不受控制的 position:fixed
大家都知道,position:fixed 在日常的頁面佈局中非常常用,在許多佈局中起到了關鍵的作用。它的作用是:
position:fixed 的元素將相對於螢幕視口(viewport)的位置來指定其位置。並且元素的位置在螢幕滾動時不會改變。
但是,在許多特定的場合,指定了 position:fixed 的元素卻無法相對於螢幕視口進行定位。這是為何呢?
失效的 position:fixed
在許多情況下,position:fixed 將會失效。MDN 用一句話概括了這種情況:
當元素祖先的 transform 屬性非 none 時,定位容器由視口改為該祖先。
What!還有這種操作?可能有部分同學還沒 get 到上面這句話的意思,通俗的講就是指定了 position:fixed 的元素,如果其祖先元素存在非 none 的 transform 值 ,那麼該元素將相對於設定了 transform 的祖先元素進行定位。
那麼,為什麼會發生這種情況呢?說好的相對視口(Viewport)定位呢?
這個問題,就牽涉到了 Stacking Context ,也就是堆疊上下文的概念了。解釋上面的問題分為兩步:
- 任何非 none 的 transform 值都會導致一個堆疊上下文(Stacking Context)和包含塊(Containing Block)的建立。
- 由於堆疊上下文的建立,該元素會影響其子元素的固定定位。設定了
position:fixed的子元素將不會基於 viewport 定位,而是基於這個父元素。
Stacking Context — 堆疊上下文
好的嘛,好的嘛,又冒出新的名詞了,堆疊上下文(又譯作層疊上下文),又是什麼?
堆疊上下文(Stacking Context):堆疊上下文是 HTML 元素的三維概念,這些 HTML 元素在一條假想的相對於面向(電腦螢幕的)視窗或者網頁的使用者的 z 軸上延伸,HTML 元素依據其自身屬性按照優先順序順序佔用層疊上下文的空間。
概念比較抽象,簡單理解,記住 生成了 Stacking Context 的元素會影響該元素的層疊關係與定位關係
關於 生成了 Stacking Context 的元素會影響該元素的層疊關係 這一點,具體可以看看這篇文章 層疊順序(stacking level)與堆疊上下文(stacking context)知多少?
而本文提到了生成了 Stacking Context 的元素會影響該元素定位關係 。按照上面的說法,堆疊上下文的建立,該元素會影響其子元素的固定定位。設定了 position:fixed 的子元素將不會基於 viewport 定位,而是基於這個父元素。
那麼問題來了,是否所有能夠生成堆疊上下文的元素,都會使得其子元素的 position:fixed 相對它,而不是相對視口(Viewport)進行定位呢?
建立堆疊上下文的方式
為此,首先要找到所有能夠使元素生成堆疊上下文的方法。
So,如何觸發一個元素形成 堆疊上下文 ?方法如下(參考自 MDN):
- 根元素 (HTML),
- z-index 值不為 “auto”的 絕對/相對定位,
- 一個 z-index 值不為 “auto”的 flex 專案 (flex item),即:父元素 display: flex|inline-flex,
- opacity 屬性值小於 1 的元素(參考 the specification for opacity),
- transform 屬性值不為 “none”的元素,
- mix-blend-mode 屬性值不為 “normal”的元素,
- filter值不為“none”的元素,
- perspective值不為“none”的元素,
- isolation 屬性被設定為 “isolate”的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 屬性,即便你沒有直接指定這些屬性的值
- -webkit-overflow-scrolling 屬性被設定 “touch”的元素
接下來,我們要驗證,是否所有設定了上面屬性樣式之一的元素,都有使其子元素的 position: fixed 失效的能力?
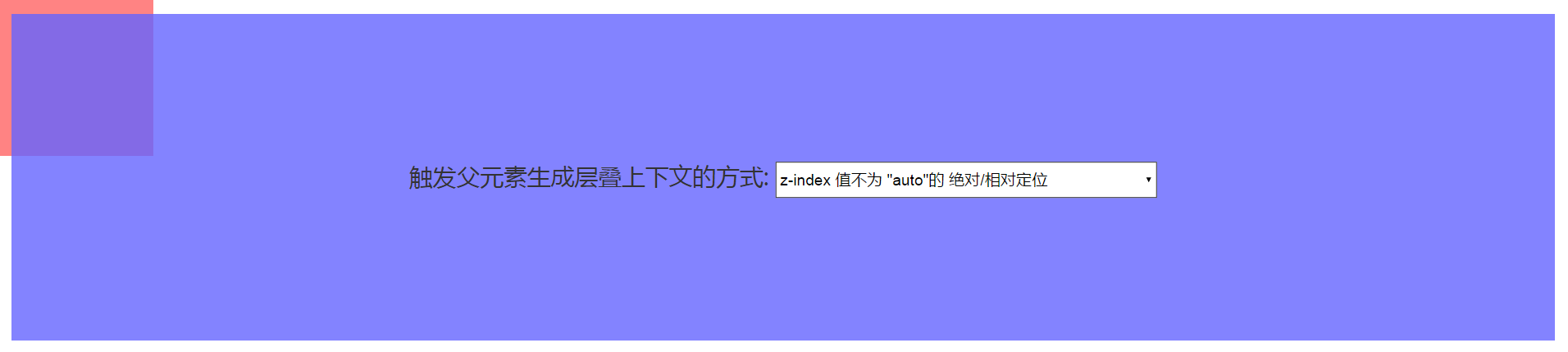
為此我做了下面一個小實驗,基於最新的 Blink 核心。可戳:
層疊上下文對 fixed 定位的影響(不同核心下表現可能不一致)
我們設定兩個父子 div,子元素 fixed 定位,通過修改父元素生成層疊上下文,觀察子元素的 fixed 定位是否不再相對視口。
XHTML
| 1 2 3 |
<div class="container"> <div class="fixed"> </div> </div> |
最初的 CSS :
CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.container { width:10vw; height: 10vw; background: rgba(255, 100, 100, .8); }
.fixed { position: fixed; top: 1vw; left: 1vw; right: 1vw; bottom: 1vw; background: rgba(100, 100, 255, .8); } |
一探 position:fixed 失效的最終原因
通過上面的試驗,在最新的 Blink 核心下,發現並不是所有能夠生成層疊上下文的元素都會使得 position:fixed 失效,但也不止 transform 會使 position:fixed 失效。
所以,MDN 關於 position:fixed 的補充描述不夠完善。下述 3 種方式目前都會使得 position:fixed 定位的基準元素改變(本文重點):
transform屬性值不為 none 的元素perspective值不為 none 的元素- 在
will-change中指定了任意 CSS 屬性
不同核心的不同表現
上面也談到了,上述結論是在最新的 Chrome 瀏覽器下(Blink核心),經過測試發現,在 MAC 下的 Safari 瀏覽器(WebKit核心,Version 9.1.2 (11601.7.7))和 IE Trident/ 核心及 Edge 瀏覽器下,上述三種方式都不會改變 position: fixed 的表現!
所以,當遇到 position: fixed 定位基準元素改變的時候,需要具體問題具體分析,多嘗試一下,根據需要相容適配的瀏覽器作出調整,不能一概而論。
position:fixed 的其他問題
當然,position: fixed 在移動端實現頭部、底部模組定位。或者是在 position: fixed 中使用了 input 也會存在一些問題,這個有很多文章都描述過並且存在很多解決方案,本文不討論這塊問題。
這方面的問題,可以看看這篇文章:移動端web頁面使用position:fixed問題總結