計算機組成原理(三)儲存器的層次結構
組成原理(三)儲存器的層次結構
第三章 儲存器的層次結構
3.1 儲存器分類
按儲存介質分類
(1)半導體儲存器:
TTL,MOS,SSD。
易失
(2)磁表面儲存器:
磁頭,載磁體
非易失
(3)磁芯儲存器:
硬磁材料,環狀元件
非易失
(4)光碟儲存器:
鐳射,慈光
非易失按存取方式
(1)存取時間與實體地址無關 (隨機存取)
類比於資料結構中的線性表陣列(取陣列某個元素的時間和實體地址無關,只和index有關)
(a)隨機儲存器:程式執行過程中可讀可寫
(b)只讀儲存器:程式執行過程中只讀
(2)存取時間與實體地址有關(序列訪問)
類比於資料結構中的連結串列
(a)順序存取儲存器:磁帶
(b)直接存取儲存器:磁碟(根據實體地址,直接移動磁頭)按在計算機中的作用分類
(1)主存
(a)RAM:作業系統被載入到RAM
SRAM:(Static Random Access Memory)靜態隨機儲存器。常用製作二級快取。
不必重新整理電路就能儲存資料。但體積大,整合度低
DRAM:(Dynamic Random Access Memory)動態隨機存取儲存器。常用語製作系統記憶體
DRAM用電容儲存資料,需要定時充電,重新整理電路,否則出處的資料丟失。整合度高
(b)ROM:儲存機器自檢和載入程式,BIOS等程式
MROM:(Mask Read-Only Memory)掩模式只讀儲存器。MROM的內容在出廠前一次寫入,之後不能更改
PROM:(Programmable Read-Only Memory)-可程式設計只讀儲存器。只能寫入一次資料的只讀儲存器,寫入錯誤只能更換儲存晶片
EPROM:(Erasable Programmable Read Only Memory)可擦除可程式設計只讀暫存器
EEPROM: (Electrically Erasable Programmable Read-Only Memory),電可擦可程式設計只讀儲存器。SSD
(2)輔存
磁碟,磁帶,光碟
3.2 儲存器的儲存結構
儲存結構綜述
(1)cpu只能和主存,cache進行資料互動,而不能直接獲得輔存的資料
(2)輔存的資料只能調入主存,不能直接進入快取中。
(3)輔存到主存的對映是由OS作業系統管理的。但是主存和輔存之間的一個對映關係被放到TLB中,TLB在cache中。
(4)虛擬儲存中的頁表,段表,段頁表被放到了主存中。cpu通過頁表訪問輔存時,發現缺頁中斷,就會先暫停程式的執行,先把資料調到記憶體- 主存
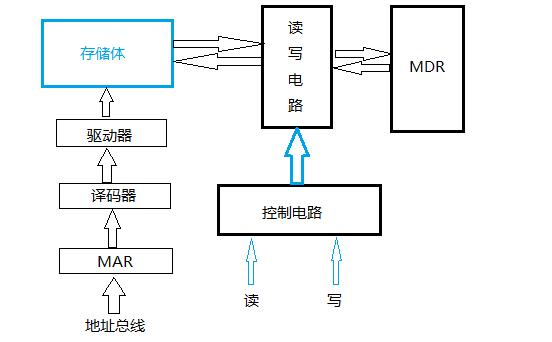
(1)主存的基本結構

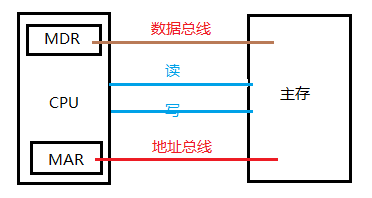
(2)主存和CPU的聯絡

主存中儲存單元地址的分配
(1)定址的個數有2個因素:
(a)地址線的個數:這是記憶體中總的可定址位元組數
(b)一個地址所佔用的位元組數:表明了一個記憶體單元,佔用多少個位元組
(2)內存可尋址的總字節數多少字節形成一個內存單元=可尋址數記憶體可定址的總位元組數多少位元組形成一個記憶體單元=可定址數
» 下一篇: 組成原理(四)指令系統
</div>
<div class="postDesc">posted @ <span id="post-date">2016-10-08 11:45</span> <a href="https://www.cnblogs.com/moonlord/">moon_lord</a> 閱讀(<span id="post_view_count">2961</span>) 評論(<span id="post_comment_count">0</span>) <a href="https://i.cnblogs.com/EditPosts.aspx?postid=5938003" rel="nofollow">編輯</a> <a href="#" onclick="AddToWz(5938003);return false;">收藏</a></div>
</div>
<script src="//common.cnblogs.com/highlight/9.12.0/highlight.min.js"></script><script>markdown_highlight();</script><script type="text/javascript">var allowComments=true,cb_blogId=309613,cb_entryId=5938003,cb_blogApp=currentBlogApp,cb_blogUserGuid='f8e407fa-948c-e611-845c-ac853d9f53ac',cb_entryCreatedDate='2016/10/8 11:45:00';loadViewCount(cb_entryId);var cb_postType=1;</script>
</div><!--end: forFlow -->
</div>
