文字超出隱藏,顯示省略號...
1.文字超出給定的寬度,讓內容隱藏起來,並顯示省略號…(要確定具體的寬度)
table tr .td_pic{
height: 50px;
width: 120px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
display: block;
margin: 0px auto;
}
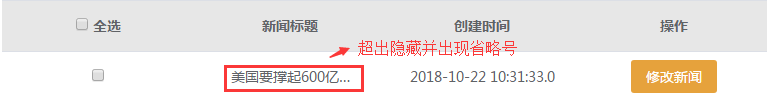
2.效果圖如下:

相關推薦
文字超出隱藏,顯示省略號...
1.文字超出給定的寬度,讓內容隱藏起來,並顯示省略號…(要確定具體的寬度) table tr .td_pic{ height: 50px; width: 120px; overflow: hidden; text-overflow: ellipsis; whi
超出多行文字隱藏,顯示省略號
display: -webkit-box; word-break: break-all; text-overflow: ellipsis; //顯示省略號 font-size:
css不受高度限制實現文字超出隱藏並以省略號結束
文字超出省略號顯示程式碼: overflow: hidden; text-overflow:ellipsis; white-space: nowrap;width: 100px; /*寬度做好限制*/ 文字文字文字文字文字... 不考慮相容性的,適用於W
文字超出容器長度自動隱藏並且顯示省略號
使用 隱藏屬性 hit 解決方法 過程 我們 超出 隱藏 溢出 在做網站的過程中我們會遇到這樣一種情況,在新聞列表中一行只顯示一條新聞,但是新聞標題的長短是不一樣的,如果新聞標題過長會自動換行,當然可以使用溢出隱藏屬性,但是使用溢出隱藏又會顯得比較突兀,現在給大家提供以下解
css 文字超出就隱藏並且顯示省略號
overflow:hidden; //超出的文字隱藏 text-overflow:ellipsis; //溢位用省略號顯示 white-space:nowrap; //溢位不換行 //上面是一行內容的時候,當有兩行的內容時候 overflo
微信小程式教程:文字超出顯示區域後隱藏並顯示省略號
單行文字超出後隱藏 首先容器需要有固定的寬高,其次加入以下程式碼即可。 view { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } 多行文字超出後隱藏 容器不需要有固定的寬高,
css文字超出隱藏顯示省略號
p style="width: 300px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;"> 如果實現單行文字的溢位顯示省略號同學們應該都知道用text-overflow:ellip
css 文字超出2行就隱藏並且顯示省略號
首先,要知道css的三條屬性。 overflow:hidden; //超出的文字隱藏 text-overflow:ellipsis; //溢位用省略號顯示 white-space:nowrap; //溢位不換行 這三個是css的基礎屬性,需要記得。 但是第三條屬性,只能顯示一行,不能用在這裡,那麼如
文字超出寬度後,顯示省略號的解決辦法,以及flex與超出顯示省略號衝突問題
文字超出寬度後,顯示省略號的解決辦法overflow:hidden; white-space:nowrap; text-overflow:ellipsis;需要注意的是,在移動端在flex元素中的內容進
CSS文字超出2行就隱藏並且顯示省略號
首先,要知道css的三條屬性。 overflow:hidden; //超出的文字隱藏 text-overflow:ellipsis; //溢位用省略號顯示 white-space:nowrap; //
CSS 控制容器內文字個數,超出容器後顯示省略號 小技巧,大用處
注意:css3標準,ie6, 不支援firefox 容器 { width:200px; white-space:nowrap; text-overflow:ellipsis; overflow: hidden; } white-space:n
css 文字超出2行就隱藏並且顯示省略號(適用於Chrome)
overflow:hidden; text-overflow:ellipsis; display:-webkit-box; -webkit-box-orient:vertical; -webkit
多行文本超出設置行就隱藏並且顯示省略號
overflow 樣式 元素 規範 ace amp clam hid 行數 overflow:hidden; //超出的文本隱藏 text-overflow:ellipsis; //溢出用省略號顯示 white-space:nowrap; //溢出不換行 這三個是css的基
css 文本超出n行就隱藏並且顯示省略號
需要 line css樣式 http 並且 tex 行數 text 規範 首先,要知道css的三條屬性。 overflow:hidden; //超出的文本隱藏 text-overflow:ellipsis; //溢出用省略號顯示 white-space:nowr
jsp頁面,一行文字中超過指定字數,顯示省略號...
方法一:一個標籤加樣式解決 <td style="max-width:200px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis">${item.alg_categoryname}</td> 各種樣式缺一不可
MFC中Edit控制元件垂直滾動條時,當文字超出時再顯示垂直滾動條
現在我需要實現這樣一個功能: 想要用edit控制元件本身的滾動條,並且設定該屬性,但是該滾動條會一直存在。效果如下圖,很是難看,當沒有輸入資訊時,也會出現垂直滾動條 其實,只有在文字超過設定的區域內才會顯示(在這我不知道如何上傳動態效果圖片,
多行或者單行文字超出兩行顯示點點點,如果保證內容始終垂直居中?
我現在的需求是這樣的,我目前實現了一個div框,顯示文字,超出兩行顯示...,如果單行要保證垂直居中,我如果給容器使用display:flex;align-items:center;則當文字內容過多的時候會不上下文字有截斷; 現在效果如下: .info_des {
div裡面的內容超出自身高度時,顯示省略號
1.給DIV設定屬性:width: 200px; text-overflow: ellipsis; overflow: hidden; 當div裡面的內容總寬度找過 200PX的時候,超出的部分會以“.
CSS文本超出2行就隱藏並且顯示省略號
line ont tex 如果 isp 方法 彈性 span kit 超出一行隱藏: overflow:hidden; //超出的文本隱藏 text-overflow:ellipsis; //溢出用省略號顯示 white-space:nowrap; //溢出不換行
用css實現文本不換行切超出限制時顯示省略號(小tips)
max 省略號 over 顯示 寬度 width code wid ellipsis div{ max-width: 500px; text-overflow: ellipsis; overflow: hidden; white-spac
