js動態追加的元素如何觸發事件
阿新 • • 發佈:2018-11-06
一般通過js或者jQuery動態新增的元素標籤,通過該元素標籤、class、id觸發事件,是無效的。如下所示:
<body> <input type="text" class="ceshi" /> <input type="text" class="ceshi" /> <input type="text" class="ceshi" /> <button onclick="addLine();">點選新增</button> <script> function addLine() { varhtml = "<input type='text' class='ceshi' />"; $('.ceshi:last').after(html); } $(".ceshi").on('focus', function () { $(this).val(111); }); </script> </body>
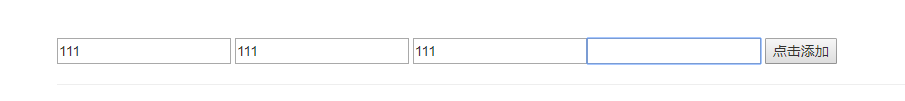
在既有的<input>後面再通過按鈕點選事件,在js中動態新增一個<input>元素,我們通過頁面操作可以發現,既有的元素聚焦後輸入框內會新增“111”,而js新增的第四個輸入框元素,聚焦後並不會觸發focus事件。如圖所示:

如果想要觸發新標籤的事件,解決方法有兩種:
(1)在標籤內新增事件觸發方法,例如:<a onclick="test();"></a>
<body> <input type="text" class="ceshi" onfocus="test(this);"/> <input type="text" class="ceshi" onfocus="test(this);"/> <input type="text" class="ceshi" onfocus="test(this);"/> <button onclick="addLine();">點選新增</button> <script> function addLine() { var html = "<input type='text' class='ceshi' onfocus='test(this);'/>"; $('.ceshi:last').after(html); } function test(param) { $(param).val(111); } //$(".ceshi").on('focus', function () { // $(this).val(111); //}); </script> </body>
效果如圖所示,聚焦到第四個動態新增的輸入框時,可觸發聚焦事件。

(2)呼叫jQuery的delegate函式,delegate函式可以根據特定的根元素,把一個或者多個事件註冊到指定的元素上,不論這個元素現在是否存在。
<body> <input type="text" class="ceshi"/> <input type="text" class="ceshi"/> <input type="text" class="ceshi"/> <button onclick="addLine();">點選新增</button> <script> function addLine() { var html = "<input type='text' class='ceshi'/>"; $('.ceshi:last').after(html); } $(function () { $("body").delegate("input", "focus", function () { $(this).val(111); }); }); //function test(param) { // $(param).val(111); //} //$(".ceshi").on('focus', function () { // $(this).val(111); //}); </script> </body>
效果圖和方法(1)是一致,不再贅現。
使用此方法時,如果需要多次變更繫結的事件,需要先解除繫結後才能再次繫結事件,解除繫結的方法:
$("body").undelegate();
以上就是兩種解決動態新增標籤的事件繫結方法啦,感謝閱讀!

