JavaWeb之day03js
目錄:
1、js的String物件(****)
2、js的Array物件 (****)
3、js的Date物件 (****)
* 獲取當前的月 0-11,想要得到準確的月 +1
* 獲取星期時候,星期日是 0
4、js的Math物件 (****)
* 靜態方法,直接Math.random()
5、js的全域性函式 (****)
* 直接寫方法名稱 eval()
6、js的函式過載(****面試中問道)
(1)不存在過載
(2)可以通過其他方式模擬過載的效果 通過陣列arguments
=========================
7、js的BOM物件(******)
navigator screen location history
8、window物件(*******)
- 方法都要掌握
- setInterval和setTimeout
9、DOM簡介和解析html(*******)
10、document物件(*******)
- 記住幾個方法
11、案例:window練習(*******)

day03
上節內容回顧
1、html的表單標籤
<form>:
** action method enctype
輸入項:
** type="text"
** passwrod
** radio
** checkbox
** file
** submit
** reset
** type="image" src=""
** select
** textarea
** type=“button”
** hidden
2、css
** css和html的結合方式(四種)
(1)在標籤裡面style
(2)使用標籤<style>
(3) 使用@import url()
(4)link頭標籤實現
** css的基本選擇器(三種)
(1)標籤選擇器
(2)class選擇器 .名稱
(3)id選擇器 #名稱
3、javascript
** java和javascript區別
** js原始型別(五個)
string number boolean null undifined
使用var
** js的語句
if switch while for do-while
** js運算子
* == 和 === 區別
** js的陣列
** 建立方式(三種)
var arr1 = [1,2,3,"4"];
var arr2 = new Array(3);
var arr3 = new Array(4,5,6);
** 屬性 length:長度
** js的函式
** 定義方式(三種)
function add1(){}
function(){}
** js的全域性變數和區域性變數
** 全域性變數:在頁面的任何js的部分都可以使用
** 區域性變數:在方法內部定義的變數,只是在方法內部使用
** script標籤應該放在什麼位置 </body>
1、js的String物件
** 建立String物件
*** var str = "abc";
** 方法和屬性(文件)
*** 屬性 length:字串的長度
*** 方法
(1)與html相關的方法
- bold():加粗
- fontcolor(): 設定字串的顏色
- fontsize(): 設定字型的大小
- link(): 將字串顯示成超連結 w
**** str4.link("hello.html")
- sub() sup(): 下標和上標
(2)與java相似的方法
- concat(): 連線字串
** //concat方法
var str1 = "abc";
var str2 = "dfg";
document.write(str1.concat(str2));
- charAt():返回指定指定位置的字串
** var str3 = "abcdefg";
document.write(str3.charAt(20)); //字元位置不存在,返回空字串
- indexOf(): 返回字串位置
** var str4 = "poiuyt";
document.write(str4.indexOf("w")); //字元不存在,返回-1
- split():切分字串,成陣列
** var str5 = "a-b-c-d";
var arr1 = str5.split("-");
document.write("length: "+arr1.length);
- replace() : 替換字串
* 傳遞兩個引數:
-- 第一個引數是原始字元
-- 要替換成的字元
* var str6 = "abcd";
document.write(str6);
document.write("<br/>");
document.write(str6.replace("a","Q"));
- substr()和substring()
* var str7 = "abcdefghuiop";
//document.write(str7.substr(5,5)); //fghui 從第五位開始,向後擷取五個字元
*** 從第幾位開始,向後擷取幾位
document.write("<br/>");
document.write(str7.substring(3,5)); //de 從第幾位開始到第幾位結束 [3,5)
*** 從第幾位開始,到第幾位結束,但是不包含最後哪一位
2、js的Array物件
** 建立陣列(三種)
- var arr1 = [1,2,3];
- var arr2 = new Array(3); //長度是3
- var arr3 = new Array(1,2,3); //陣列中的元素是1 2 3
- var arr = []; //建立一個空陣列
** 屬性:length:檢視陣列的長度
** 方法:
- concat方法: 陣列的連線
* var arr11 = [1,2,3];
var arr12 = [4,5,6];
document.write(arr11.concat(arr12));
- join():根據指定的字元分割陣列
* var arr13 = new Array(3);
arr13[0] = "a";
arr13[1] = "b";
arr13[2] = "c";
document.write(arr13);
document.write("<br/>");
document.write(arr13.join("-"));
- push():向陣列末尾新增元素,返回陣列的新的長度
** 如果新增的是一個數組,這個時候把陣列當做一個整體字串新增進去
* //push方法
var arr14 = new Array(3);
arr14[0] = "tom";
arr14[1] = "lucy";
arr14[2] = "jack";
document.write("old array: "+arr14);
document.write("<br/>");
document.write("old length:"+arr14.length);
document.write("<br/>");
document.write("new length: "+arr14.push("zhangsan"));
document.write("<br/>");
document.write("new array: "+arr14);
* var arr15 = ["aaa","bbb","ccc"];
var arr16 = ["www ","qqq"];
document.write("old array:"+arr15);
document.write("<br/>");
document.write("old length:"+arr15.length);
document.write("<br/>");
document.write("new length:"+arr15.push(arr16));
document.write("<br/>");
document.write("new array: "+arr15);
for(var i=0;i<arr15.length;i++) {
alert(arr15[i]);
}
- pop():表示 刪除最後一個元素,返回刪除的那個元素
* var arr17 = ["zhangsan","lisi","wangwu","zhaoliu"];
document.write("old array: "+arr17);
document.write("<br/>");
document.write("return: "+arr17.pop());
document.write("<br/>");
document.write("new array: "+arr17);
- reverse():顛倒陣列中的元素的順序
* var arr17 = ["zhangsan","lisi","wangwu","zhaoliu"];
document.write("old array: "+arr17);
document.write("<br/>");
document.write("return: "+arr17.pop());
document.write("<br/>");
document.write("new array: "+arr17);
//reverse方法
document.write("<hr/>");
var arr18 = ["zhangsan1","lisi1","zhaoliu1","niuqi1"];
document.write("old array: "+arr18);
document.write("<br/>");
document.write("new array:"+arr18.reverse());
3、js的Date物件
** 在java裡面獲取當前時間
Date date = new Date();
//格式化
//toLocaleString() //2015年4月17日 11:17:12
** js裡面獲取當前時間
var date = new Date();
//獲取當前時間
var date = new Date();
document.write(date); // Fri Apr 17 10:47:46 UTC+0800 2015
//轉換成習慣的格式
document.write("<hr/>");
document.write(date.toLocaleString());
** 獲取當前的年方法
getFullYear():得到當前的年
**** document.write("year: "+date.getFullYear());
** 獲取當前的月方法
getMonth():獲取當前的月
*** 返回的是 0-11月,如果想要得到準確的值,加1
**** var date1 = date.getMonth()+1;
document.write("month: "+date1);
** 獲取當前的星期
getDay():星期,返回的是 (0 ~ 6)
** 外國朋友,把星期日作為一週的第一天,星期日返回的是 0
而星期一到星期六 返回的是 1-6
** document.write("week: "+date.getDay());
** 獲取當前的日
getDate():得到當前的天 1-31
** document.write("day: "+date.getDate());
** 獲取當前的小時
getHours():獲取小時
** document.write("hour: "+date.getHours());
** 獲取當前的分鐘
getMinutes():分鐘
** document.write("minute: "+date.getMinutes());
** 獲取當前的秒
getSeconds(): 秒
** document.write("second: "+date.getSeconds());
** 獲取毫秒數
getTime()
返回的是1970 1 1 至今的毫秒數
** 應用場景:
*** 使用毫秒數處理快取的效果(不有快取)
http://www.baidu.com?毫秒數
4、js的Math物件
* 數學的運算
** 裡面的都是靜態方法,使用可以直接使用 Math.方法()
** ceil(x): 向上舍人
** floor(x):向下舍人
** round(x):四捨五入
** random():得到隨機數(偽隨機數)
- 得到0-9的隨機數
Math.random()*10
Math.floor(Math.random()*10));
5、js的全域性函式
* 由於不屬於任何一個物件,直接寫名稱使用
** eval() : 執行js程式碼(如果字串是一個js程式碼,使用方法直接執行)
**** var str = "alert('1234');";
//alert(str);
eval(str);
** encodeURI() :對字元進行編碼
- %E6%B5%8B%E8%AF%95%E4%B8%AD%E6%96%87aaa1234
**decodeURI() :對字元進行解碼
encodeURIComponent() 和 decodeURIComponent()
** isNaN():判斷當前字串是否是數字
-- var str2 = "aaaa";
alert(isNaN(str2));
*** 如果是數字,返回false
*** 如果不是數字,返回true
** parseInt():型別轉換
** var str3 = "123";
document.w rite(parseInt(str3)+1);
6、js的函式的過載
** 什麼是過載?方法名相同,引數不同
** js的過載是否存在? 不存在
** 呼叫最後一個方法
** 把傳遞的引數儲存到 arguments數組裡面
** js裡面是否存在過載?(面試題目)
(1)js裡面不存在過載。
(2)但是可以通過其他方式模擬過載的效果 (通過aruguments陣列來實現)
*** function add1() {
//比如傳遞的是兩個引數
if(arguments.length == 2) {
return arguments[0]+arguments[1];
} else if (arguments.length == 3) {
return arguments[0]+arguments[1]+arguments[2];
} else if (arguments.length == 4) {
return arguments[0]+arguments[1]+arguments[2]+arguments[3];
} else {
return 0;
}
}
7、js的bom物件
** bom:broswer object model: 瀏覽器物件模型
** 有哪些物件?
*** navigator: 獲取客戶機的資訊(瀏覽器的資訊)
- navigator.appName
- document.write(navigator.appName);
*** screen: 獲取螢幕的資訊
- document.write(screen.width);
document.write("<br/>");
document.write(screen.height);
*** location: 請求url地址
- href屬性
**** 獲取到請求的url地址
- document.write(location.href);
**** 設定url地址
- 頁面上安置一個按鈕,按鈕上繫結一個事件,當我點選這個按鈕,頁面可以跳轉到另外一個頁面
- location.href = "hello.html";
**** <input type="button" value="tiaozhuan" onclick="href1();"/>
- 滑鼠點選事件 onclick="js的方法;"
*** history:請求的url的歷史記錄
- 建立三個頁面
1、建立第一個頁面 a.html 寫一個超連結 到 b.html
2、建立b.html 超連結 到 c.html
3、建立c.html
- 到訪問的上一個頁面
history.back();
history.go(-1);
- 到訪問的下一個頁面
history.forward();
history.go(1);
**** window(****)
* 視窗物件
* 頂層物件(所用的bom物件都是在window裡面操作的)
** 方法
- window.alert() : 頁面彈出一個框,顯示內容
** 簡寫alert()
- confirm(): 確認框
- var flag = window.confirm("顯示的內容");
- prompt(): 輸入的對話方塊
- window.prompt("please input : ","0");
- window.prompt("在顯示的內容","輸入框裡面的預設值");
- open() : 開啟一個新的視窗
** open("開啟的新視窗的地址url","","視窗特徵,比如視窗寬度和高度")
-建立一個按鈕,點選這個按鈕,開啟一個新的視窗
- window.open("hello.html","","width=200,height=100");
- close(): 關閉視窗(瀏覽器相容性比較差)
- window.close();
- 做定時器
** setInterval("js程式碼",毫秒數) 1秒=1000毫秒
- 表示每三秒,執行一次alert方法
window.setInterval("alert('123');",3000);
** setTimeout("js程式碼",毫秒數)
- 表示在毫秒數之後執行,但是隻會執行一次
- 表示四秒之後執行js程式碼,只會執行一次
window.setTimeout("alert('abc');",4000);
** clearInterval(): 清除setInterval設定的定時器
var id1 = setInterval("alert('123');",3000);//通過setInterval會有一個返回值
clearInterval(id1);
** clearTimeout() : 清除setTimeout設定的定時器
var id2 = setTimeout("alert('abc');",4000);
clearTimeout(id2);
8、js的dom對 象(****)
* dom:document object model: 文件物件模型
** 文件:
超文字文件(超文字標記文件) html 、xml
** 物件:
提供了屬性和方法
** 模型:使用屬性和方法操作超文字標記型文件
*** 可以使用js裡面的dom裡面提供的物件,使用這些物件的屬性和方法,對標記型文件進行操作
*** 想要對標記型文件進行操作,首先需要 對標記型文件裡面的所有內容封裝成物件
-- 需要把html裡面的標籤、屬性、文字內容都封裝成物件
*** 要想對標記型文件進行操作,解析標記型文件
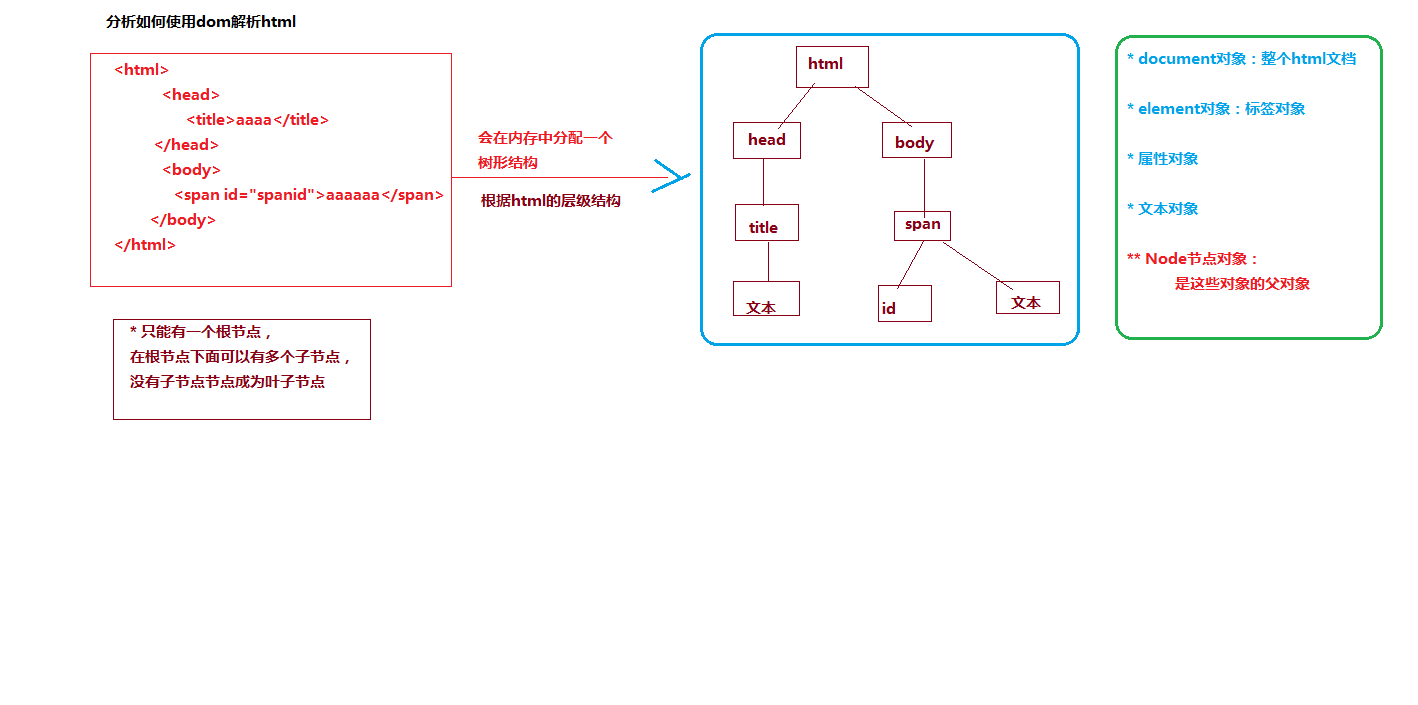
- 畫圖分析,如何使用dom解析html

*** 解析過程
根據html的層級結構,在記憶體中分配一個樹形結構,需要把html中的每部分封裝成物件,
- document物件:整個文件
- element物件:標籤物件
- 屬性物件
- 文字物件
-- Node節點物件:這個物件是這些物件的父物件
*** 如果在物件裡面找不到想要的方法,這個時候到Node物件裡面去找
DOM模型有三種:
DOM level 1:將html文件封裝成物件。
DOM level 2:在level 1的基礎上新增新的功能,例如:對於事件和css樣式的支援。
DOM level 3:支援xml1.0的一些新特性。
* DHTML:是很多技術的簡稱
** html: 封裝資料
** css:使用屬性和屬性值設定樣式
** dom:操作html文件(標記型文件)
** javascript:專門指的是js的語法語句(ECMAScript)
9、document物件
* 表示整個的文件
** 常用方法
**** write()方法:
(1)向頁面輸出變數(值)
(2)向頁面輸出html程式碼
- var str = "abc";
document.write(str);
document.write("<hr/>");
**** getElementById();
- 通過id得到元素(標籤)
- //使用getElementById得到input標籤
var input1 = document.getElementById("nameid"); //傳遞的引數是標籤裡面的id的值
//得到input裡面的value值
alert(input1.name); //標籤物件.屬性名稱
//向input裡面設定一個值value
input1.value = "bbbbb";
**** getElementsByName();
- 通過標籤的name的屬性值得到標籤
- 返回的是一個集合(陣列)
- //使用getElementsByName得到input標籤
var inputs = document.getElementsByName("name1"); //傳遞的引數是 標籤裡面的name的值
//alert(inputs.length);
//遍歷陣列
for(var i=0;i<inputs.length;i++) { //通過遍歷陣列,得到每個標籤裡面的具體的值
var input1 = inputs[i]; //每次迴圈得到input物件,賦值到input1裡面
alert(input1.value); //得到每個input標籤裡面的value值
}
**** getElementsByTagName("標籤名稱");
- 通過標籤名稱得到元素
- //演示getElementsByTagName
var inputs1 = document.getElementsByTagName("input"); //傳遞的引數,是標籤名稱
//alert(inputs1.length);
//遍歷陣列,得到每個input標籤
for(var m=0;m<inputs1.length;m++) {
//得到每個input標籤
var input1 = inputs1[m];
//得到value值
alert(input1.value);
}
**** 注意地方
**** 只有一個標籤,這個標籤只能使用name獲取到,這個使用,使用getElementsByName返回的是一個數組,
但是現在只有一個元素,這個時候不需要遍歷,而是可以直接通過陣列的下標獲取到值
//通過name得到input標籤
var inputs2 = document.getElementsByName("name11")[0];
alert(inputs2.value);
var inputss = document.getElementsByTagName("input")[0];
alert(inputss.value);
10、案例:window彈窗案例
- 實現過程
1、建立一個頁面
** 有兩個輸入項和一個按鈕
** 按鈕上面有一個事件:彈出一個新視窗 open
2、建立彈出頁面
** 表格
** 每一行有一個按鈕和編號和姓名
** 按鈕上有一個事件:把當前的編號和姓名,賦值到第一個頁面相應的位置
****//實現s1方法
function s1(num1,name1) {
//需要把num1和name1賦值到window頁面
//跨頁面的操作 opener:得到建立這個視窗的視窗 得到window頁面
var pwin = window.opener; //得到window頁面
pwin.document.getElementById("numid").value = num1;
pwin.document.getElementById("nameid").value = name1;
//關閉視窗
window.close();
}
-opener:屬性,獲取建立當前視窗的視窗
- 做這個案例時候會有一個問題
*** 由於我們現在訪問的是本地檔案,js安全性,谷歌瀏覽器安全級別很高,不允許訪問本地檔案
*** 在實際開發中,沒有這樣的問題,實際中不可能訪問本地的檔案。
*** http://www.baidu.com
