網購秒殺系統架構設計案例分析——《大型網站技術架構》筆記
一、核心思想:
網站秒殺時的併發比正常運營時多的多,所以網站的秒殺業務不能使用正常的網站業務流程,也不能和正常的網站交易業務共用伺服器(否則造成巨大浪費),必須設計部署專門的秒殺系統,進行專門應對
二、技術挑戰:
1.對現有網站業務造成衝擊:秒殺活動只是網站營銷的一個附加活動,具有時間短,高併發的特點,如果和網站原有應用部署在一起,必然會對現有業務造成衝擊,稍有不慎可能導致整個網站癱瘓
2.高併發下的應用、資料庫負載:使用者在秒殺開始前,通過不停重新整理頁面以保證不錯過秒殺,這些請求按照一般的網站應用架構,訪問應用伺服器、連線資料庫,會對應用伺服器和資料庫伺服器造成極大的負載壓力
3.突然增加的網路及伺服器頻寬:假設商品頁面大小200K,最大併發請求數是10000,則需要網路和伺服器頻寬是2G(200K*10000),這些網路頻寬是因為秒殺活動新增的,超過網站平時使用的頻寬
4.直接下單:下單頁面也是一個普通URL,要防止使用者在秒殺開始前訪問這個URL(下單)
三、應對策略:
1.秒殺系統獨立部署:避免高併發拖垮整個網站,還可使用獨立域名使其與網站完全隔離,即使秒殺系統崩潰也不對網站造成任何影響
2.秒殺商品頁面靜態化:秒殺商品頁面不使用網站原本的商品詳情頁面,頁面內容靜態化,將商品描述、商品引數、成交記錄和使用者評價全部寫入一個靜態頁面,使用者請求不需要經過應用伺服器的業務邏輯處理,也不需訪問資料庫。所以秒殺商品服務不需要部署動態的Web伺服器和資料庫伺服器
3.租借秒殺活動網路頻寬:秒殺新增的網路頻寬,必須和運營商重新購買或租借。為減輕網站伺服器壓力,需要將秒殺商品頁面快取在CDN,同樣需要和CDN服務商臨時租借新增的出口頻寬
4.動態生成隨機下單頁面URL:避免使用者直接訪問下單頁面URL,在下單頁面URL加入由伺服器端生成的隨機數作為引數,在秒殺開始的時候才能得到,即使秒殺系統的開發者也無法在秒殺開始前訪問下單頁面的URL。
四、秒殺系統架構設計:
1.頁面設計儘可能簡單(使用者更關心如何快速重新整理進入下單頁面,而不是商品詳情等使用者體驗細節):
①購買按鈕在秒殺活動開始時才變亮,在此之前都置灰,不可點 ②下單表單也儘可能簡單:1️⃣購買數量只能是一個
具體實現:
①購買按鈕如何控制:由於商品頁面靜態化(可能快取在CDN、反向代理甚至使用者瀏覽器,秒殺開始時使用者重新整理頁面請求不會到達應用伺服器,所以按鈕不能動態生成),
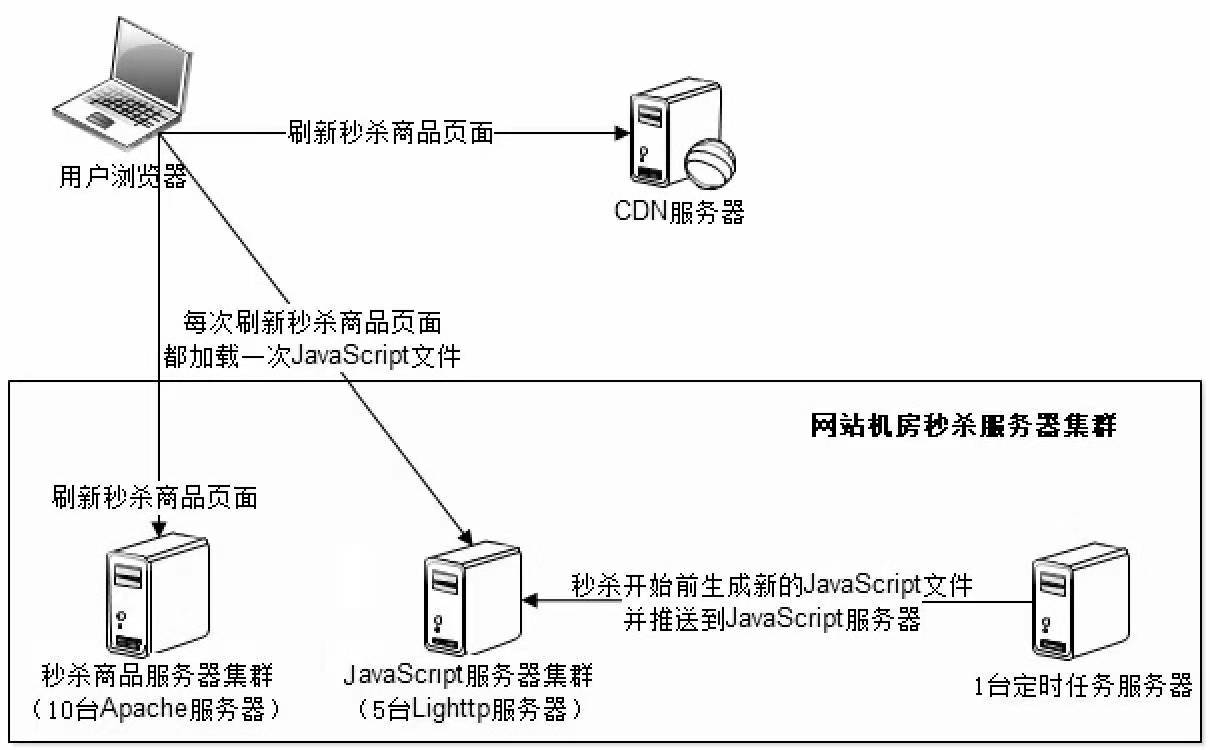
解決辦法是用JS控制,在秒殺頁面加入一個JS檔案引用,該JS檔案加入 秒殺是否開始標識 和 下單頁面的URL的隨機引數,當秒殺開始時生成新的一個JS檔案並被使用者瀏覽器載入,控制秒殺商品頁面的展示。這個JS檔案使用隨機版本號,並且不被瀏覽器、CDN和反向代理伺服器快取。如下圖所示:

這個JS檔案非常小,即使每次瀏覽器重新整理訪問JS檔案伺服器也不會對伺服器叢集和網路頻寬造成太大壓力。
②如何只允許第一個提交的訂單被髮送到訂單子系統:
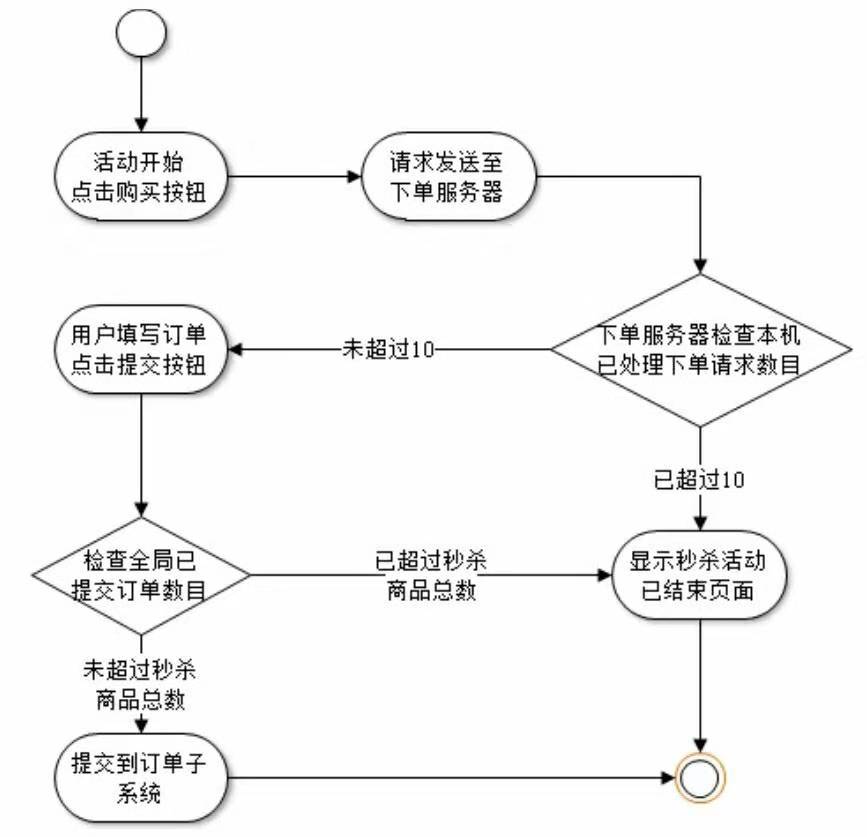
1️⃣在使用者提交訂單時,檢查是否已經有訂單提交 2️⃣為減輕伺服器負載壓力,可以控制進入下單頁面的入口,只有少數使用者能進入下單頁面,其他使用者直接進入秒殺結束頁面(下圖為假設下單伺服器叢集有10臺伺服器,每臺伺服器只接受最多10個下單請求)

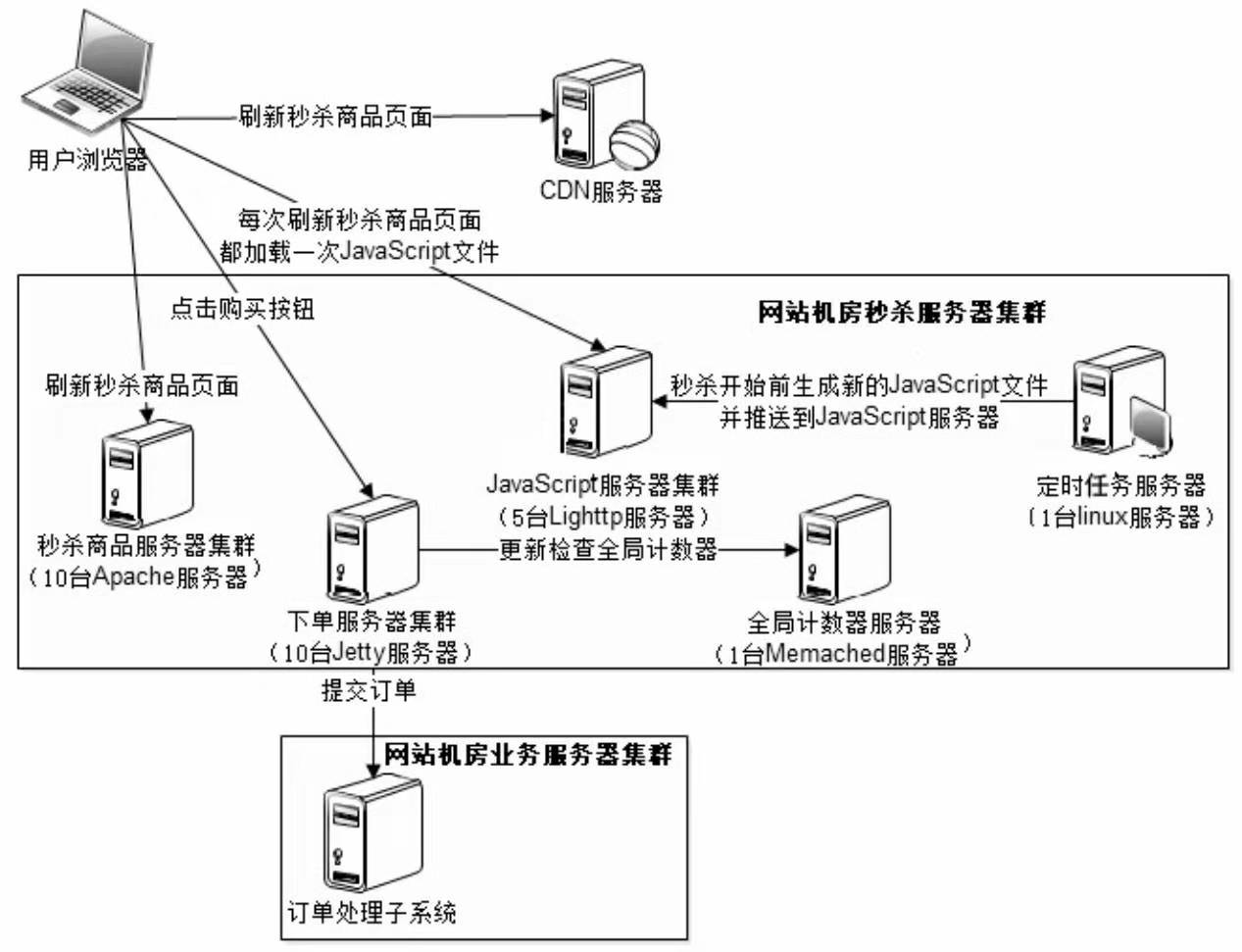
秒殺系統的整體架構如下:

小結:
在遵循秒殺活動遊戲規則的基礎上,保持適度的公平公正即可。即使系統出了故障,也不應該給使用者顯示出錯介面,而是顯示秒殺活動結束頁面,避免不必要的困擾。
後續還有一篇關於效能優化設計的筆記,幾乎也都可以用於秒殺系統的優化。
