了

這個就是我們專案的uwsgi檔案
uwsgi --http 192.168.1.69:8000 --file OurBlog/wsgi.py --static-map=/static=static

當然,這裡我們要配置seLinux,防火牆和Django的settings
關閉selinux
命令: setenforce 0
關閉防火牆
命令:systemctl stop firewalld.service
Settings配置
ED_HOSTS = ["*"] 允許所有訪問
然後發起訪問

django+nginx+uwsgi
上面我們用命令啟動了uwsgi,但是體驗不太好,所以我們在這裡使用ini檔案啟動uwsgi伺服器
在專案同等級目錄下建立script目錄

然後在當中編寫uwsgi.ini檔案,內容如下
[uwsgi]
chdir=/opt/OurBlog #專案目錄
module=OurBlog.wsgi:application #指定專案的application
socket=/opt/script/uwsgi.sock #指定sock的檔案路徑
workers=5 #程序個數
pidfile=/opt/script/uwsgi.pid
http=192.168.2.69:8000 #指定IP埠
static-map=/static=/opt/OurBlog/static #指定靜態檔案
uid=root #使用者
gid=root #組
master=true #啟用主程序
vacuum=true #自動移除unix Socket和pid檔案當服務停止的時候
enable-threads=true #啟用執行緒
thunder-lock=true #序列化接受的內容,如果可能的話
harakiri=30 #設定自中斷時間
post-buffering=4096 #設定緩衝
daemonize=/opt/script/uwsgi.log #設定日誌目錄
然後啟動uwsgi服務
Uwsgi --ini uwsgi.ini(指令碼名稱)

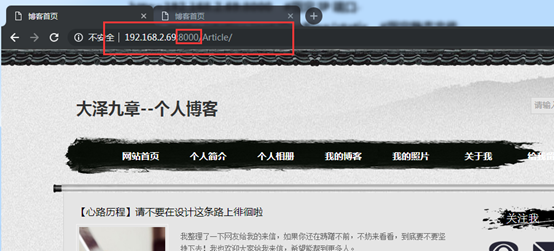
然後可以正常訪問

安裝nginx伺服器
我們直接安裝nginx是沒有的,所以,需要我們wget
命令:wget -c https://nginx.org/download/nginx-1.12.2.tar.gz

解壓
命令:tar -zxvf nginx-1.12.2.tar.gz && cd nginx-1.12.2

自定義配置
命令:./configure \

編譯安裝
命令:make && make install


然後配置環境變數
命令:ln sbin/nginx /usr/bin/nginx

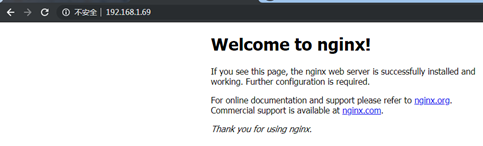
啟動nginx檢視效果


進行nginx配置,(配置nginx.conf,配置之前進行備份)
備份

然後開始配置
配置節選1
http {
include mime.types;
default_type application/octet-stream;
#這裡規定了日誌的格式,預設是註釋的,我們需要解開註釋
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {

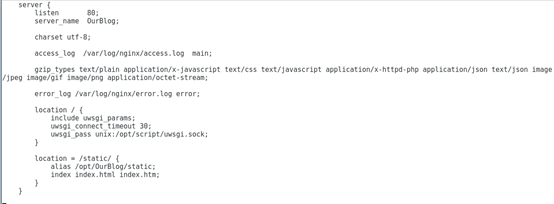
配置節選2
server {
listen 80; #監聽埠
server_name OurBlog; #服務名稱
charset utf-8; #伺服器編碼
access_log /var/log/nginx/access.log main; #訪問日誌路徑,注意:這個目錄可能沒有,需要建立
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream; #壓縮格式
error_log /var/log/nginx/error.log error; #錯誤日誌注意:這個目錄可能沒有,需要建立
location / {
include uwsgi_params; #nginx載入uwsgi模組
uwsgi_connect_timeout 30; #連鍵超時時間
uwsgi_pass unix:/opt/script/uwsgi.sock; #nginx對應的uwsgi socket檔案
}
location = /static/ {
alias /opt/OurBlog/static; #靜態檔案路徑
index index.html index.htm; #首頁
}
}

效果如下:


