js基本效能優化
阿新 • • 發佈:2018-11-05
首先,跟各位朋友說聲抱歉,時隔那麼久才決定寫上這一篇推文。最近工作可以說是十分繁忙,甚至上個星期連假期都沒得休息。以後除非需要,會提前說聲,不然還是會每星期更文的。
這一個月來,我被安排去完成一項大的模組任務,運用qunee拓撲圖元件以及echarts圖形庫來完成。剛開始時是挺興奮的,居然有這種業務場景可以學習,頂著熱情去完成自己的工作,然而,在進行bvt時,卻出現了很多bug,這給我帶來特別大的教訓。而這次就來總結下其中之一,基本效能優化。對於學習前端的我們來講,什麼減少http請求呀,程式碼壓縮呀等等百度搜索一大堆,可是呢,在應用場景時,我們卻很容易忽略一些基礎的效能問題,這帶來的後果便是整個頁面的效能特別卡,體驗特別不好。而解決這類問題的方法便有一下幾種。
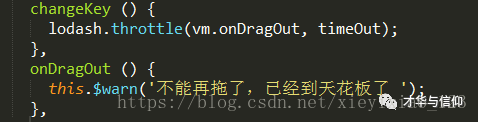
1.函式節流(throttle)
預先設定一個執行週期,當呼叫動作的時刻大於等於執行週期則執行該動作,然後進入下一個新週期。
這是百度搜索的解說,簡單的來講,就是在第一次執行fn後,在wait ms後再繼續執行,而ms期間的所有重複操作會拋棄。也就是如果有重複觸發時,每隔ms後會觸發一次。
我在寫一個拖拽物件的功能時,剛開始使用的是qunee庫自帶的ondrag方法來實現,業務場景是當拖拽物件到邊上時觸發警告提示。但在重複執行拖拽到頂部的操作時會產生大量的提示彈窗,會造成很不友好的體驗。後來在我導師的指導下,實現了throttle的節流請求。
2.函式節流(debounce)
當呼叫動作n毫秒後,才會執行該動作,若在這n毫秒內又呼叫此動作則將重新計算執行時間。也就是說,第一次觸發後,進行倒計wait毫秒,如果倒計時過程中有其他觸發,則重置倒計時;否則執行fn。
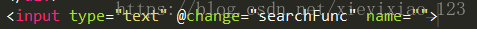
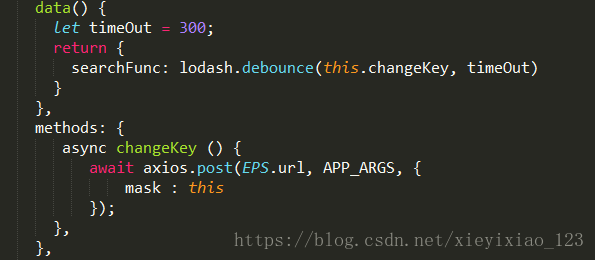
在實現搜尋聯想功能的過程中,利用axios+keypress來實現,使用者輸入值進行驗證的場景。然後,如果一直輸入則會進行多次請求,這種情況會造成頻繁觸發請求,導致頁面效能卡頓。因此,運用debounce來實現去抖請求。
通過對lodash庫的debounce方法賦給searchFunc變數,當用戶進行驗證輸入時,將會呼叫changeKey方法,進行資料的請求。
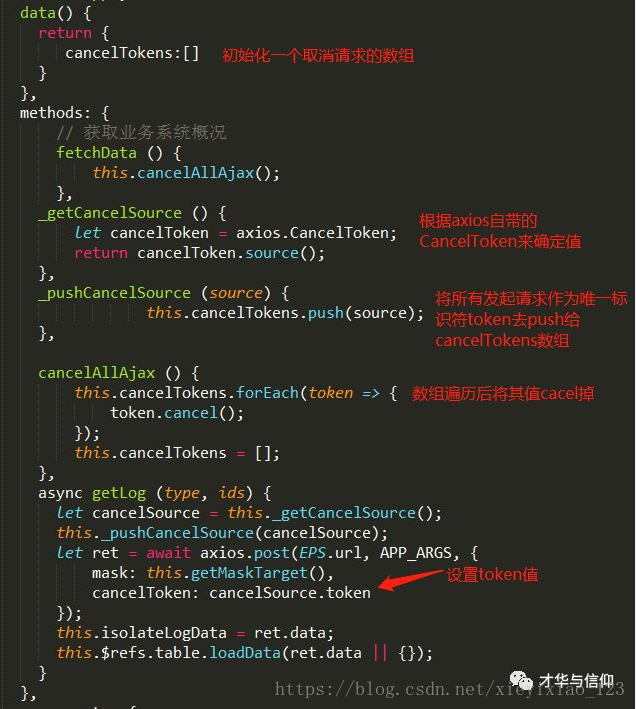
3.取消未完成請求在實現流量線的描繪後,點選每條流量線將會發起請求,而如果當請求未完成時,多次請求其他流量線,如果不處理這些未完成的請求時,將會造成請求超時的場景。因此,可以利用axios的cancelToken來處理。