android 沉浸式狀態列(像ios那樣的狀態列與應用統一顏色樣式)
阿新 • • 發佈:2018-11-05
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
這個特性是andorid4.4支援的,最少要api19才可以使用。下面介紹一下使用的方法,非常得簡單:
[java] view plain- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //透明狀態列
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
- //透明導航欄
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
- }
- }
- //透明狀態列
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
- //透明導航欄
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
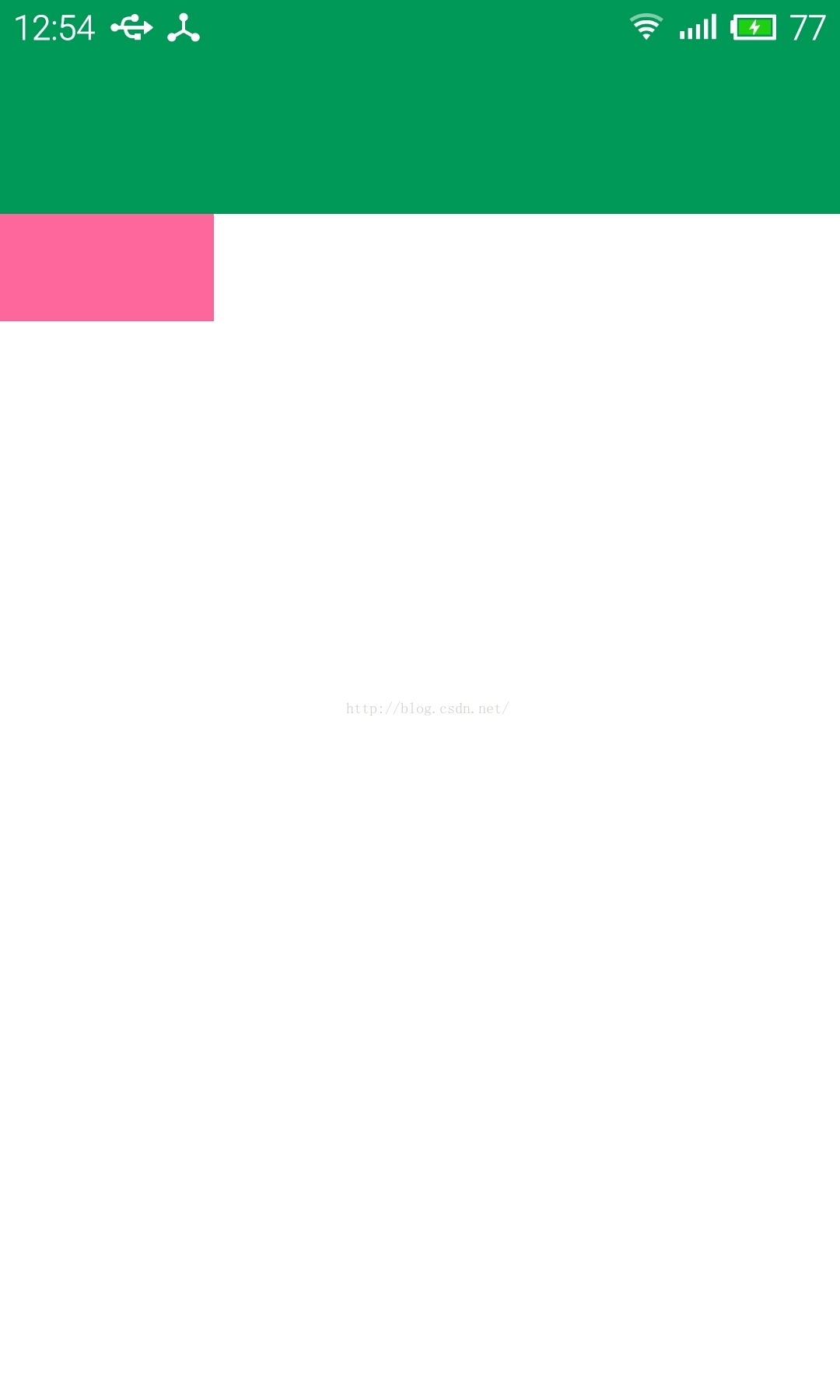
只要加入這兩行程式碼,就可以實現沉浸式通知欄了。效果如圖:
給大家看看這個介面的佈局:
[html] view plain copy- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959" />
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
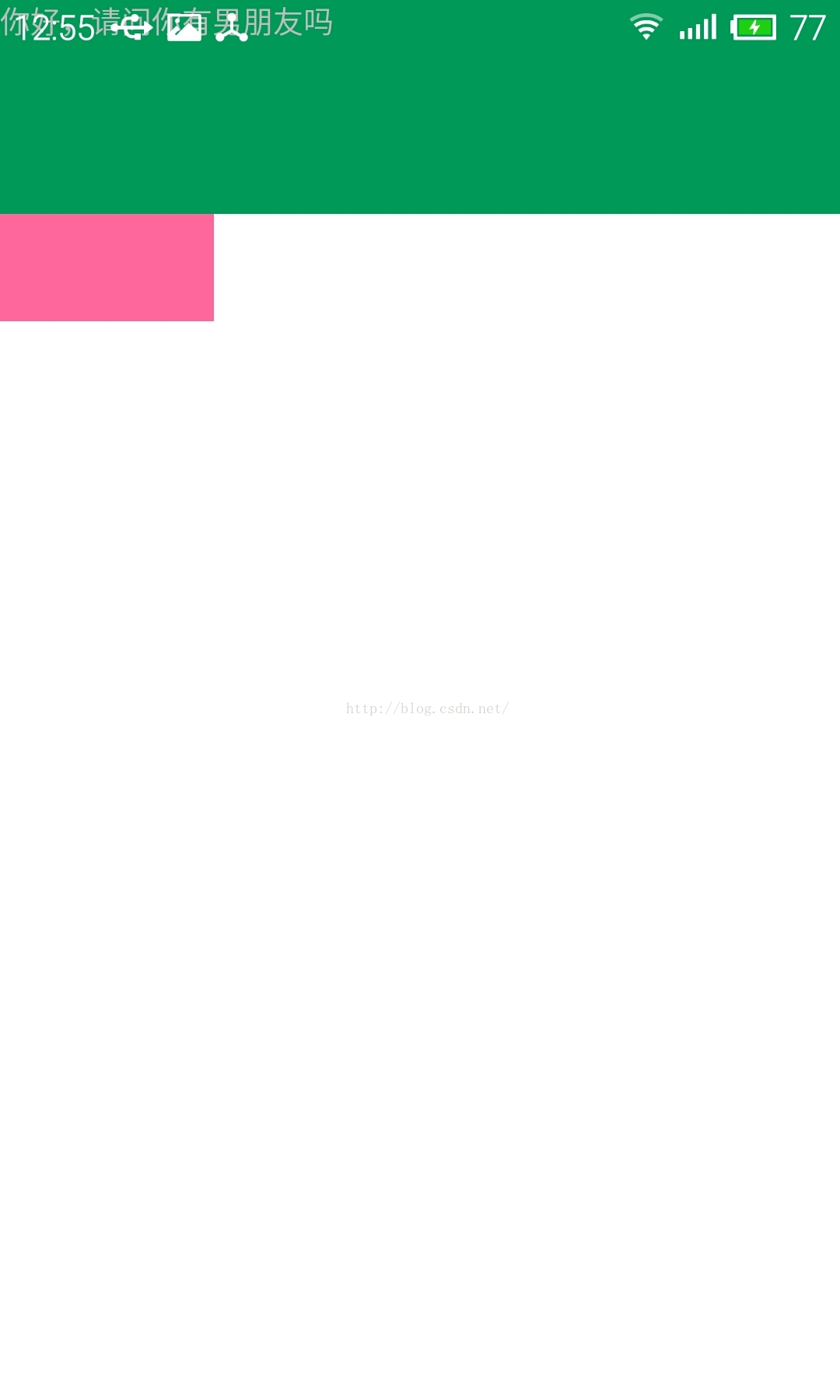
是一個垂直的流佈局,但這樣,其實還是有問題的,我在textView裡面加一些文字,就是綠色的那一塊,大家看一下效果:
大家看到了吧,文字和狀態列重疊在一起了,這肯定是不行的,此時需要新增下面的程式碼:
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
[html] view plain copy
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959" />
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
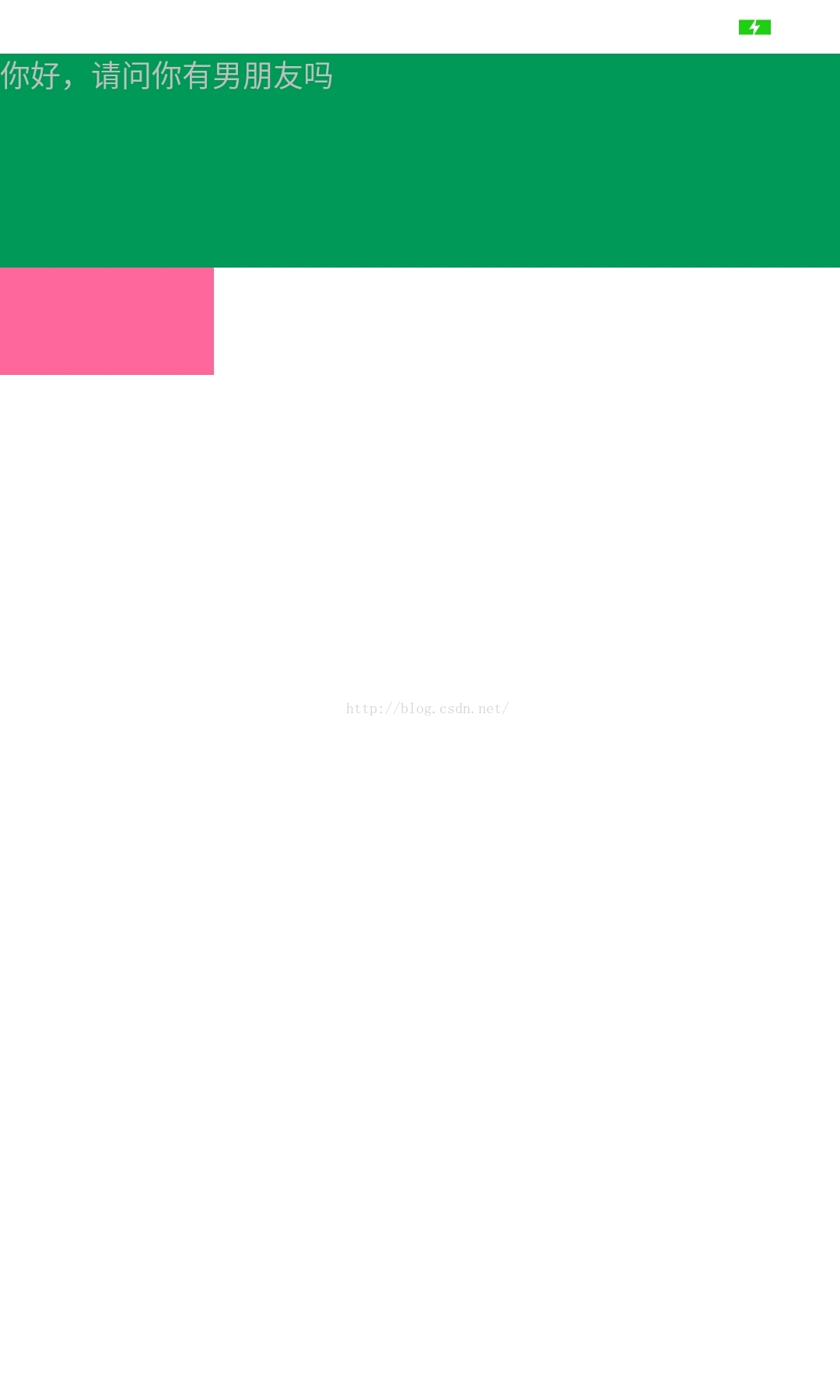
大家看紅色的那部分,加入那兩行以後,介面仍然會是沉浸式的,但狀態列那部分,就不會再重疊了,像加了padding一樣,如下圖:
大家看圖,綠色的textView和紅色的一個button都被下移了,狀態列是白色的,是背景linearLayout的顏色。很明顯,這也不是我們想要的,我們希望狀態列和我們放在頂部的控制元件是同一個顏色,同時,控制元件內容也不和狀態列重複,其實,只要把那兩行程式碼放到我們頂部的控制元件就可以了。程式碼如下:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959"
- android:text="你好,請問你有男朋友嗎"/>
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
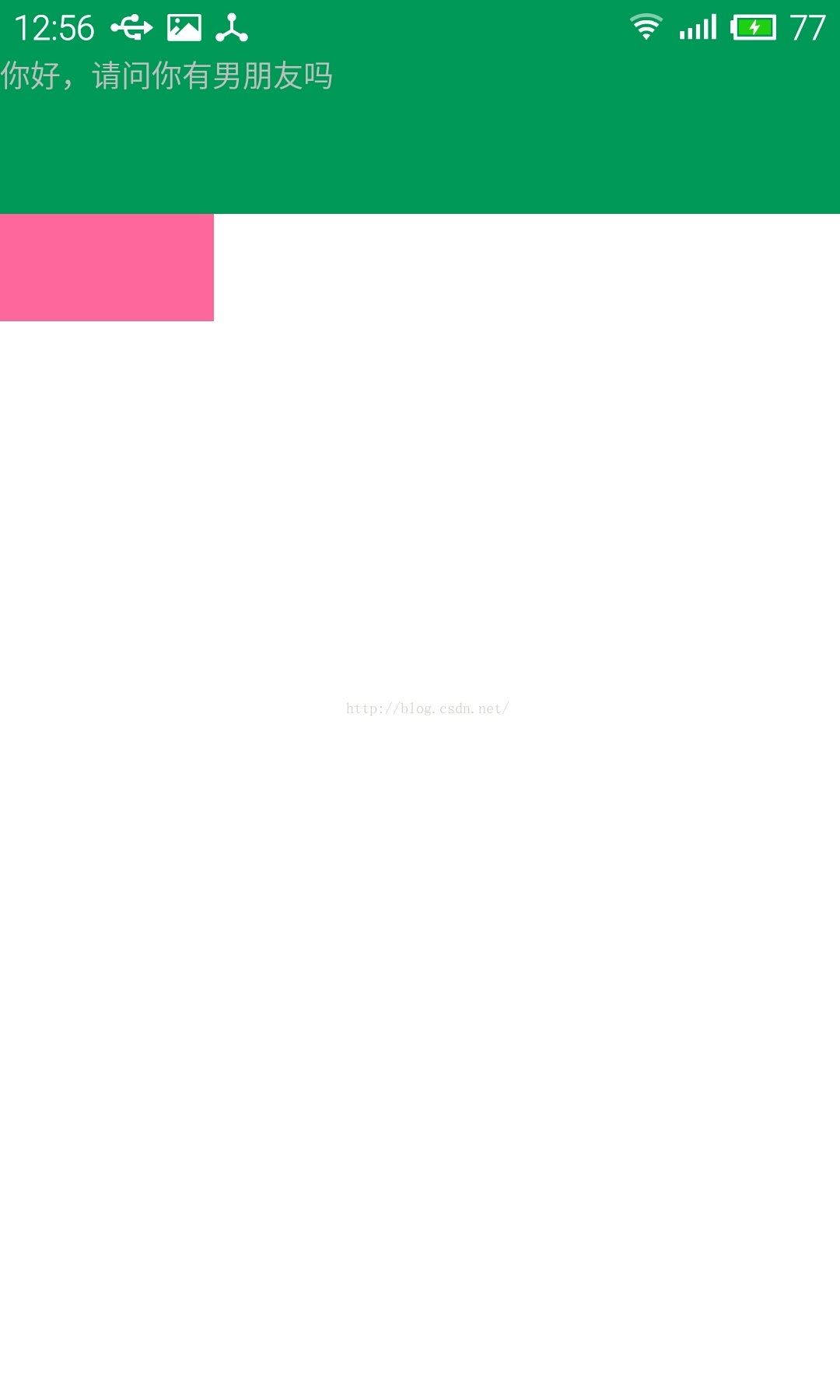
這就是我們想要的了。
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow