flask(2):jinja模板
在之前的helloworld中,訪問根目錄,我們返回了一個<h1>標籤。當我們想要在介面上展示更多東西的時候,用return直接返回未免讓程式碼太過繁雜難以維護。
flask用模板解決此類場景。
模板是一個包含響應檔案的檔案,其中包括用佔位變量表示的動態部分,其具體值只在請求的上下文中才能知道。使用真實值替換變數,再返回最終得到的響應字串,這一過程稱為渲染。
為了渲染模板,flask使用了一種名為jinja2的強大模板引擎。
1:渲染模板
實際開發中,一般會將html檔案都儲存到工程下的templates目錄中。示例:index.html

在檢視函式中,用render_template,渲染index.html,並傳入引數。

render_template函式整合jinja2引擎,第一個引數是模板的檔名,隨後的引數都是鍵值對。
比如,name=name,左側是形參,與模板中保持一致,右側是index函式接收的具體值
2:變數
{{ name }}表示一個變數。這是一種特殊的佔位符,它告訴模板引擎這個位置的值要從渲染模板時使用的資料中獲取。
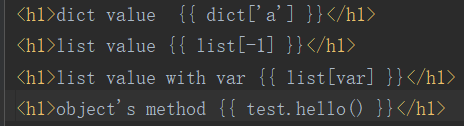
jinja模板能夠識別很多型別的變數甚至複雜型別的變數

在檢視函式中定義相關變數及類(類必須例項化),然後渲染

然後在瀏覽器中檢視效果

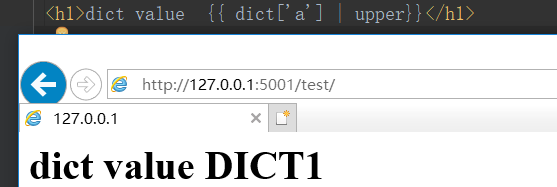
jinja模板支援用過濾器修改變數 ,過濾器名新增在變數名之後,中間用豎線分割,例如

常用過濾器如下:
| 過濾器名 | 說明 |
| safe | 渲染值時不轉義 |
| capitalize | 把值的首字母轉換成大寫,其他字母轉換成小寫 |
| lower | 把值轉換成小寫形式 |
| upper | 把值轉換成大寫形式 |
| title | 把值中每個單詞的首字母都轉換成大寫 |
| trim | 把值的首尾空格去掉 |
| striptags | 渲染之前把值中所有的HTML標籤都刪掉 |
在預設情況下,jinja會轉義所有變數。當變數值中包含html標籤,並且需要顯示時,可以使用safe過濾器
3:控制語句
jinja2提供了多種控制結構,可用來改變模板的渲染流程。
1>條件控制
{% if XXX %}
……
{% else %}
……
{% endif %}
例項:

不再傳遞user引數:

2>迴圈
{% for XXX in XXX%}
……
{% endfor %}
例項:

檢視函式及執行結果

4:巨集
jinja2支援巨集。(巨集是一種規則或模式,或稱語法替換 ,用於說明某一特定輸入(通常是字串)如何根據預定義的規則轉換成對應的輸出(通常也是字串)。這種替換在預編譯時進行,稱作巨集展開。)
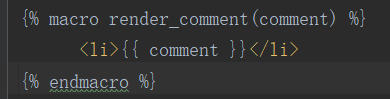
定義巨集:

使用巨集:

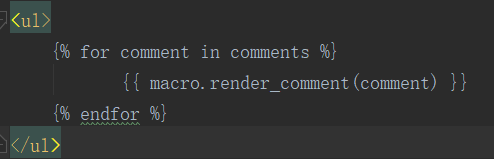
為了重複使用巨集,還可以將巨集,可以將其單獨儲存到一份檔案中,然後在需要使用的模板中匯入:
![]()
5:基模板
不僅巨集需要重複使用,介面顯示也有很多內容是需要重複的。可以用基模板來完成。
模板繼承類似於Python中的類繼承,
我們可以自己定義一個基模板,將重複部分都寫入基模板中,其他模板只需繼承即可。
假如,搜尋框需要重複使用:

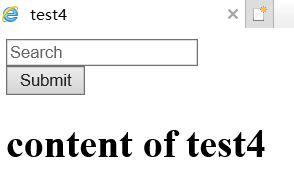
在某模板繼承了此基模板後,搜尋框部分無需再重複寫程式碼,只需填入title和content的內容即可:

結果展示:

6:flask_Bootstrap
前端開發中有個很強大的框架叫bootstrap。flask對此同樣有整合。
安裝:pip install flask-bootstrap
匯入:from flask_bootstrap import Bootstrap
例項化:bootstrap=Bootstrap(app)
例項化之後,我們得到了一個bootstrap的基模板。類似這樣:

我們可以直接繼承bootstrap下的base.html,也可以自己寫base.html,其中繼承bootstrap,然後再將其作為自己的基模板。
繼承bootstrap提供的基模板的好處在於,其中提供了網頁框架,引入了boostrap中所有的CSS和JavaScript。
PS:若模板繼承時,要對已有內容的模組增加新內容,必須使用super()函式。
{{ super() }}
