JavaScript常用函式總結
最近正在學習js語法,講到函式這一塊內容,感覺有些細節還是挺有用的,所以發文總結一下。
javascript這門語言本身就是一種弱型別語言,它不和像java, c ,c#等等這些語言一樣,在宣告變數和方法的時候不需要對齊進行指定資料型別的修飾,而是分別用 var和function這兩個關鍵字進行宣告,這裡我們主要說一下函式的宣告
function 函式名([引數列表] ){ 方法體 }
- 需要注意的是 js函式的宣告要在<script>標籤裡進行使用:
- <script language="javascript ">宣告函式及呼叫函式</script>;
- <script type="text/javascript">宣告函式及呼叫函式</script>.
(這是W3c的標準,相容瀏覽器效能更強,推薦使用)
2.另外一個就是函式的呼叫位置:
呼叫JavaScript函式的三種方法:
- Script標籤下使用函式名來呼叫函式;
- 在html中使用“Javascript”方式呼叫js函式;
<a href=”javascript:alert(‘你點選了這個超連結’)”>請點我</a >
alert裡面必須使用單引號,引號配對
3.與事件結合。比如 onclick().
函式的定義和使用
1.定義函式:Function 函式名(引數){ 函式體 }
2.使用函式: 函式名(實參)
JS主要函式歸納:
- alert():警告框
alert():有兩大作用:
1.對於開發人員:相當於輸出語句(console.log()、document.write()),驗證輸出結果是否正確。
2.對於使用者:互動行為直觀,起到了很好的警示效果。
- confirm():確認框
confirm("確認刪除資料嗎?") 該函式主要是用來防止使用者的誤操作,提高使用者體驗。
- prompt():輸入框
var string=prompt("請輸入資料"); 用一個變數來接受輸入的值。
- isNaN():判斷引數裡面的資料是不是一個非數值。
這個函式解釋的時候就是如此繞口,函式名是is開頭,很明顯返回值型別是Boolean型別,
如果不是數字則返回 true,如果是數字則返回 false。
瞭解這個函式之前,我們首先需要認識一下NaN(Not a Number)
NaN是屬於數字型別的,
任何關於NaN的算數運算結果都是NaN.
接下來舉幾個例項就明白了:
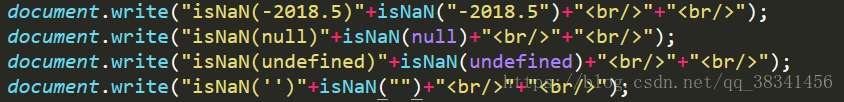
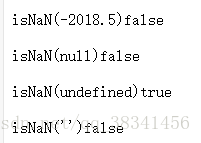
- isNaN():該函式的執行過程是:當使用該函式的時候,直譯器會先將引數裡面的內容嘗試著轉化為number,然後進行Boolean的判斷
1. 引數型別為字串,但字串中內容為純數字,(包括正負符號,小數點(只能識別一個小數點))
2. 引數為null,進行型別轉換後值為0(Number(null)=0 實踐驗證)
3 . 引數為undefined, (Number(undefined)= NaN )
4. 引數為空字串 , 空字串型別轉換Number之後的值為0.
- parseInt() 、parseFloat()、 Boolean() 強制資料型別轉換
1.parseInt()和parseFloat():一般用於字串的轉化,parseInt()只有當字串是以數字開頭的才可以完成轉化
parseInt("2018.5") -------> 2018
parseFloat("2018.5") -------> 2018.5
parseInt("2018aa") --------> 2018
parseInt("aa2018") ------->NaN
parseInt(".1") -------->NaN
2.Boolean(): 這裡只有一些特殊值轉換為Boolean'是false,所以只需要將這些特殊值記住就ok了
null、undefined、0、-0、""(空字串)。
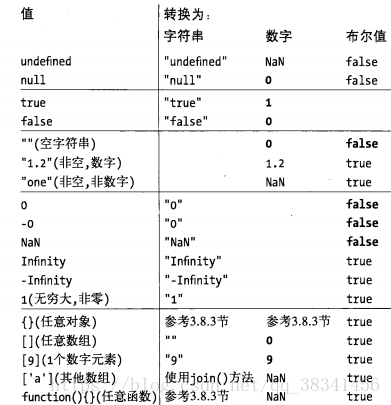
常用型別之間的轉換
- eval()可以計算某個字串,並執行js程式碼。
這個函式在有些書籍中被列入了算數運算子,比如以下程式碼:
<HTML>
<HEAD><TITLE>eval()函式</TITLE></HEAD>
<BODY>
<Script LANGUAGE = JavaScript>
eval("x=1;y=2;document.write(x+y)" ) // 輸出:3
document.write("<br />")
document.write(eval("2*2")) // 輸出:4
</Script>
</BODY>
</HTML>
- escape()、unescape()
escape()函式不會對 ASCII 字母和數字進行編碼,也不會對* @ - _ + . /等 ASCII 標點符號進行編碼;其他所有的字元都會被轉義序列替換。
unescape()函式可對通過 escape() 編碼的字串進行解碼。
因為這兩個函式基本不會用到,所以就不做太多解釋了。
基本上就是這些了,這是我第一次寫博文,有點小激動,知識上有疑義或錯誤的地方,歡迎大家隨時反饋。