js中期總結11月1日 javascript物件講解
javascript物件講解
js的資料型別
基本資料型別:string undefined null boolean number
引用資料型別:object
二者的區別:
基本資料型別就是簡單的賦值,引用資料型別就是把記憶體地址賦值給變數
案例 var a=123
var b={
"name":"zhang"
}
var c=["ni",23]
var d=function(){
console.log(12)
}
console.log(a)
解析:

堆記憶體:
就是存放程式碼塊,存放形式有兩種,一種是物件以鍵值對的形式存放,另一種是函式以字串的形式存放
引用資料型別的賦值是把引用地址賦給它,在修改屬性的時候通過地址查詢,然後改掉
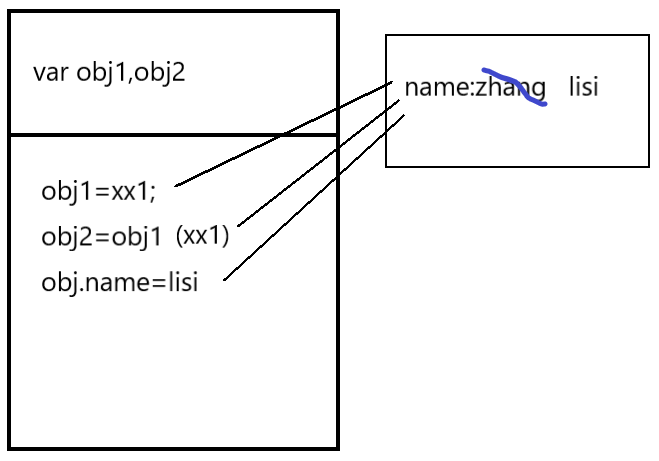
案例:
var obj1={
"name":"zhangsan"
}
var obj2=obj1
obj2.name="lisi"
console.log(obj1) 結果為lisi
解析:

引用資料型別:將記憶體地址賦給他,想要修改屬性通過地址查詢,然後進行修改
var arr1=[12,56]
var arr2=arr1
arr2[0]="lisi"
console.log(arr1) 其結果為lisi,56 陣列也屬於物件型別
this 研究函式的內部
在js中函式形式的種類
1.普通的函式 2.類函式
物件學習。object
物件裡面資料型別以鍵值對形式存在
資料的三種儲存方式
string " "
array [ ]
json { }
object跟json不一樣
引用資料型別如何操作
1.先通過引用地址去查詢堆記憶體中的程式碼,然後再去修改
作用域和記憶體空間的區別?
作用域是函式執行的時候產生的fn()函式執行的時候會開闢一個新的記憶體空間叫棧記憶體(環境或作用域)。
資料型別在賦值的時候會開闢一個新的記憶體空間叫堆記憶體(存放程式碼塊)。
相同點:兩者都會形成一個記憶體地址
單列模式:(就是簡單的變數宣告)
var zhang={ (提示:我們把變數zhang叫名稱空間)
"name":"zhangsan",
"age":23
}
生成物件的單列模式,每個物件都是獨立的即便屬性起的名字一樣,也不會相互干擾,方便現在流行的開發模式“模組化開發”,如果需要使用裡面的屬性用"."運算子如(zhang.name)或 (zhang["name"]),判斷一個屬性是不是這個物件的用in運算,如"name" in zhang 如果遍歷這個物件用for in for(attr in zhang){}
案列:(3中寫法)
var li={
"name":"lisi",
"age":24,
"text":"我不入地獄,誰入地獄"
} (標準流)推薦
var obj=new Object()
obj.name="cui",
obj.age=26 (原型)
var obj={}
obj.name="zhang",
obj.age=27 (簡寫)
console.log(li.text)
console.log("name" in li)
for(var attr in li){
console.log(li[attr])
}
缺點:不可以批量生產,只能一個個的去建立
所以就會出現另一種模式:工廠模式(可以批量生產)
2.工廠模式
案例:
function createyifu(name,age){
var obj={
"name":name,
"age":age
}
return obj
}
var zhang=createyifu("張三",23);
var li=creatyifu("李四",22);
console.log(lisi)
這種形式叫函式封裝,
優勢:可以批量生產,減少程式碼冗餘,提高程式碼的重複利用率(高密度,低耦合)
缺點:沒有繼承和多型
所有的程式語言
java c python c++....... 都是面對物件的程式設計
面對物件必須有3大特點
封裝 繼承 多型
所以有出來一種模式,將是最常用的
3.建構函式來生成物件
注意事項:1.函式名首字母大寫
2.裡面的屬性前面必須加this
3.函式呼叫的時候必須使用new關鍵字
案列:
function Person(name,age){
this.name=name,
this.age=age
}
var zhang=new Person("張三",26)
console.log(zhang)
我們把Person 叫類(模型種類)把zhang叫實列 (具體到某個)
萬物皆物件:物件的特徵有屬性(特徵)和方法(能做什麼)
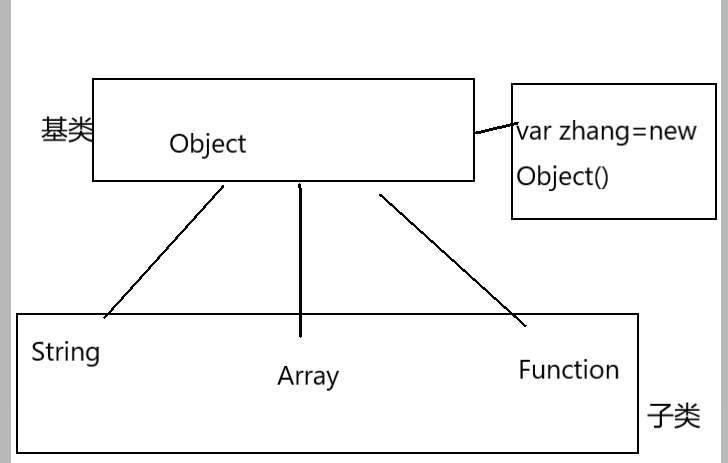
字串類是String
陣列的類是Array
物件的類是Object (被稱為基類,最大的類,所有的類都可以叫基類)

var zhang為物件實列
建構函式裡的this指向實列物件
誰呼叫它,this就指向他的實列物件
建構函式裡有了類和實列的概念並且實列和實列都是獨立的個體,我們把它叫實列識別
建構函式裡面的屬性都是私有的,各個實列之間都沒有公共屬性
為了實列的的物件擁有公共屬性,所以js使用了prototype(原型)這個屬性,這個屬性值是一個物件,我們可以把公共屬性放在這個prototype上了
原型分析:
1.每個函式資料型別(普通函式,類)都有一個prototype(原型)屬性,並且這個屬性是一個物件資料型別
2.每一個prototype上都有一個constructor屬性,並且這個屬性是當前函式或類本身
3.每一個物件資料型別(實列,普通物件,prototype)都天生具有一個__proto__屬性他的屬性值是當前實列所屬的原型(告訴你來自於哪個類)
類(函式資料) 實列(物件型別)
遇到原型就替換掉
object(基型 沒有原型)
原型鏈:
object . attribute 的時候,首先看這個屬性是不是私有的,私有的直接使用,如果私有的屬性沒有就找公有的,如果公有的有就直接使用,沒有就按照__proto__找他的類上有沒有,直到找到基類object,如果object沒有就undefined了,這種查詢機制叫原型鏈
原型的this要找到原型是誰,然後替換掉this再去查詢
function Person(name,age){
this.name=name,
this.age=age
}
Person.prototype={
xx:"hello world",
say:function(){
console.log(123)
}
}
var zhang=new Person("zhangsan",23);
var li=new Person("lisi",20);
console.log(li)
解析:

js的資料型別
基本資料型別:string undefined null boolean number
引用資料型別:object
二者的區別:
基本資料型別就是簡單的賦值,引用資料型別就是把記憶體地址賦值給變數
案例 var a=123
var b={
"name":"zhang"
}
var c=["ni",23]
var d=function(){
console.log(12)
}
console.log(a)
解析:

堆記憶體:
就是存放程式碼塊,存放形式有兩種,一種是物件以鍵值對的形式存放,另一種是函式以字串的形式存放
引用資料型別的賦值是把引用地址賦給它,在修改屬性的時候通過地址查詢,然後改掉
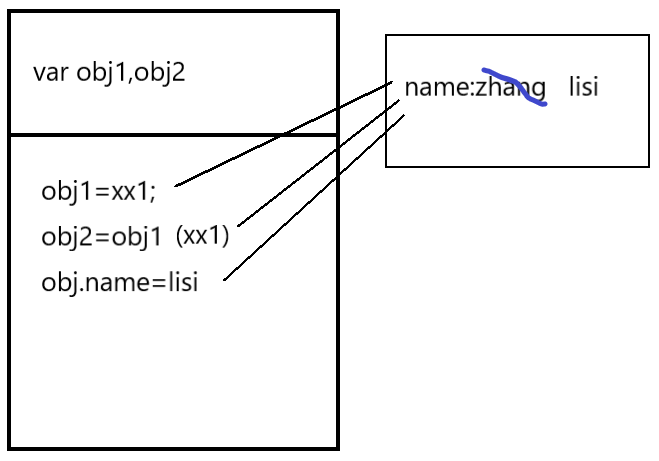
案例:
var obj1={
"name":"zhangsan"
}
var obj2=obj1
obj2.name="lisi"
console.log(obj1) 結果為lisi
解析:

引用資料型別:將記憶體地址賦給他,想要修改屬性通過地址查詢,然後進行修改
var arr1=[12,56]
var arr2=arr1
arr2[0]="lisi"
console.log(arr1) 其結果為lisi,56 陣列也屬於物件型別
this 研究函式的內部
在js中函式形式的種類
1.普通的函式 2.類函式
物件學習。object
物件裡面資料型別以鍵值對形式存在
資料的三種儲存方式
string " "
array [ ]
json { }
object跟json不一樣
引用資料型別如何操作
1.先通過引用地址去查詢堆記憶體中的程式碼,然後再去修改
作用域和記憶體空間的區別?
作用域是函式執行的時候產生的fn()函式執行的時候會開闢一個新的記憶體空間叫棧記憶體(環境或作用域)。
資料型別在賦值的時候會開闢一個新的記憶體空間叫堆記憶體(存放程式碼塊)。
相同點:兩者都會形成一個記憶體地址
單列模式:(就是簡單的變數宣告)
var zhang={ (提示:我們把變數zhang叫名稱空間)
"name":"zhangsan",
"age":23
}
生成物件的單列模式,每個物件都是獨立的即便屬性起的名字一樣,也不會相互干擾,方便現在流行的開發模式“模組化開發”,如果需要使用裡面的屬性用"."運算子如(zhang.name)或 (zhang["name"]),判斷一個屬性是不是這個物件的用in運算,如"name" in zhang 如果遍歷這個物件用for in for(attr in zhang){}
案列:(3中寫法)
var li={
"name":"lisi",
"age":24,
"text":"我不入地獄,誰入地獄"
} (標準流)推薦
var obj=new Object()
obj.name="cui",
obj.age=26 (原型)
var obj={}
obj.name="zhang",
obj.age=27 (簡寫)
console.log(li.text)
console.log("name" in li)
for(var attr in li){
console.log(li[attr])
}
缺點:不可以批量生產,只能一個個的去建立
所以就會出現另一種模式:工廠模式(可以批量生產)
2.工廠模式
案例:
function createyifu(name,age){
var obj={
"name":name,
"age":age
}
return obj
}
var zhang=createyifu("張三",23);
var li=creatyifu("李四",22);
console.log(lisi)
這種形式叫函式封裝,
優勢:可以批量生產,減少程式碼冗餘,提高程式碼的重複利用率(高密度,低耦合)
缺點:沒有繼承和多型
所有的程式語言
java c python c++....... 都是面對物件的程式設計
面對物件必須有3大特點
封裝 繼承 多型
所以有出來一種模式,將是最常用的
3.建構函式來生成物件
注意事項:1.函式名首字母大寫
2.裡面的屬性前面必須加this
3.函式呼叫的時候必須使用new關鍵字
案列:
function Person(name,age){
this.name=name,
this.age=age
}
var zhang=new Person("張三",26)
console.log(zhang)
我們把Person 叫類(模型種類)把zhang叫實列 (具體到某個)
萬物皆物件:物件的特徵有屬性(特徵)和方法(能做什麼)
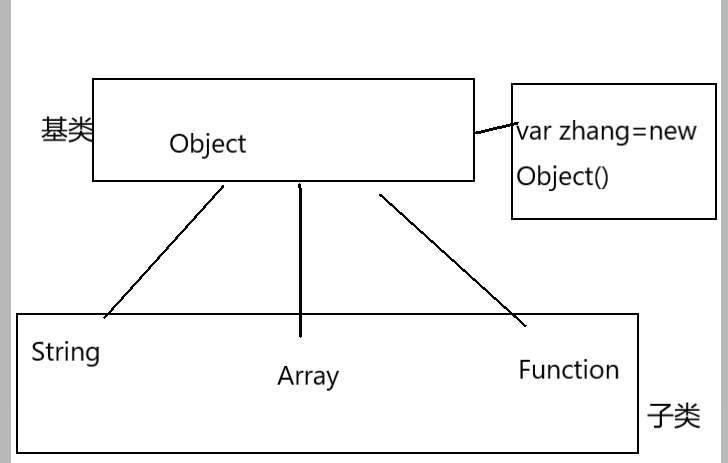
字串類是String
陣列的類是Array
物件的類是Object (被稱為基類,最大的類,所有的類都可以叫基類)

var zhang為物件實列
建構函式裡的this指向實列物件
誰呼叫它,this就指向他的實列物件
建構函式裡有了類和實列的概念並且實列和實列都是獨立的個體,我們把它叫實列識別
建構函式裡面的屬性都是私有的,各個實列之間都沒有公共屬性
為了實列的的物件擁有公共屬性,所以js使用了prototype(原型)這個屬性,這個屬性值是一個物件,我們可以把公共屬性放在這個prototype上了
原型分析:
1.每個函式資料型別(普通函式,類)都有一個prototype(原型)屬性,並且這個屬性是一個物件資料型別
2.每一個prototype上都有一個constructor屬性,並且這個屬性是當前函式或類本身
3.每一個物件資料型別(實列,普通物件,prototype)都天生具有一個__proto__屬性他的屬性值是當前實列所屬的原型(告訴你來自於哪個類)
類(函式資料) 實列(物件型別)
遇到原型就替換掉
object(基型 沒有原型)
原型鏈:
object . attribute 的時候,首先看這個屬性是不是私有的,私有的直接使用,如果私有的屬性沒有就找公有的,如果公有的有就直接使用,沒有就按照__proto__找他的類上有沒有,直到找到基類object,如果object沒有就undefined了,這種查詢機制叫原型鏈
原型的this要找到原型是誰,然後替換掉this再去查詢
function Person(name,age){
this.name=name,
this.age=age
}
Person.prototype={
xx:"hello world",
say:function(){
console.log(123)
}
}
var zhang=new Person("zhangsan",23);
var li=new Person("lisi",20);
console.log(li)
解析:

