ssm-easyui生成樹 以部門為例。
阿新 • • 發佈:2018-11-05
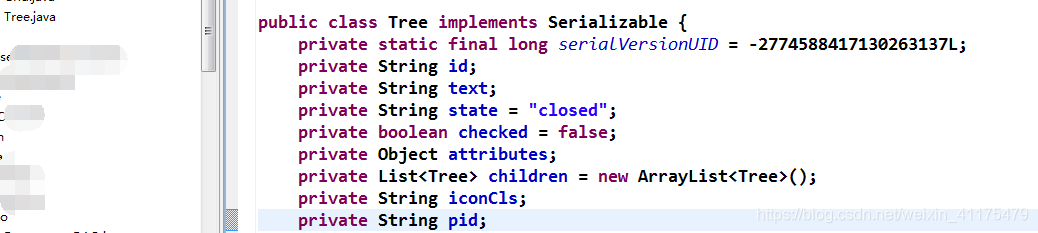
tree的實體類

部門實體類

dao層:
1:查詢部門列表
![]()
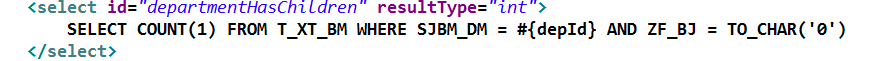
2:判斷是否有子部門
![]()
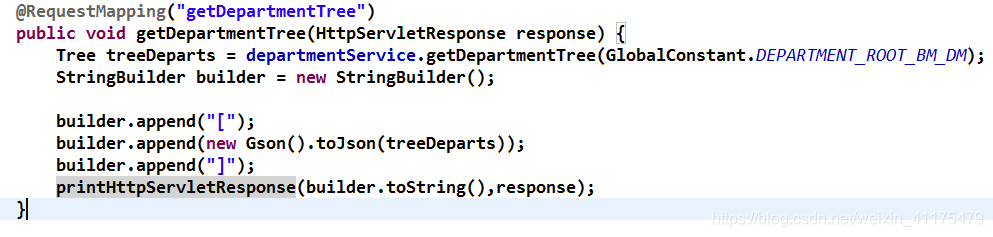
3:部門tree
![]()
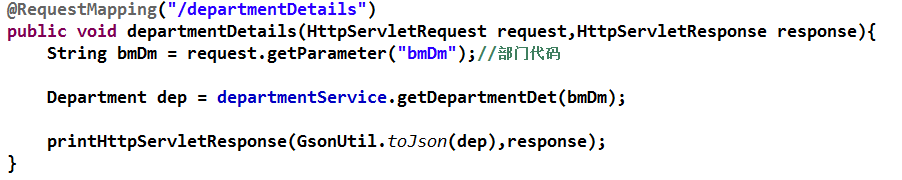
4:部門詳情
![]()
業務邏輯實現:
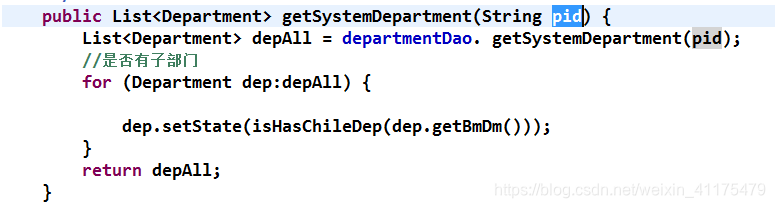
1:查詢部門列表

2:判斷是否有子部門

3:部門tree

4:遞迴所有部門生成部門tree

5:部門物件轉成tree

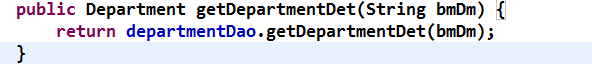
6:部門詳情

controller層實現
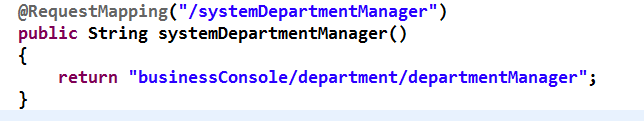
1:跳轉到部門首頁

2:部門管理

3:部門tree

4:部門詳情

sql



jsp頁面
1:html
<body> <div class="easyui-panel" data-options="fit:true,border:false"> <div class="easyui-layout" data-options="fit:true,border:false"> <div data-options="region:'west', title:'部門樹', split:true, tools: [{ iconCls:'icon-add', text:'新增', handler:function(){addDepartment();} },{ iconCls:'icon-edit', text:'修改', handler:function(){modifyDepartment();} },{ iconCls:'icon-remove', text:'刪除', handler:function(){deleteDepartment();} }] " style="width:200px;"> <ul id="allDepartTree"></ul> </div> <div data-options="region:'center',title:'部門資訊'" style="padding:5px;background:#eee;"> <form id="newDepartmentForm" style="margin: 20px 40px;"> <table> <tr> <td>部門名稱</td><td><input type="text" name="bmMc" /></td> </tr> <tr> <td>部門程式碼</td><td><input type="text" name="bmDm" /></td> </tr> <tr> <td>職能範圍程式碼</td><td><input type="text" name="bmznfwDm" /></td> </tr> <tr> <td>簡稱</td><td><input type="text" name="bmMcJ"/></td> </tr> <tr> <td>備註</td><td><input type="text" name="bz" /></td> </tr> </table> </form> </div> </div> </div> </body>
2:js實現
<script> var allDepartTree; $(document).ready(function(){ allDepartTree =$('#allDepartTree').tree({ url:'${ct}/businessConsole/department/getDepartmentTree.do', onLoadSuccess:function(node, data){ //獲取根部門詳細資訊 var root = allDepartTree.tree('getRoot'); departMentInfo(root.id); }, onSelect:function(node){ departMentInfo(node.id); } }); }); function departMentInfo(bmDm){ $('#newDepartmentForm').form('load','${ct}/businessConsole/department/departmentDetails.do?bmDm='+bmDm+'&fresh=' + Math.random() ); } </script>
