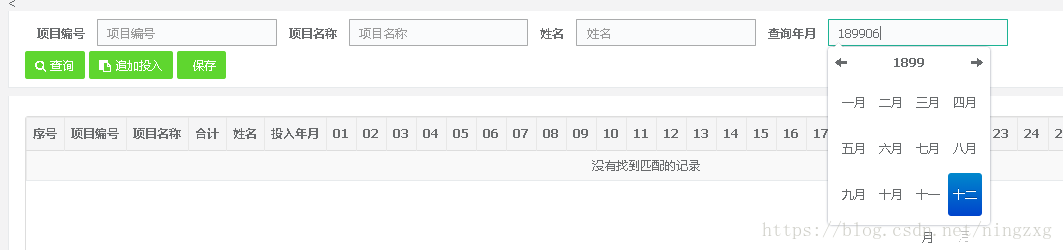
datetimepicker 點一下,回到1899年的問題,加forceParse : 0可以解決
阿新 • • 發佈:2018-11-05
<script > $('#input_ym').datetimepicker( { todayHighlight: true, //如果為true, 高亮當前日期。 language:"zh-CN", //語言選擇中文 format:"yyyymm", //格式化日期 timepicker:true, //關閉時間選項 yearEnd:2050, //設定最大年份 todayButton:true, //關閉選擇今天按鈕 autoclose: 1, //選擇完日期後,彈出框自動關閉 startView:3, //開啟彈出框時,顯示到什麼格式,3代表月 minView: 3 //能選擇到的最小日期格式 }); </script>
<div class="col-sm-2">
<input type="text" id="input_ym" name="input_ym" value=" " placeholder="查詢年月" class="form-control" >
</div>forceParse : 0 forceParse
Boolean. 預設值: true
當選擇器關閉的時候,是否強制解析輸入框中的值。也就是說,當用戶在輸入框中輸入了不正確的日期,選擇器將會盡量解析輸入的值,並將解析後的正確值按照給定的格式format設定到輸入框中。