Easyui datagrid 動態合併單元格實現
阿新 • • 發佈:2018-11-05
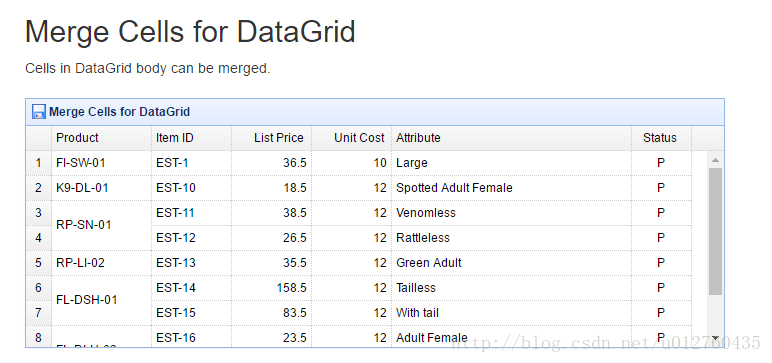
最近在頁面開發商遇到了一個新需求,要求在datagrid中實現同名單元格縱向合併效果,類似這樣

官方demo中用的是死資料,不符合實際要求。通過對檢視API,確定datagrid的合併單元格通過提供起始位置(index),合併長度(rowspan)以及合併欄位名(field)。於是問題簡化為:給定任意一個字串(AAAAABCDD),如何確定每一段重複內容的開始和結束為止。如AAAAA的起始位置為0結束位置為4。
現貼上關鍵程式碼,以求拋磚引玉。
onLoadSuccess: function (data) {
var start = 0;
var 稍作解釋,程式碼主體思想是先取出基準字串,然後依次用後一個物件與其進行對比,判斷相同結束遊標+1,判斷不同則先判斷結束遊標是否大於起始遊標,如是,則表明上一個連續相同的內容已經結束(如AAAB);如不是,這說明這是兩個相鄰的不同字串(如AB)。
另外值得一提的是,datagrid回撥資料的時候是包含rows和total兩個欄位的,在取值時要注意。
