前端效能監控工具
阿新 • • 發佈:2018-11-05
本文摘自掘金小冊子《前端效能優化原理與實踐》
一、視覺化監測1、chrome工具Performance 面板
CPU 圖示和 Summary 圖都是按照“型別”給我們提供效能資訊,而 Main 火焰圖則將粒度細化到了每一個函式的呼叫。到底是從哪個過程開始出問題、是哪個函式拖了後腿、又是哪個事件觸發了這個函式,這些具體的、細緻的問題都將在 Main 火焰圖中得到解答。
缺點:Performance 無疑可以為我們提供很多有價值的資訊,但它的展示作用大於分析作用。它要求使用者對工具本身及其所展示的資訊有充分的理解,能夠將晦澀的資料“翻譯”成具體的效能問題
官方文件:https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/reference
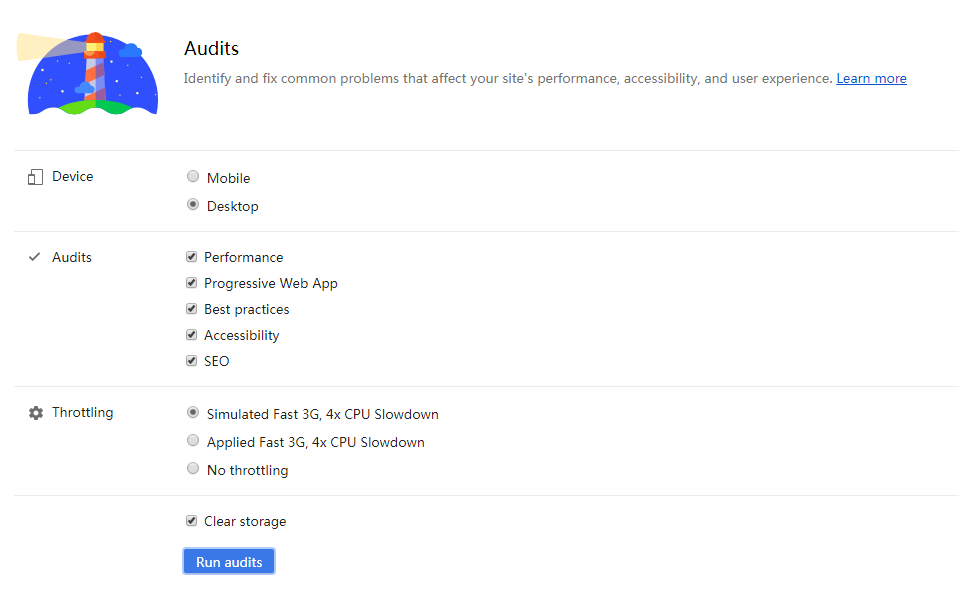
2、LightHouse工具或Audits 面板
根據評分細項給出改進意見,逐條改進
使用 Lighthouse 審查網路應用:https://developers.google.com/web/tools/lighthouse/?hl=zh-cn

二、可程式設計效能上報
1、W3C效能API
window.performance 物件time屬性可以檢視關鍵點的時間戳,計算效能時間指標
Performance|web API介面文件:https://developer.mozilla.org/zh-CN/docs/Web/API/Performance
