解決使用echarts做動態資料餅圖展示中data如何傳值的問題
**
解決使用echarts做動態資料餅圖展示中data如何傳值的問題
**

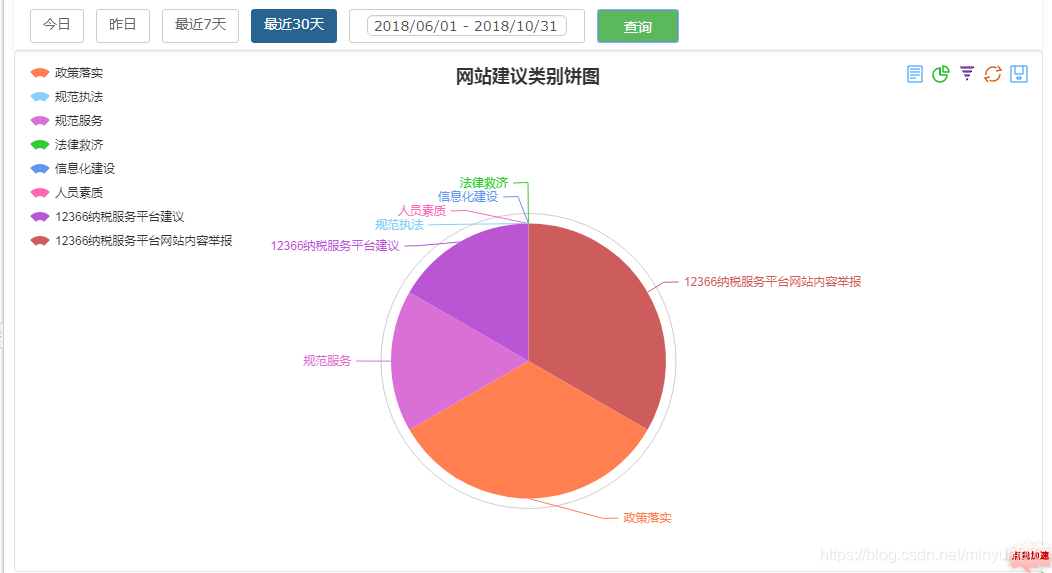
如圖,將所查出的資料以餅圖形式展示 下面是頁面data的傳值方法

這是data,請忽略data裡的那些值。那是用來測試用的,

首先將從資料庫查出的資料裝到兩個list裡面,再通過json傳到前臺。
先建立一個物件,指定name和value的值,再將其塞到定義的陣列中。最後將data的值指定為陣列即可。
下面是效果圖

相關推薦
解決使用echarts做動態資料餅圖展示中data如何傳值的問題
** 解決使用echarts做動態資料餅圖展示中data如何傳值的問題 ** 如圖,將所查出的資料以餅圖形式展示 下面是頁面data的傳值方法 這是data,請忽略data裡的那些值。那是用來測試用的, 首先將從資料庫查出的資料裝到兩個list裡面,再通過json傳到前臺。
使用Echarts圖表動態載入餅圖資料 pie
//JS成功後的程式碼functionbind(result){// 基於準備好的dom,初始化echarts圖表var TypeSalesChart = echarts.init(document.getElementById('main')); var option = { too
vue與Echarts完成--動態資料折線圖
要求將後臺的資料用折線圖展示 ,將後臺的資料用父子元件傳值的方法來展示,傳的值為input_table的值:那麼子元件的設定如下<template> <div style="min-height: 600px;" ref="myEchart">
使用ECharts實現各種資料統計圖(餅圖,柱狀圖,折線圖)在javaWeb中的應用
具體的資源及頁面程式碼可下載 http://download.csdn.net/download/dll322/9912507 準備工作:要下載ECharts的原始檔 第一步:在web端既新建一個jsp頁面 第二步:引入ECharts的js 第三步:為EChart
ASP.NET+JQuery+.Ashx實現+百度Echarts 實現動態柱狀圖資料圖形報表的統計
在目前的一個專案中,需要用到報表表現資料,這些資料有多個維度,需要同時表現出來,同時可能會有大量資料呈現的需求,經過幾輪挑選,最終選擇了百度的echarts作為報表基礎類庫。echarts功能強大,介面優美。要呈現的資料就用柱狀圖來顯示了,柱狀圖更直觀的顯示出客戶最想要的東
Leaflet+Echarts實現GIS地圖動態播放以及使用Echarts對點位資料詳情進行展示
import 'leaflet/dist/leaflet.css' import L from 'leaflet' import Monitor from './../../../data/request/hbmis/monitor/data' import moment f
echarts裡面點選餅圖的板塊能進行跳轉(或者有點選)
// 封裝餅圖程式碼 Publicshape:function(publicJsonArray,publicId){ &
Echarts製作動態K線圖和分時圖
1 K線圖 <!DOCTYPE html> <html lang="en"> <#include "../header.ftl"> <body> <#include "../nav.ftl"> <div class=
簡單死資料餅圖
效果圖: CustomPiechartView繼承View package com.example.piechart.view; import android.content.Context; import android.graphics.Canvas; import an
Echarts之動態柱狀圖
動態柱狀圖以及點選事件效果圖: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> &
Echarts圖表庫。餅圖 pie 圖表元件的使用。餅圖元件API使用規則--DOME
var myChart = echarts.init(document.getElementById('main')); var option = { baseOption:{ //調色盤顏色列表 //
iOS開發示例————使用CAShapeLayer&UIBezierPath繪製資料餅圖
前言借鑑標哥的部落格部分文章:http://www.henishuo.com/ios-cashapelayer-learning/ CAShapeLayer和drawRect的比較: drawRect:屬於CoreGraphics框架,佔用CPU,效能消耗大,不建議重寫CA
資料結構 圖論中求單源最短路徑實現 純程式碼
如下有向圖 求出單源起點A到所有其他節點的最短路徑 完整程式碼: #include <stdio.h> #include <memory.h> //圖論的迪傑斯特拉演算法 #define FINITY 200 #define M 20 //單源點頂點到其他
圖像中的插值算法
nbsp ear logs 最近鄰 splay cnblogs width itl line 1. 最近鄰插值 2. 雙線性插值 圖像中的插值算法
react之傳遞資料的幾種方式props傳值、路由傳值、狀態提升、redux、context
react之傳遞資料的幾種方式 1、父子傳值 父傳值:<子的標籤 value={'aaa'} index={'bbb'}></子的標籤> 子接值:<li key={this.props.index}>{this.props.value}</li>
解決jsp中後臺傳值中文到前臺亂碼的問題
臨時要在一個jsp頁面使用到後臺傳過來的一個引數,想到中文可能會亂碼,所以一開始是這樣寫的: 1. 後臺java程式碼傳值過程: this.setName(URLEncoder.encode("測試","UTF-8")); 2.前臺jsp頁面取值過程,測試一下: <% S
maven 打包時動態替換properties資原始檔中的配置值
pom build節點下面新增resource配置: <resources> <resource> <directory>src/main/resources/</direc
Springmvc中@RequestParam傳值中文亂碼解決方案
首先jsp表單裡面有一些引數要傳到controller中,通過以下方法接收: Java程式碼 @RequestMapping(value="/orderPaper") public ModelAndView orderPaper(
如何解決 jsp 中url傳值的中文亂碼問題
第一步:在tomcat 的server.xml檔案中設定web伺服器埠配製中加下面兩句: useBodyEncodingForURI="true" URIEncoding="UTF-8" 第二步
用ajax提交表單時對data傳值動態變化時的處理
可能是個人水平不夠,找了好多資料才弄出來。現在把程式碼貼出來。 ajax處理頁面上動態顯示的文字框值: $(function(){parent.$.messager.progress('close')
