【js】js模擬點選a標籤,觸發href
js中的$(...).click()事件只能觸發繫結的onClick方法,不能跳轉到href。
常規情況下如果想下如果想在js裡跳轉href的連結,會先用attr獲取到href屬性的值,然後window.location.href跳轉,但是現在想利用a標籤的download屬性實現下載功能,如果先獲取href屬性再跳轉很多瀏覽器(例如Chrome)會直接開啟mp3之類的檔案,無法實現下載。
解決方案:
$(...)[0].click();
用這個方法可以直接模擬點選href的效果,實現下載。
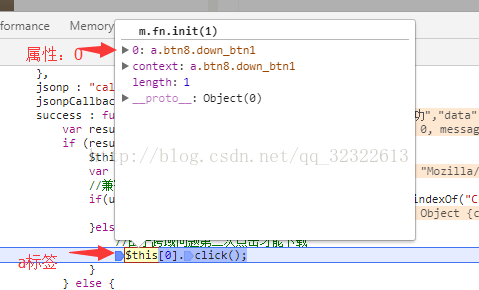
因為a標籤的href屬性是在他dom中的0裡面,需要點選那個0才能實現,而數字型的屬性名不能用“.”來獲取,故寫成[0]。
dom如圖:
相關推薦
【js】js模擬點選a標籤,觸發href
js中的$(...).click()事件只能觸發繫結的onClick方法,不能跳轉到href。 常規情況下如果想下如果想在js裡跳轉href的連結,會先用attr獲取到href屬性的值,然後window.location.href跳轉,但是現在想利用a標籤的download屬性實現下載功能,如果
js模擬點選a標籤,觸發href
js中的$(...).click()事件只能觸發繫結的onClick方法,不能跳轉到href。 常規情況下如果想下如果想在js裡跳轉href的連結,會先用attr獲取到href屬性的值,然後window.location.href跳轉,但是現在想利用a標籤的download
使用JS或jQuery模擬滑鼠點選a標籤事件程式碼
<a id="alink" href="abc.aspx" style="visibility: hidden;">下一步</a> $("#alink").click(); // 觸發了a標籤的點選事件,但是沒有觸發頁面跳轉 document.g
js或者jQuery模擬點選提交按鈕button,觸發提交操作
一般情況下提交form表單,都是手動點選提交按鈕,但是為了簡化使用者操作,有時候需要自動提交表單,或者做了其他某一個操作(非提交操作)之後自動提交表單,可以使用js或者jQuery模擬點選提交按鈕,然後提交,觸發提交操作 不只是提交表單,其他需要點選的時候都可以這麼寫,不用人手動點選而達到手
【iOS】播放按鈕點選音效
有點選按鈕產生音效的需求 /** 設定簽到音效 @param name 音效名稱 @param soundtype 音效型別 @param playtype 播放型別 */ -(void)playSoundWithName:(NSString *)name soundtype:
列印功能,列印頁面點選列印按鈕,觸發的js驗證
<input type="button" value="列印" class="stdButton" onclick="print_page()"/> 前臺js程式碼 function print_page() { if (!!window.Act
【jQuery】簡單的點選刪除按鈕清空輸入框的內容
測試程式碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&
[js]多個按鈕點選新增div,再點選刪除
主要思想是一個全域性變數來控制增加或刪除。點一下顯示,再點一下刪除。 原始碼如下,可直接執行 <!DOCTYPE html> <html> <head>
【轉】解決 SeekBar點選拖動時的閃動...
SeekBar點選拖動的時候模擬器上不會有任何問題,但是開發板上會出現一直抖動,測試組的人對此非常不爽。解決方法也很簡單,在SeekBar中加了個int historypoint=0;用於記錄上一次點選的範圍。當然你也可以改TouchDelegate.java,裡面可以得到
【Unity3D】用滑鼠點選事件、AddForce完成跳躍與二段跳
遊戲裡面的跳躍和二段跳真的不是很難,尤其是Unity3D直接提供力量模擬引擎更是可以用極其簡短的程式碼完成這一切。 下面的程式將加一個對滑鼠左鍵點選的監聽,實現兩個球的跳躍與二段跳的功能,主要思想還是處理球在跳躍的時候,應該是不允許再跳躍的,而在球落地之後才重新開啟跳躍功能
【Android】Android 水波點選效果
由於Material Theme只可以在Android L Developer Preview中使用。 所以在低版本使用的話就需要為其另設一套主題: 在老版本使用一套主題 res/values/styles.xml,在新版本使用Material主題res/values-v
【前端】動態生成HTML以及a標籤不跳轉問題標記
bookmarksResults.innerHTML += '<div class="well">' + '<h3>' + name +
為何點選A標籤沒反應
為何為何為何?嗯? 我裡個去 一百度獲得三種答案,悉數到來: 1.標籤使用不合法:href屬性寫錯了,標籤沒有回之類的問題。 這種就不多解釋了,很簡單,查查標準的href是什麼格式就OK。 2.其它圖層將A標籤遮擋住了,根本點不到A標籤。 這個設定個z-index:-1就可以了吧,
錨點應用(點選a標籤滾動到指定的位置)
css #main>div{ height: 400px; border:3px solid red; }html <ul> <li><a href="#aa">文章1</a></l
點選a 標籤實現post方式提交的兩種方式
在專案中遇到一個問題,就是點選a標籤,要實現以post方式提交。下面來總結一下解決方法。一、通過點選a標籤,讓form表單submit提交,從而實現post方式提交。下面看程式碼:<a href="javascript:void(0);" onclick="docume
最簡單的錨點定位 點選a標籤跳轉到頁面指定位置
<div id="aaa"> <p>錨點定位的id和我不一樣</p> </div> <div id="bbb"> <p>錨
s 點選a標籤 獲取a的自定義屬性方法_javascript技巧
今天專案上遇到一個問題,需要在點選a標籤時,將完整的內容顯示出來 原先是想用jquery的click方法 <a ownattr=“……” onClick="showDetail(this)"&g
點選a標籤提交form表單
今天在做使用者管理分頁的時候碰到一個問題,將分頁的按鈕單獨寫一個頁面,在顯示的頁面將分頁的按鈕include進來; 但是在點選a標籤的時候,會生成兩個request,仔細看程式碼都沒有問題,後來發現,a標籤在新增href=“javascript:void(0)”時,只生成一
Mui點選a標籤失效解決方案
一段程式碼輕鬆解決mui a標籤失效問題 <script> mui('body').on('tap','a',function(){ window.top.
點選a標籤不跳轉連結
a標籤已經設定href的情況下不做跳轉動作,直接給a標籤新增一個點選事件就行了。 html程式碼: <div id="hf"> <a href="www.google.cn">