JavaScript複習記錄-高階篇
HTML DOM (文件物件模型)
當網頁被載入時,瀏覽器會建立頁面的文件物件模型
通過 id 查詢 HTML 元素

通過標籤名查詢 HTML 元素

通過類名找到 HTML 元素

addEventListener() 方法

事件冒泡或事件捕獲

appendChild()

insertBefore()

removeChild()移除已存在的元素
replaceChild()替換元素
物件操作

Window - 瀏覽器物件模型
所有瀏覽器都支援 window 物件。它表示瀏覽器視窗。
所有 JavaScript 全域性物件、函式以及變數均自動成為 window 物件的成員。
全域性變數是 window 物件的屬性。
全域性函式是 window 物件的方法。
Window Screen
window.screen物件在編寫時可以不使用 window 這個字首。

Window Location
window.location 物件用於獲得當前頁面的地址 (URL),並把瀏覽器重定向到新的頁面。
window.location 物件在編寫時可不使用 window 這個字首。
location.hostname 返回 web 主機的域名
location.pathname 返回當前頁面的路徑和檔名
location.port 返回 web 主機的埠 (80 或 443)
location.protocol 返回所使用的 web 協議

Window History
window.history 物件包含瀏覽器的歷史。
window.history物件在編寫時可不使用 window 這個字首。
History Back
history.back() 方法載入歷史列表中的前一個 URL。

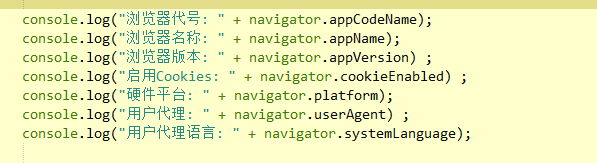
Window Navigator
window.navigator 物件包含有關訪問者瀏覽器的資訊
window.navigator 物件在編寫時可不使用 window 這個字首

確認框

提示框

setInterval() 方法
間隔指定的毫秒數不停地執行指定的程式碼

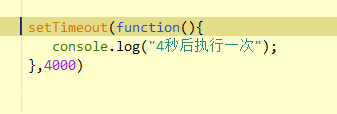
setTimeout() 方法
等待若干時間執行一次

JavaScript 建立Cookie
使用 document.cookie 屬性來建立 、讀取、及刪除 cookie。
//建立 cookie
document.cookie="username=Ld";
//cookie 新增一個過期時間(以 UTC 或 GMT 時間)
document.cookie="username=Ld; expires=Thu, 18 Dec 2043 12:00:00 GMT";
//path 引數告訴瀏覽器 cookie 的路徑
document.cookie="username=Ld; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
JavaScript 讀取 Cookie
var x = document.cookie;
JavaScript 修改 Cookie
修改 cookie 類似於建立 cookie
document.cookie="username=Ldd; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
JavaScript 刪除 Cookie
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
