HTML5實現本地JSON檔案的讀寫
阿新 • • 發佈:2018-11-04
參考:
使用HTML5來實現本地檔案讀取和寫入 (FileReader讀取json檔案,FileSaver.js儲存json檔案)
JS建立、寫入、讀取本地檔案(txt) (ActiveXObject 這玩意根本不能用,IE10 和 Chrome都試了)
HTML 5中的檔案處理之File Writer API (FileSaver和FileWriter都是不能直接修改儲存指定檔案的,只能生成一個檔案,然後瀏覽器以"下載"的形式儲存)
一、讀取本地JSON檔案
1. 首先使用標籤<input>建立一個讀取的按鈕
2. 然後選擇本地的json檔案後使用FileReader讀取json檔案的內容,此時讀取的結果是字串
3. 將讀取的結果字串使用JSON.parse轉為json格式,之後再使用
<div>
<input type="file" id="files"/>
</div>
<script>
var inputElement = document.getElementById("files");
inputElement.addEventListener("change", handleFiles, false);
function handleFiles() {
var selectedFile = document.getElementById("files").files[0];//獲取讀取的File物件
var name = selectedFile.name;//讀取選中檔案的檔名
var size = selectedFile.size;//讀取選中檔案的大小
console.log("檔名:"+name+"大小:"+size);
var reader = new FileReader();//這裡是核心!!!讀取操作就是由它完成的。
reader.readAsText(selectedFile);//讀取檔案的內容
reader.onload = function(){
console.log("讀取結果:", this.result);//當讀取完成之後會回撥這個函式,然後此時檔案的內容儲存到了result中。直接操作即可。
console.log("讀取結果轉為JSON:");
let json = JSON.parse(this.result);
console.log(json.name);
console.log(json.age);
};
}
</script>
實際操作步驟
使用<input>標籤建立的按鈕如下圖

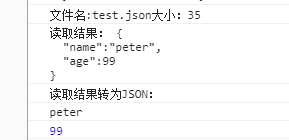
點選“選擇檔案”,開啟本地test.json檔案,test.json內容如下圖:

讀取後console.log輸出結果如下:

二、JSON檔案的儲存
網上搜了一圈,有個new ActiveXObject("Scripting.FileSystemObject");方法,但是沒有什麼用。
使用下面的程式碼進行JSON儲存
1. 引入FileSaver.js檔案 (可以從文章開頭那去找下載連結)
2. 使用<input>標籤建立一個儲存按鈕
2. 點選<input>標籤儲存時,呼叫saveAs方法儲存json內容
<script type="text/javascript" src="./js/FileSaver.js" charset="utf-8"></script>
<input type="button" id="export" value="儲存"/> <script> var button = document.getElementById("export"); button.addEventListener("click", saveHandler, false); function saveHandler(){ let data = { name:"hanmeimei", age:88 } var content = JSON.stringify(data); var blob = new Blob([content], {type: "text/plain;charset=utf-8"}); saveAs(blob, "save.json"); } </script>
實際操作步驟
<input>標籤建立儲存按鈕

瀏覽器提示下載save.json檔案

下載儲存後的檔案


三、疑問
1. 為什麼儲存的時候不能直接儲存開啟的json檔案,還需要"下載"這一步。
我沒有去深究,估摸著這是安全許可權問題,因為如果瀏覽器能任意修改你電腦上的檔案,那是比較可怕的。
