vue自定義日期元件的實現
阿新 • • 發佈:2018-11-05
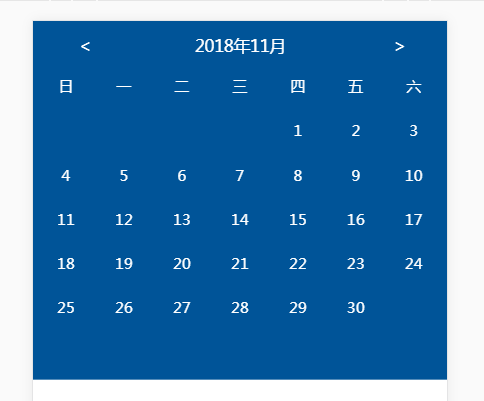
實現一個日期元件,如圖:

components.js程式碼如下:
Vue.component('sc-calendar',{ template:'<div class="scCalendar">' + '<div class="calendar_header">' + '<div class="prev" @click="prevMonth"> < </div>' + '<span class="text_year">{{currentYear}}年</span>' + '<span class="text_month">{{currentMonth}}月</span>' + '<div class="next" @click="nextMonth"> > </div>' + '</div>' + '<div class="calendar_content">' + '<ul class="week">' + '<li v-for="item in weeks">{{item}}</li>' + '</ul>' + '<ul class="day">' + '<li v-for="item in dayList" :class="{marginRight0:item.marginRight0}">{{item.text}}</li>' + '</ul>' + '</div>' + '</div>', data:function(){ return { weeks: ['日', '一', '二', '三', '四', '五', '六'], dayList:[], currentYear:'', currentMonth: '' } }, created:function(){ var date=new Date; this.currentYear = date.getFullYear(); this.currentMonth = date.getMonth()+1; this.calDay(this.currentYear, this.currentMonth); }, methods:{ //計算指定月份的天數 calDay:function(year,month){ var oDate = new Date(); //setFullYear(year,month,day) 方法用於設定年份,返回調整過的日期的毫秒錶示。 oDate.setFullYear(year, month-1,1); oDate.setDate(1);//設定一個月中的第一天 var oNow = oDate.getDay();//當前月的第一天是星期幾 var dayNum = 0; //指定月份的天數 if(month==1 || month==3 || month==5 || month==7 || month==8 || month==10 || month==12){ dayNum = 31; }else if(month==4 || month==6 || month==9 || month==11){ dayNum = 30; }else if(month==2&&this.isLeaYear(year)){ dayNum = 29; }else{ dayNum = 28; } var SumDayLiNum = 0;//總共的格子數 var lastNum = (dayNum-(7-oNow))%7; //最後剩餘的數 lastNum = lastNum == 0?0:7; SumDayLiNum = 7 + parseInt((dayNum-(7-oNow))/7)*7+lastNum; this.showDayList(dayNum,SumDayLiNum,oNow); }, //判斷是否是閏年 isLeaYear:function(year){ if(year%4==0&&year%100!=0){ return true; }else{ if(year%400==0){ return true; }else{ return false; } } }, //顯示當前日曆內容 showDayList:function(dayNum,SumDayLiNum,oNow){ this.dayList = []; var rows = parseInt(SumDayLiNum/7); var cols = 7; for(var i=0;i<rows;i++){ for(var j=0;j<cols ;j++){ if(j == cols-1){ this.dayList.push({ text:'', marginRight0:true }) }else{ this.dayList.push({ text:'', marginRight0:false }) } } } for(var z=1;z<=dayNum;z++){ this.dayList[oNow].text = z; oNow++; } }, prevMonth:function(){ if( this.currentMonth == 1){ this.currentYear = this.currentYear - 1; this.currentMonth = 12; }else{ this.currentMonth = this.currentMonth - 1; } this.calDay(this.currentYear, this.currentMonth); }, nextMonth:function(){ if( this.currentMonth == 12){ this.currentYear = this.currentYear + 1; this.currentMonth = 1; }else{ this.currentMonth = this.currentMonth + 1; } this.calDay(this.currentYear, this.currentMonth); } } });
ccal.css程式碼:
html { font-family: '微軟雅黑'; } body, div, span, img, ul, li, p { margin: 0; padding: 0; } ul, li { list-style: none; } .commonprev { width: 0.46666667rem; height: 0.93333333rem; color: #ffffff; position: absolute; display: inline-block; } .commonyear { width: 5.46666667rem; height: 1.6rem; font-size: 1rem; color: #ffffff; position: absolute; } .scCalendar { width: 25rem; height: 21.66666667rem; background: #005498; background-size: 100%; } .scCalendar .calendar_header { height: 2.93333333rem; width: 100%; position: relative; line-height: 2.93333333rem; } .scCalendar .calendar_header .prev { width: 0.46666667rem; height: 0.93333333rem; color: #ffffff; position: absolute; display: inline-block; left: 2.76666667rem; } .scCalendar .calendar_header .next { width: 0.46666667rem; height: 0.93333333rem; color: #ffffff; position: absolute; display: inline-block; right: 2.76666667rem; } .scCalendar .calendar_header .text_year { width: 5.46666667rem; height: 1.6rem; font-size: 1rem; color: #ffffff; position: absolute; left: 9.76666667rem; } .scCalendar .calendar_header .text_month { width: 5.46666667rem; height: 1.6rem; font-size: 1rem; color: #ffffff; position: absolute; left: 13.1rem; } .scCalendar .calendar_content { padding: 0 1rem; } .scCalendar .calendar_content li { width: 2rem; height: 2rem; line-height: 2rem; margin-right: 1.5rem; text-align: center; margin-bottom: 0.66666667rem; float: left; color: white; font-size: 0.93333333rem; } .scCalendar .calendar_content .week li:nth-of-type(7) { margin-right: 0; } .scCalendar .calendar_content .day .marginRight0 { margin-right: 0; }
index.html程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./ccal.css">
<script>
var pixRatio = 1/window.devicePixelRatio; //畫素比
var html = document.documentElement;
document.write('<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale='+ pixRatio +',minimum-scale='+ pixRatio +',maximum-scale='+ pixRatio +'">');
html.style.fontSize = html.clientWidth/25 + 'px';
</script>
<script src="https://cdn.jsdelivr.net/npm/ 